
Think you know everything about Tynker Code Blocks?
Let’s see about that. Explore some cool hidden features with this code blocks tutorials and become a Tynker ninja! Open up Tynker workshop (Projects > +Create a New Project > Blank Block Project) and follow along!
Table of Contents
Disconnecting Blocks
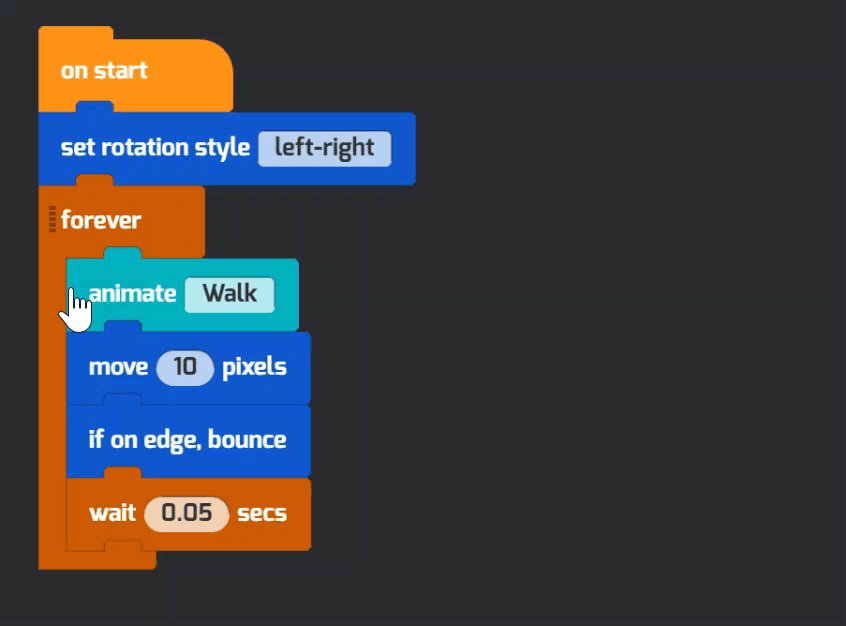
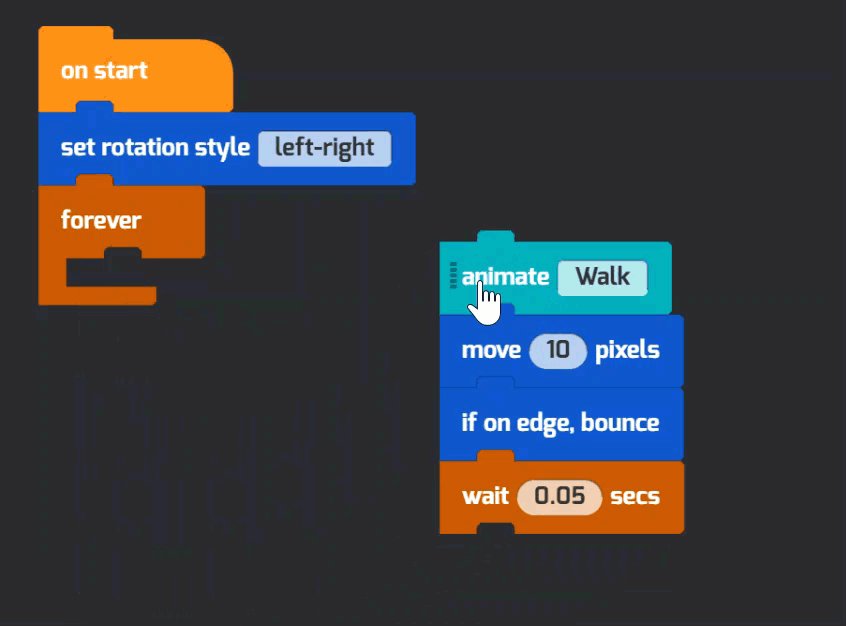
With block based coding, you’ll often have to rearrange code and experiment with the sequence of your code. Tynker code blocks have “handles” on their left and right side that make moving blocks easy.
If you drag a block from the left side, you’ll grab the whole code stack below.
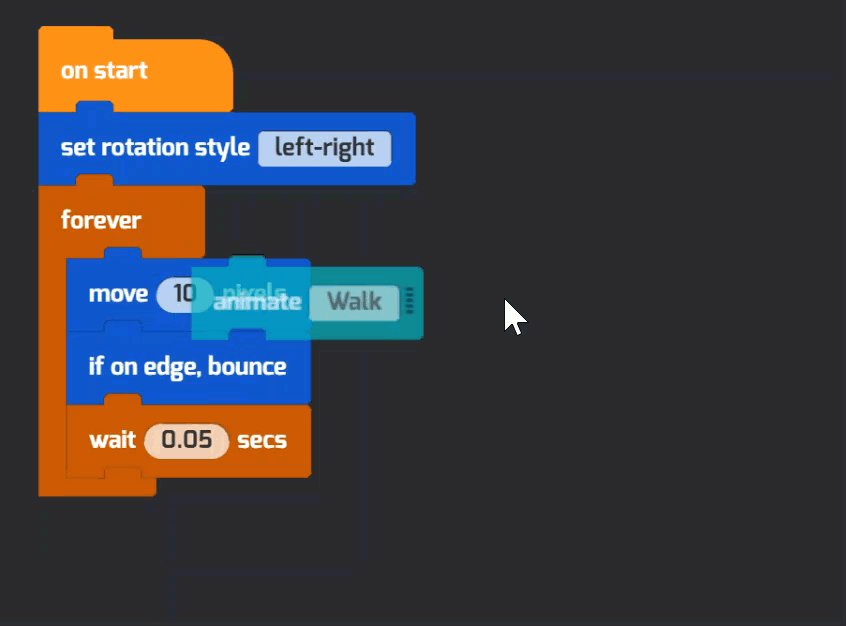
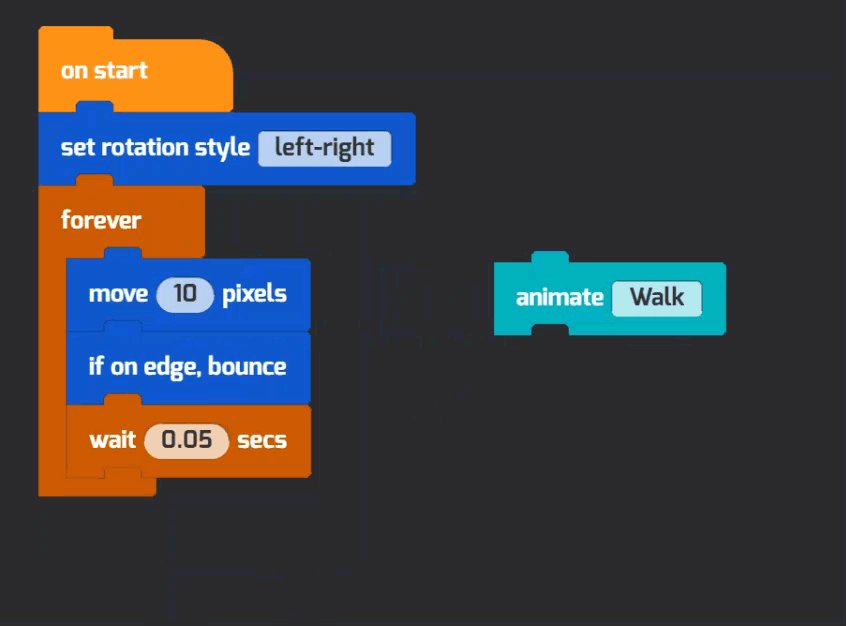
If you drag a block from the right side, you’ll “peel off” just a single block. Take a look!

Try it yourself! Experiment with a long code stack to see how it behaves, depending on which handle you use.
Find Blocks Fast
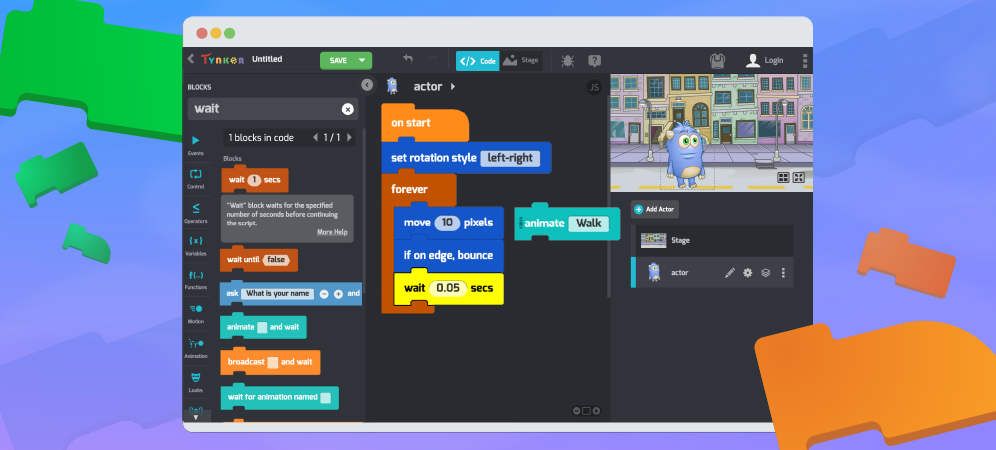
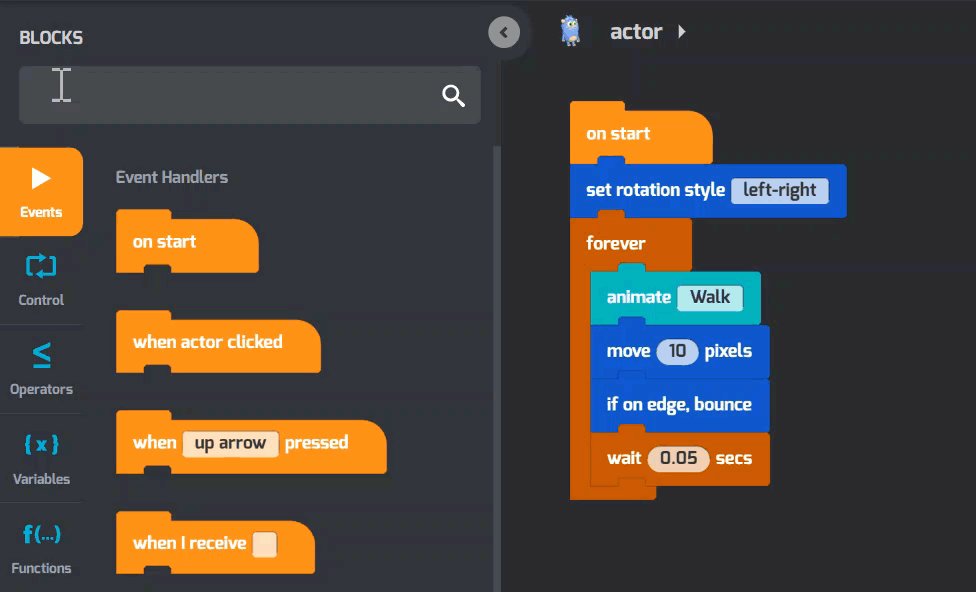
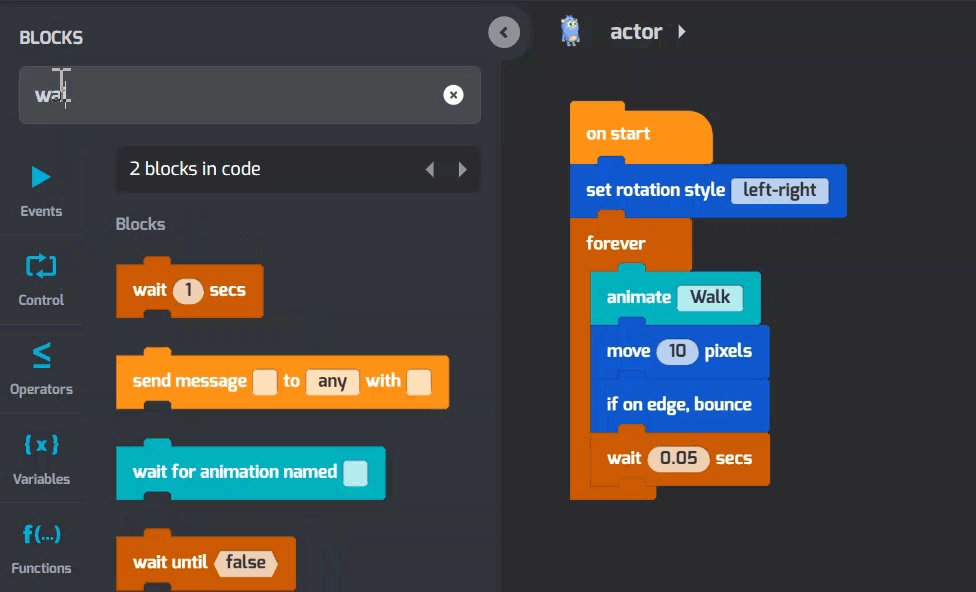
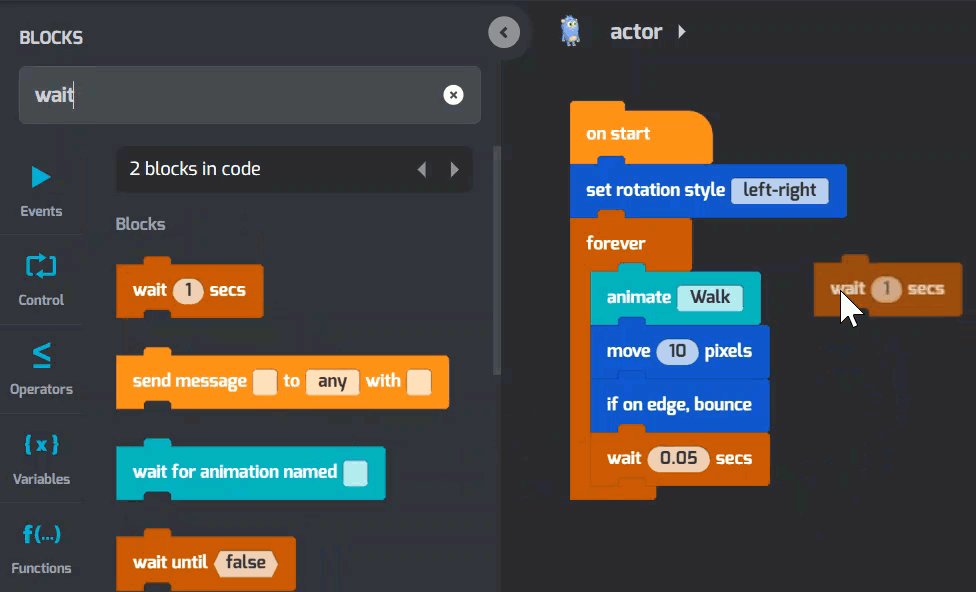
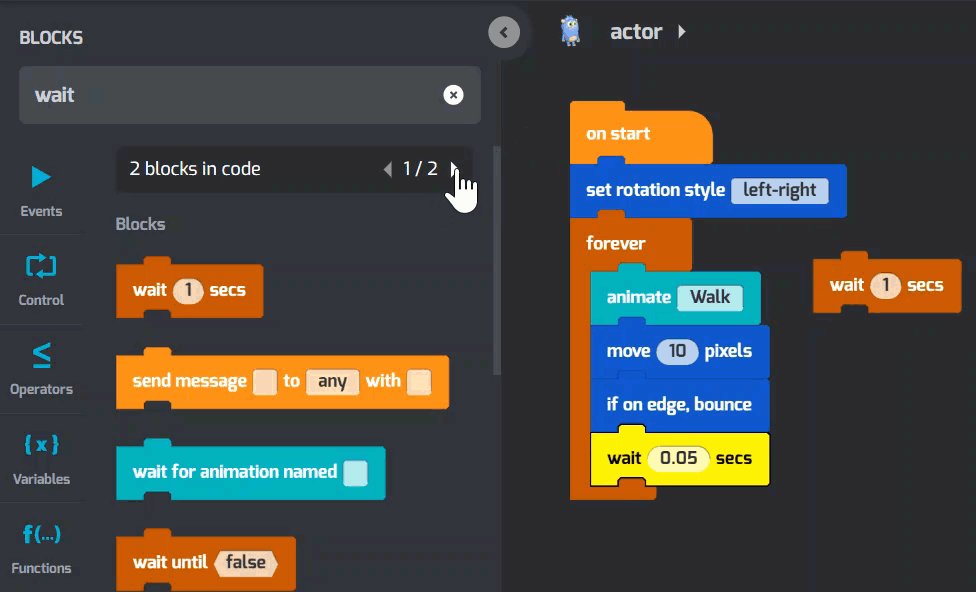
Use the Search 🔎 feature in the Code Palette to find the code block you need fast.
Search also finds places in your project where you’re already using the code block! Notice the arrows ◀ ▶ beside the text “2 blocks in code” — click this button to switch to those scripts, and your search term is highlighted in yellow, too! Convenient.

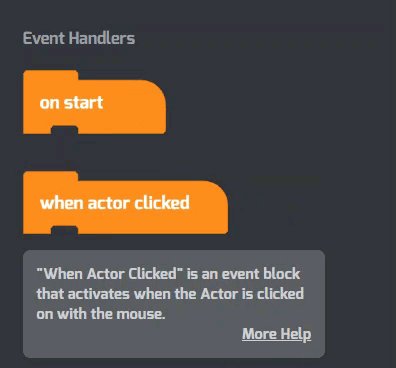
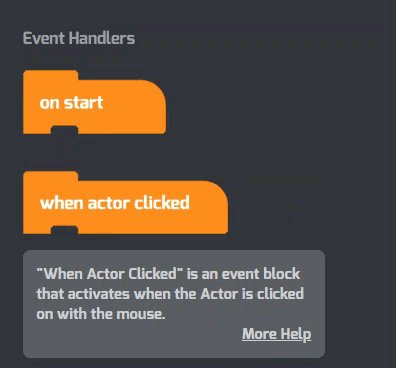
Help Is a Click Away
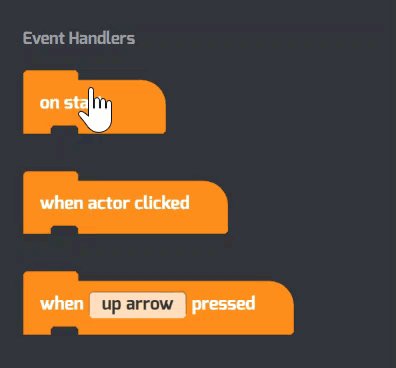
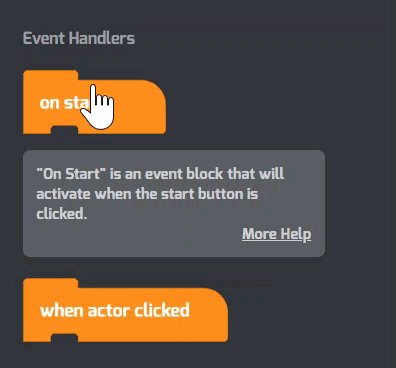
Find an unfamiliar block? Click on any coding block to get a description of its behavior. Click on More Help to get a longer description and code examples that you can drag right into your project.

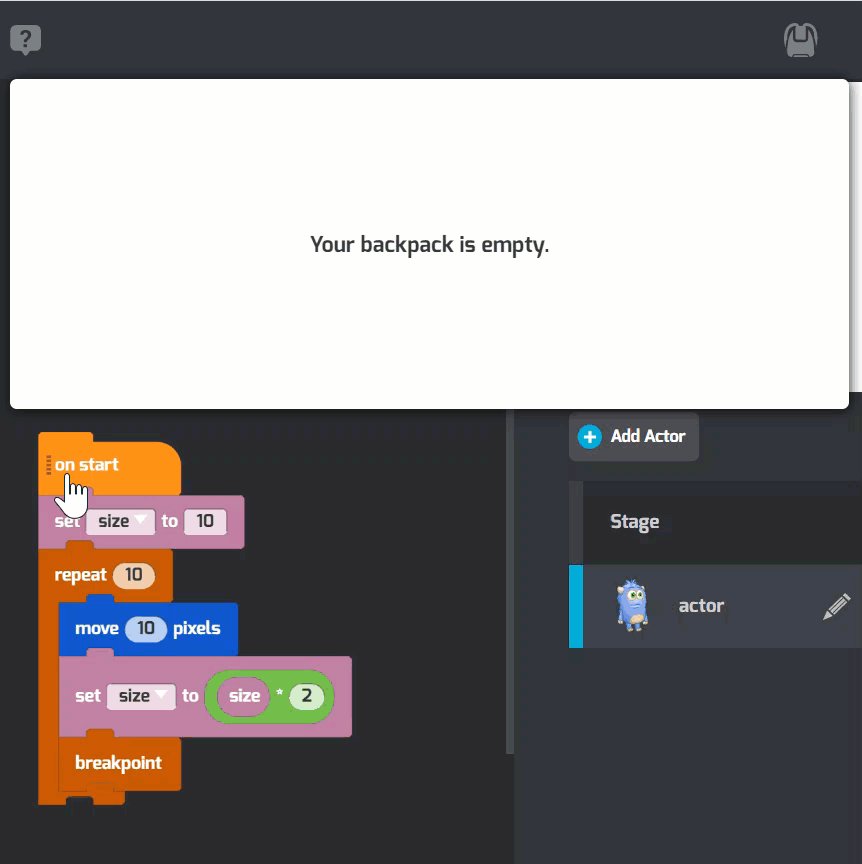
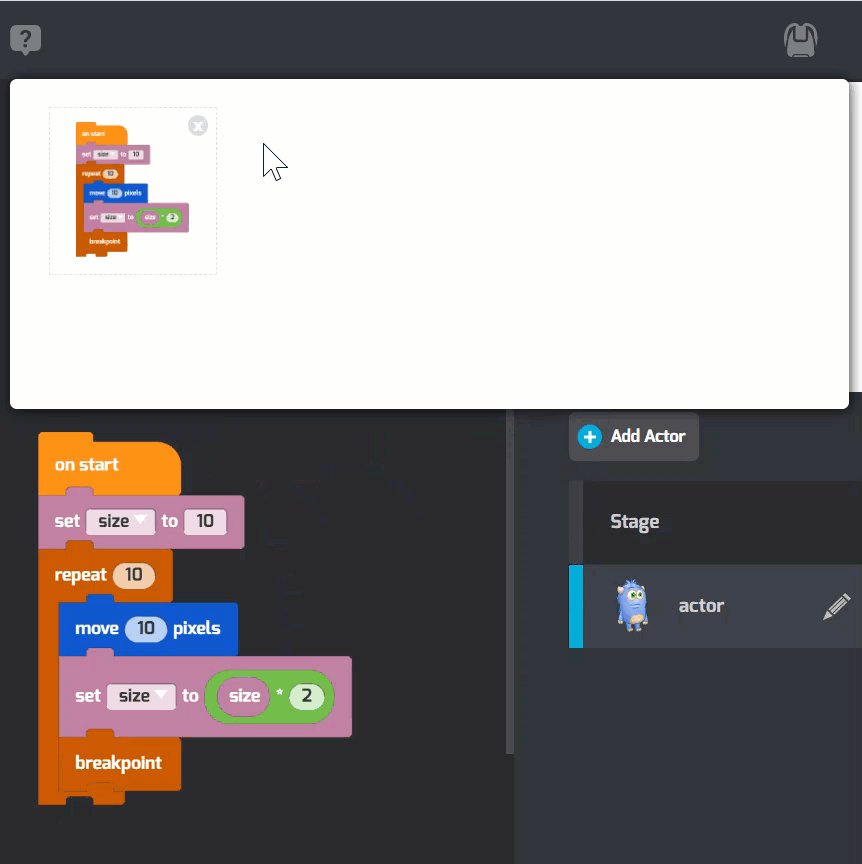
Save Code with The Backpack
Do you want to share code among different projects? Or just need to try a quick experiment? You can use the Backpack feature to save Actors or Scripts.
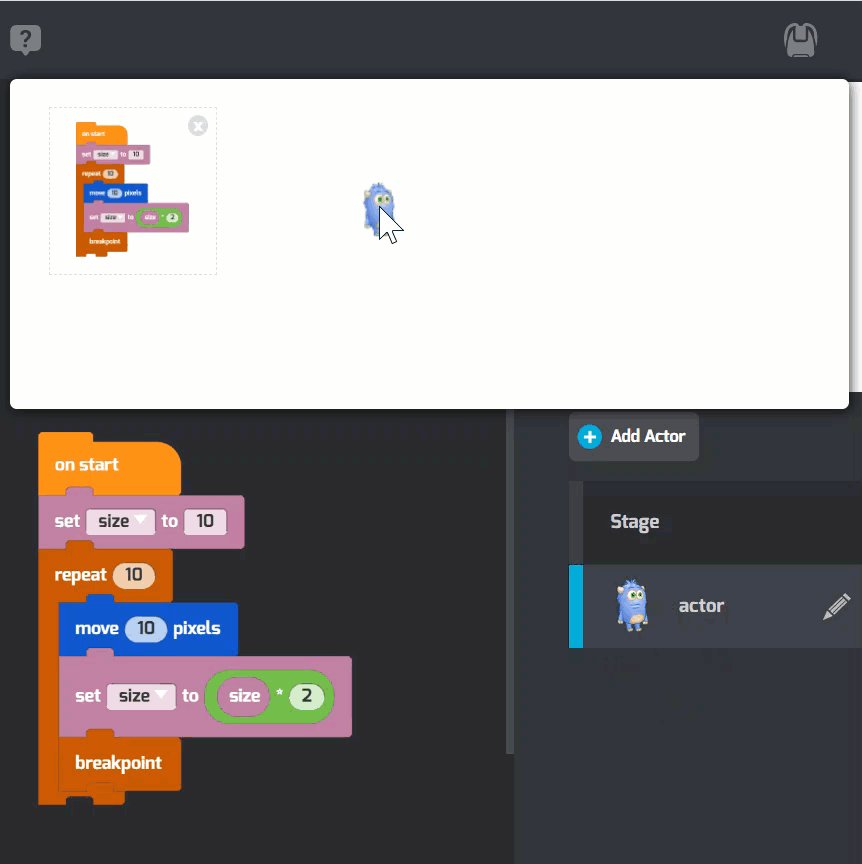
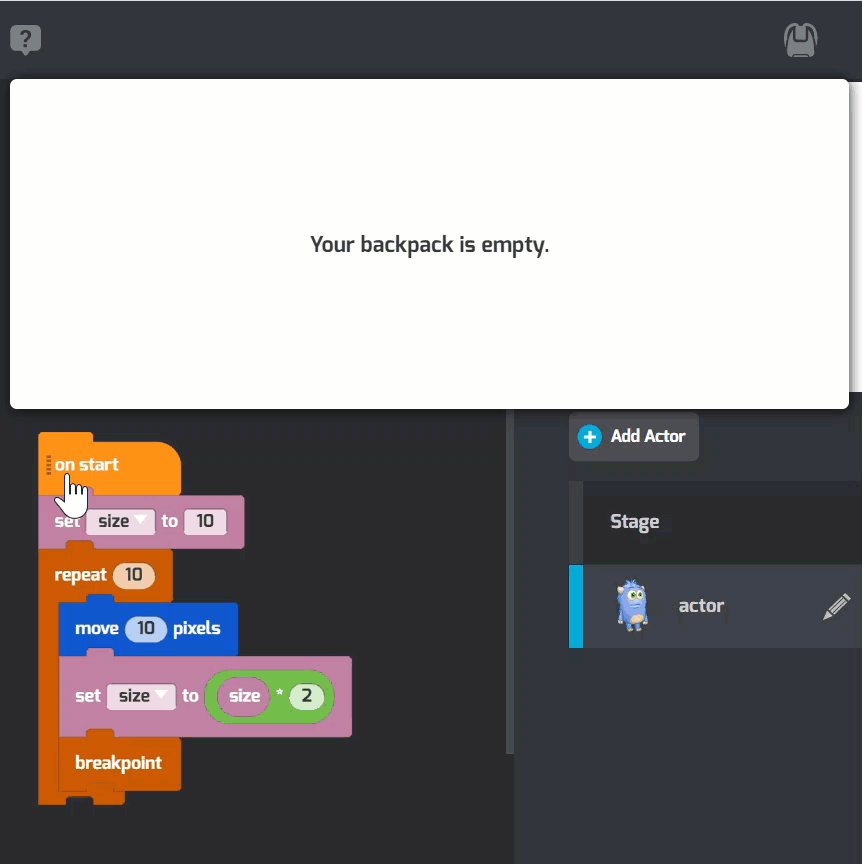
First, click the Backpack icon.

Then drag Actors or Scripts to the Backpack area. You can then open up the Backpack in a new project and use your saved scripts or actors.

Special Locations and Stage Properties
Let’s take a closer look at some of the stage blocks.
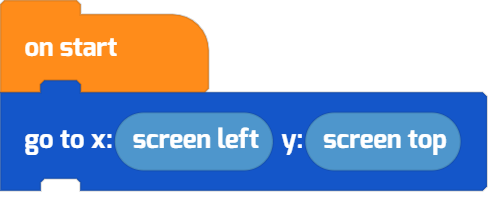
While you can use the coordinate system to place actors, you can also place them relative to the screen itself, using blocks like screen left and screen top.
For example, this will place an actor in the top-left corner:

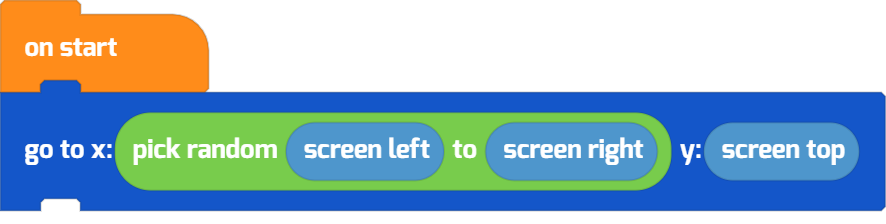
You can even nest these special blocks within the pick random block to choose a location between the two extremes:

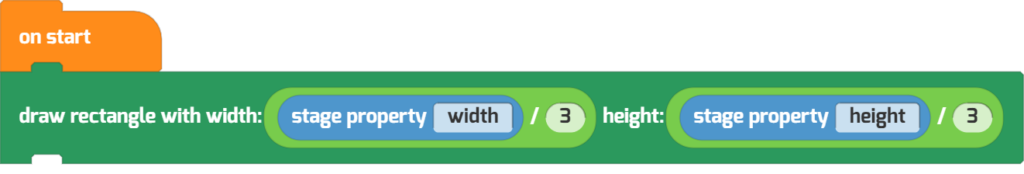
You can also use the stage properties block, which reports the Stage’s width or height. Here’s code that will draw a rectangle 1/3rd of the size of the height and width of the stage:

Get and Set Actor Properties
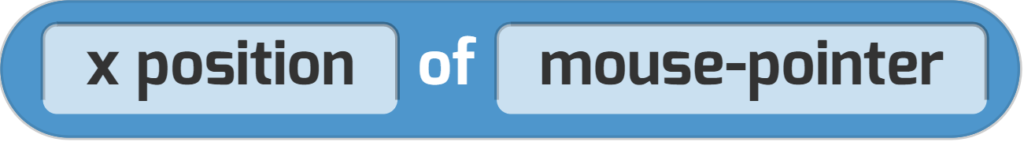
Working with actor properties is like a Tynker superpower, once you get the hang of it. Here’s how you can use the Actor Properties block, which returns a value.

It has two parameters:
- The Property you want to retrieve. This can be information like the Actor’s current x position, costume name, density, and so on. Click the dropdown menu in the block to see all the options.
- The Actor whose property you want to retrieve. In addition to working with actors, you can retrieve the properties of the screen edges and the mouse-pointer.
If you try to retrieve a property that does not exist or doesn’t “make sense” (for example, the volume of the mouse-pointer), this block returns nothing.
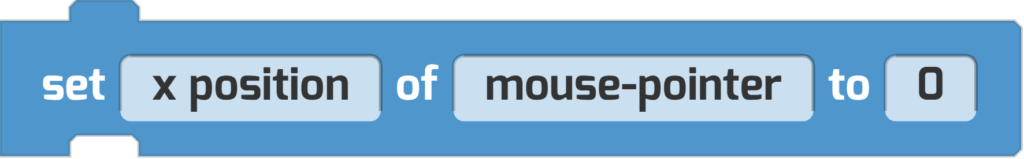
In the same way, you can use the set property block to change an actor’s properties:

The Actor Properties Flyout
You can be forgiven if you never noticed the tiny ▶ button next to your current actor’s name at the top of the Coding Area. Click it and watch what happens:
An editable view of the actor’s position, size, and direction appear. Enter new values, press Enter, and watch your actor change immediately in response!
True-and-False Are Diamond-Shaped
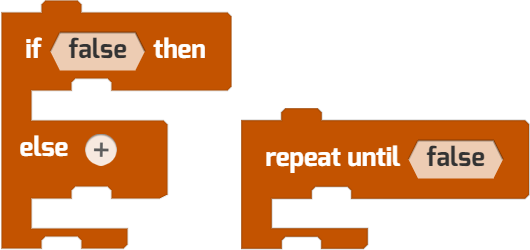
Have you noticed that the blocks’ shapes give you a hint about the kind of data they return? True-and-false values in Tynker take a diamond shape. These true-and-false values are also called booleans.

True-and-false expressions are the only conditions you can use in if-else blocks. Notice how the shape matches!

In contrast, numbers will have a rounded shape and cannot be used as conditions alone. Their shape hints at what you can do with them!

Expand Blocks
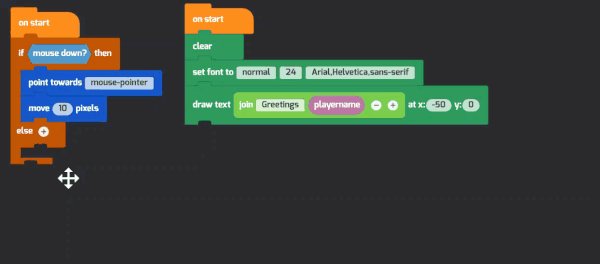
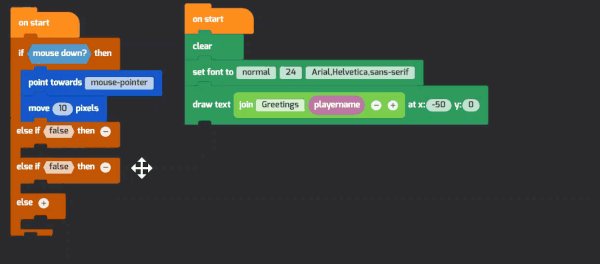
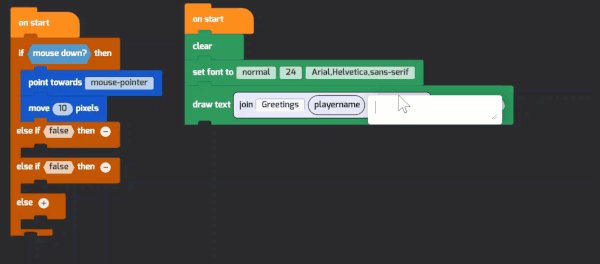
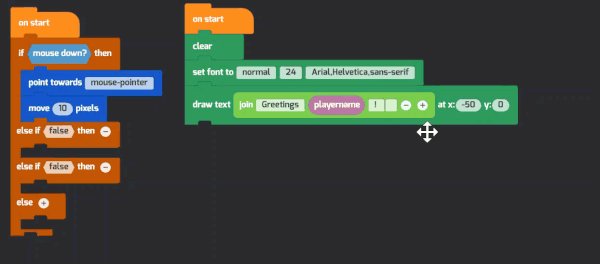
Several code blocks, like if-else and join, can be expanded. You can use the (+) button to add more branches or inputs. Then use (-) to remove them.

Ready to Learn More?
Looking for more activities? Check out the Course Catalog! And read the rest of our free tutorials in the Tynker Toolbox series:
- Tynker Workshop Basics — Learn about coordinates and start coding with Tynker.
- The Animation Tool — Learn about frame-based animation and other animation tips.
- The Character Creator — Take control of custom rigs using the Animation blocks.
- Text Tricks — Work with speech bubbles and more. Tell your own stories, put on a play, or make a computer write poetry!
- The Sound Blocks — Play music with code! Add custom sound effects, too. Tynker’s brand new music tool supports MIDI and MP3.
- The Synth Blocks — Create your own sound effects and instruments! You can create crunchy dubstep drops, glitchy chiptunes, or instruments from any style of music you can imagine!
- The Pen Blocks — Make your actors draw as they move. Create patterns, draw geometric shapes, and more.
- The Physics Blocks — Create games or simulations with gravity, collisions, and more. Think: Angry Birds and Marble Madness.
- The Augmented Reality (AR) Blocks — Want to use video or photos in your programs? Try the AR Blocks, which let you code your own selfie!
- The Artificial Intelligence (AI) Blocks — Take your AR projects to the next level with face-, hand-, and pose-tracking. Explore what makes AI special.
- The Debugger — Learn about Tynker’s data debugger and get bug-fixing tips.
- The Tutorial Builder — Did you ever make a really cool Tynker Block project and wish you could teach the whole world exactly how you did it? Now you can!
- The Python Editor — Looking for a challenge? Ready for your next step on your coding journey? Learn Python with Tynker too, and take the plunge into text-based coding.
Did we forget your favorite block-coding tip? Share your tricks with us at community@tynker.com