Coding Elective JavaScript & Web Development
Build web pages with HTML and CSS and learn how to host your own web sites. Then learn JavaScript, the language of the web, to build interactive apps with a little help from HTML5. Take your apps to the next level with these front-end courses designed for absolute beginners.
What's Inside!
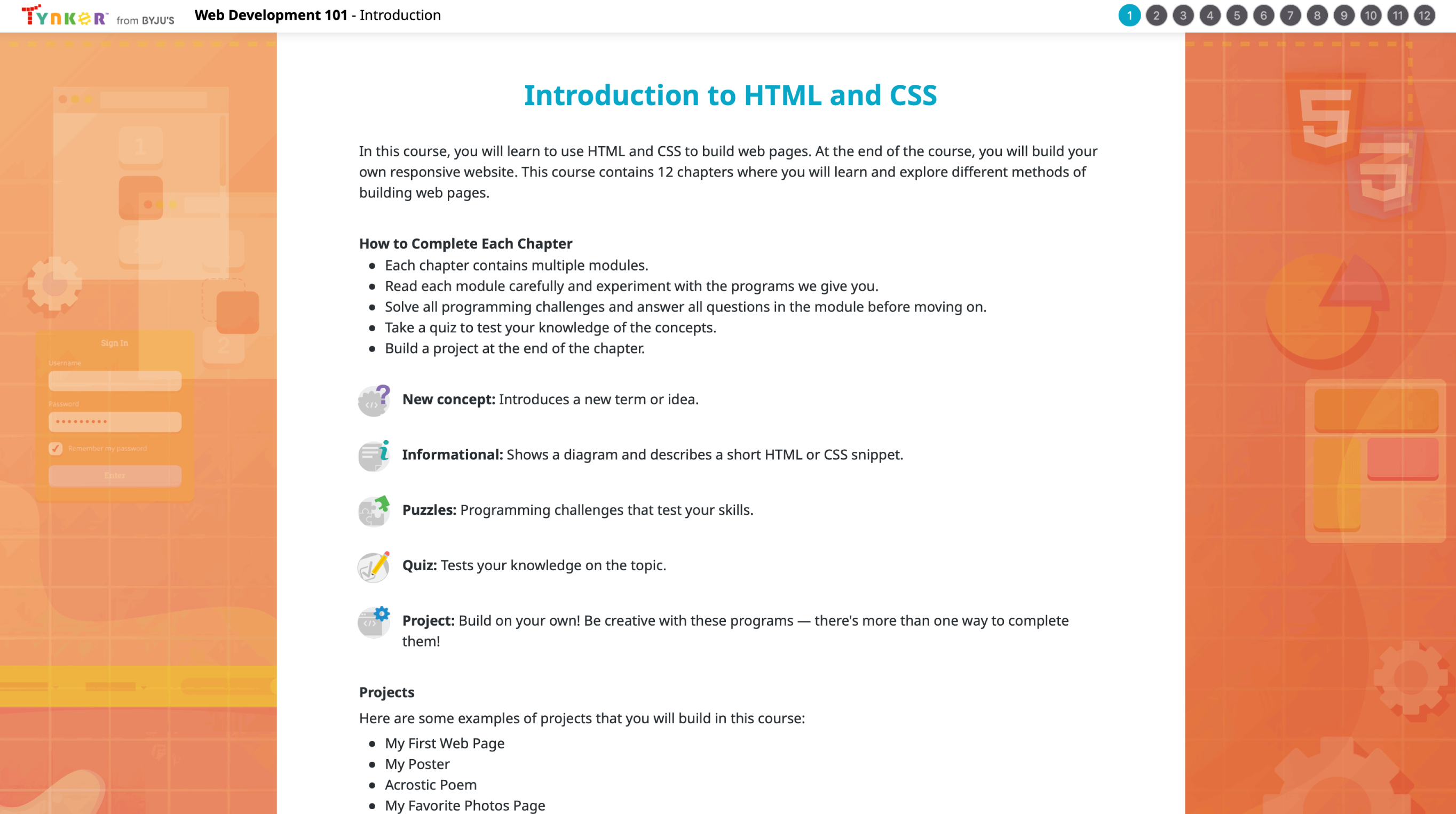
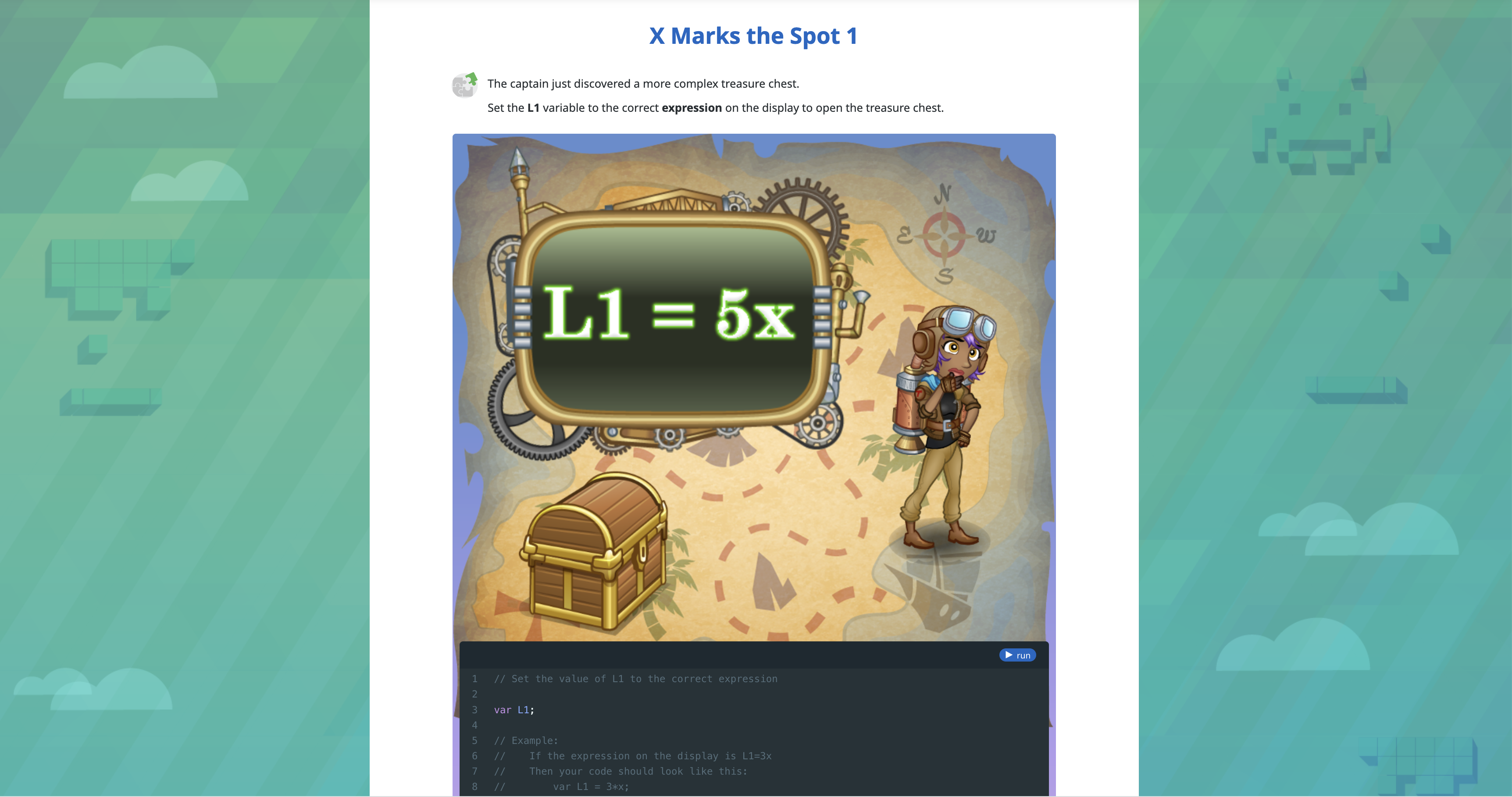
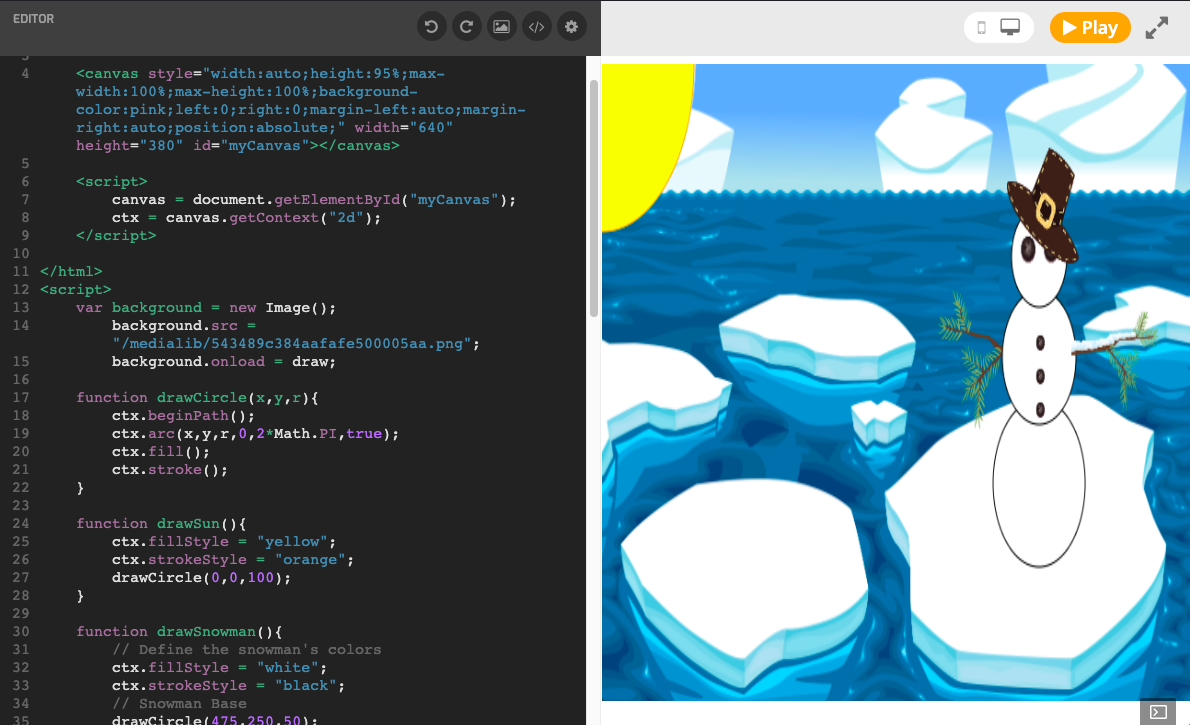
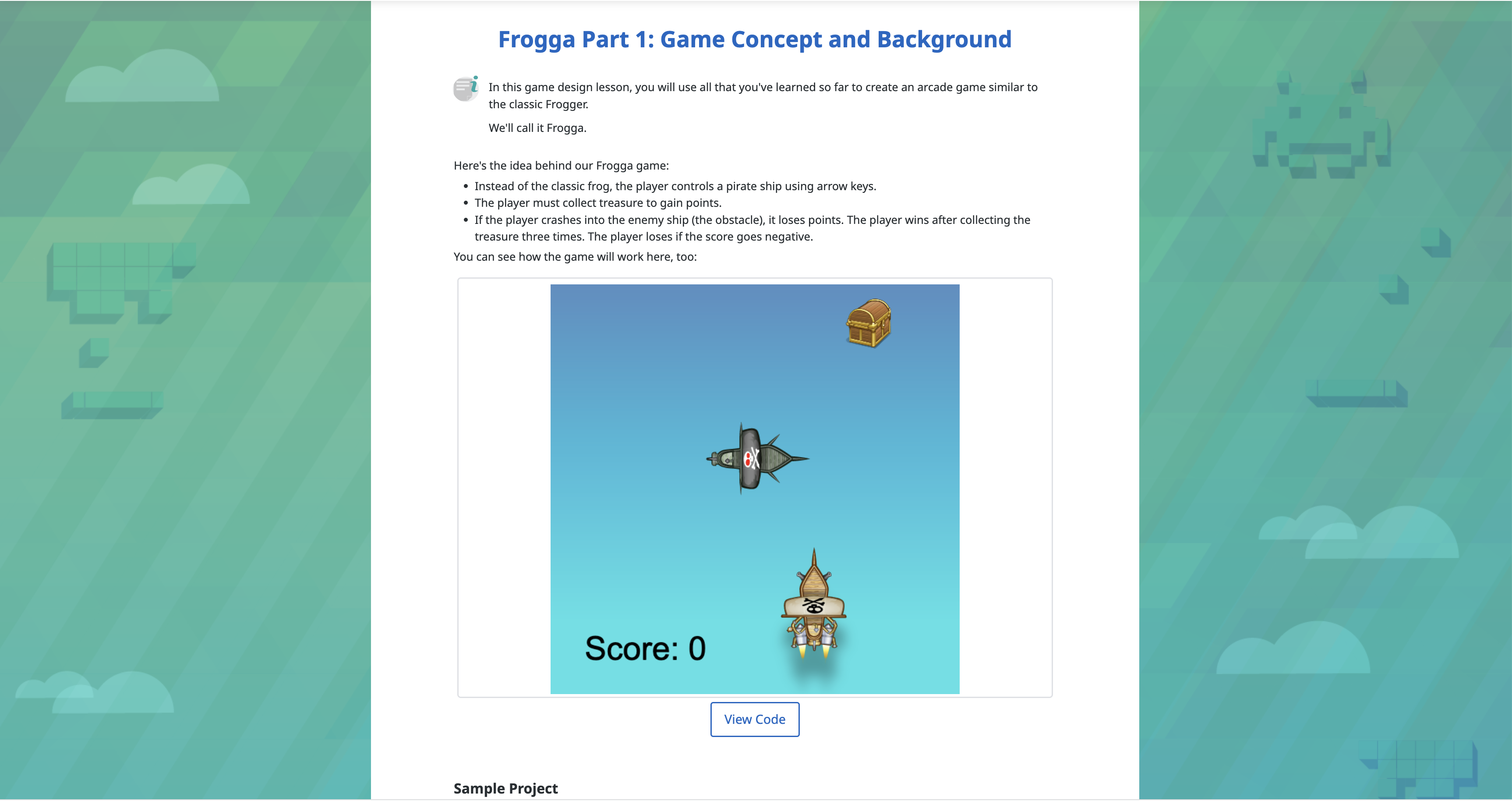
Get started with text-coding in a fun, interactive notebook. Experiment with code as you read! Your work is automatically saved as you progress. Playable sample visual art projects and interactive explanations will help you get the big picture, right away.








What You'll Learn:
- Learn JavaScript, the programming language that powers the web. Explore all the basic syntax and create amazing, interactive websites.
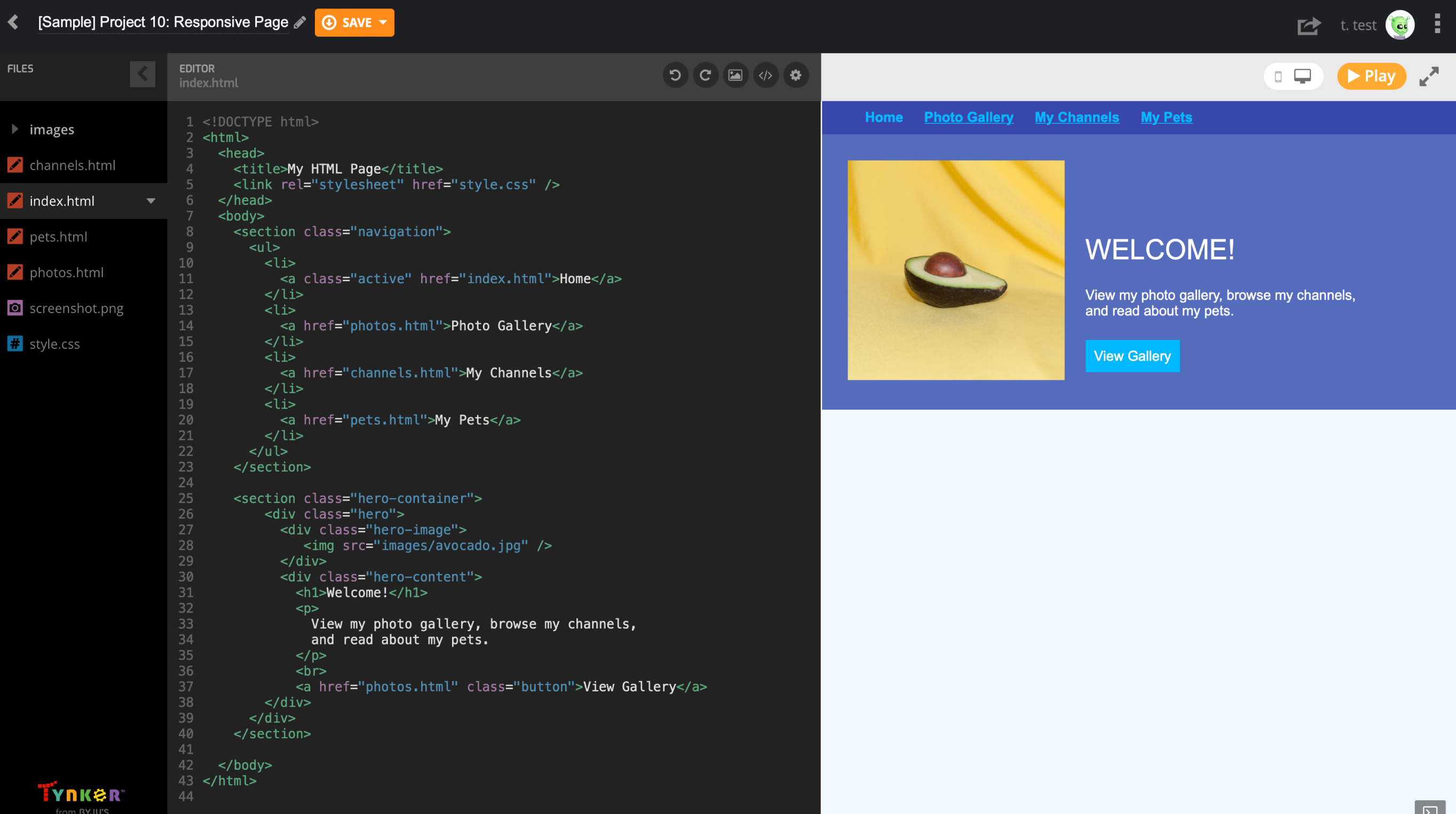
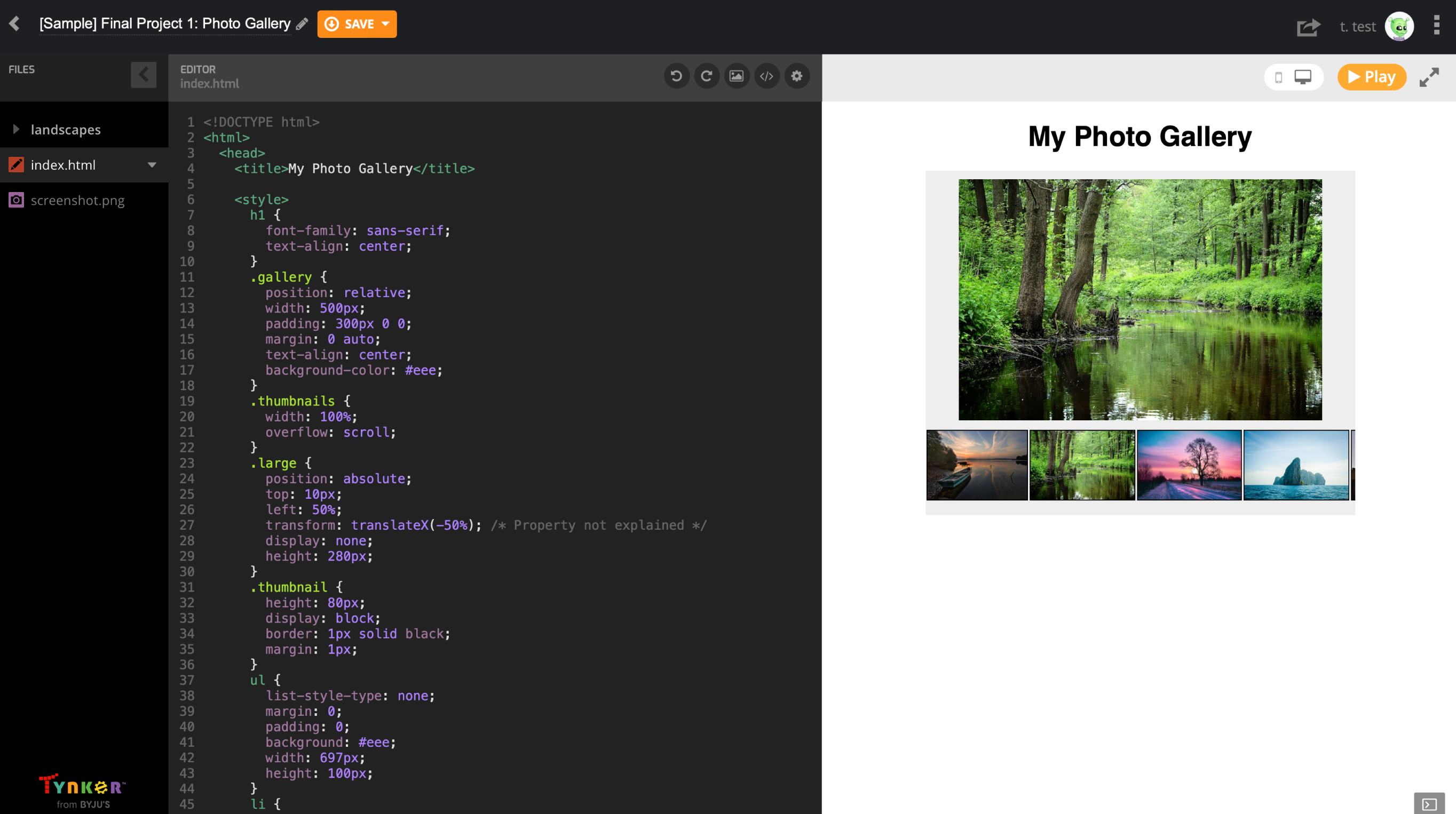
- Explore Hypertext Markup Language (HTML) which gives your pages’ content and structure.
- Use Cascading Style Sheets (CSS) to give your site an original design, that’s flexible and easy-to-change.
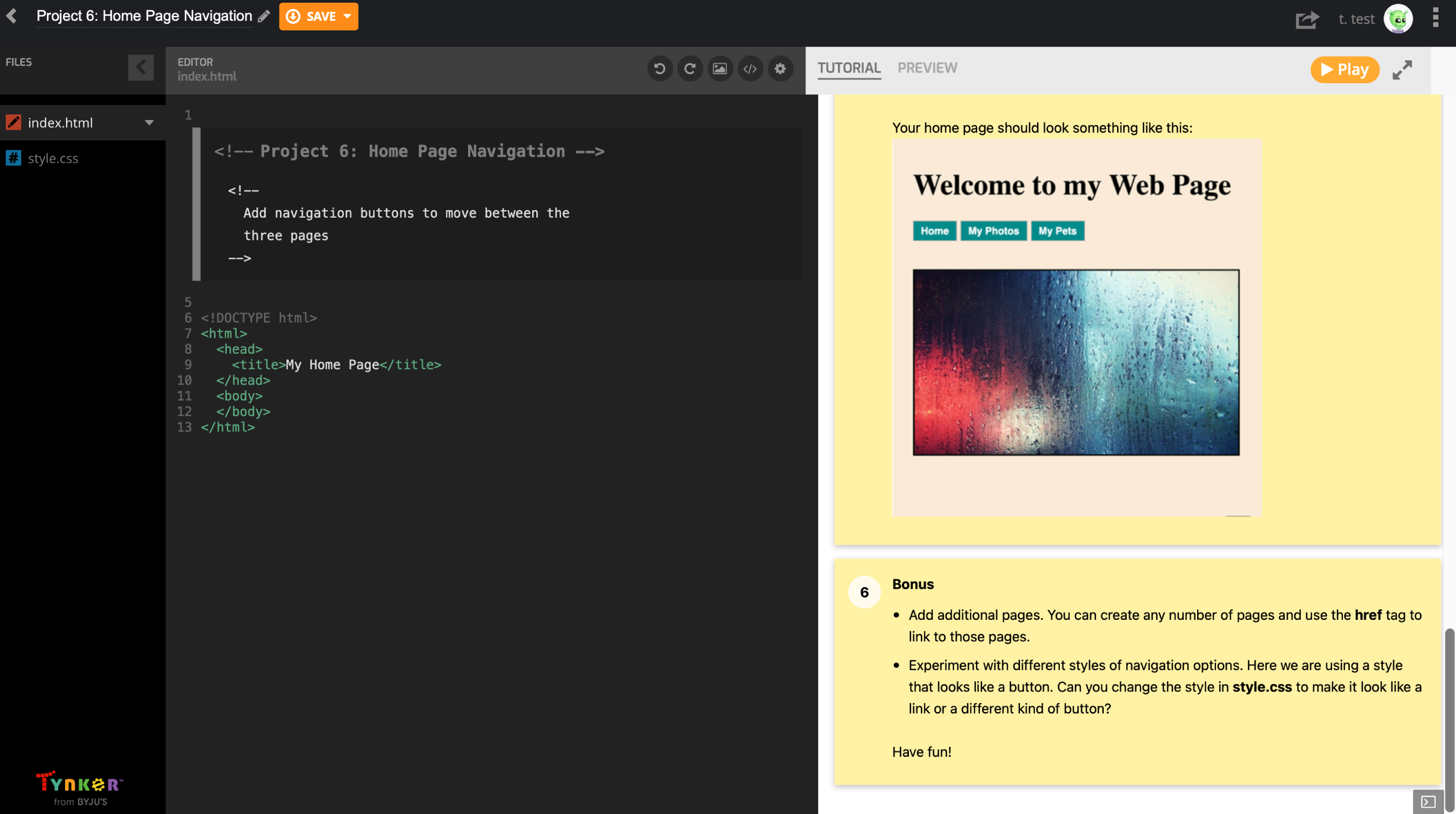
- Create menus, navigation, footers, and more.
- Get practice coding original sites with hands-on projects.
No Prerequisites: Recommended for Ages 12+

How It Works:
Start a Course
From your student dashboard, select EXPLORE and search for Web Development 1 or JavaScript 1. Inside, you’ll find:
- An interactive textbook, with dozens of embedded challenges and exercises to try
- Hands-on projects where you can put your own spin on web development fundamentals
- Assessments and quizzes make sure you understand key concepts and syntax
Completing Lessons
All Tynker lessons are self-guided. As you advance through each course, your work is automatically saved, and you can restart wherever you left off. You’ll unlock badges and achievements, too, as you make progress, and a certificate for each course you complete.
Choose a Plan to Accelerate Your Learning
Choose Live Online Courses
Choose a Plan to Accelerate Your Learning
Choose a 3-Year Self-Paced Plan
Quarterly
Yearly
Lifetime*
Access everything Tynker offers
-
Hide Course Details

Beginner
Minecraft Modding: Sandsville Sorcerer
Embark on a magical quest while mastering the art of crafting Minecraft skins, items, blocks, mobs, and more!
Create your schedule: anytime, any day.
Money-Back Satisfaction Guarantee*
Course Overview
Embark on 30+ exciting missions to create skins, mythical creatures, fascinating structures and code mob behavior, all while enhancing computational thinking skills. Students will learn to edit Minecraft skins, items, mobs & build structures with Tynker.
Learning Objectives
- Create custom skins for players
- Design a mythical animal and bring them to life
- Modify mobs behavior using code
- Foster creativity while designing intricate structures
- Enchant tools to defend village from mobs
- Introduction to computational thinking via Minecraft Modding
- 30+ Activities
- Skill Level: Beginners
- Format: Online 1-on-1 Lessons
- Classes: 4 one hour sessions
- Schedule: Anytime, any day
- Required: Windows 10 or above with 4 GB RAM and Minecraft Bedrock version installed
- Minecraft Bedrock System Requirements
Skills
Critical Thinking Sequencing Computational Thinking Creative Building STEM: Plants and Animals Commands Mob Editing Use of Inventory 3D Structures Modding Spawning Enhancements -
Hide Course Details

Intermediate
Minecraft Modding: Cosmic Chronicles
Explore new biomes as you create intricate Minecraft structures, mods, and games using visual coding.
Create your schedule: anytime, any day.
Money-Back Satisfaction Guarantee*
Course Overview
Embark on 30+ exciting missions to build structures using coding, survival skills and fundamental redstone techniques, all while honing the coding skills. Students will learn to edit Minecraft skins, items, create mods & build complex structures with Tynker.
Learning Objectives
- Learn survival hacks in Minecraft
- Build faster using code
- Enchant items in Minecraft
- Explore different biomes
- Learn to create basic redstone circuits
- 30+ Activities
- Skill Level: Beginners to Intermediate
- Format: Online 1-on-1 Lessons
- Classes: 4 one hour sessions
- Schedule: Anytime, any day
- Required: Windows 10 or above with 4 GB RAM and Minecraft Bedrock version installed
- Minecraft Bedrock System Requirements
Skills
Critical Thinking Creative Building Coding Fundamentals Design Thinking Curiosity & Innovation Mob Editing Crafting Underwater Structures Modding Enhancements Survival Hacks -
Hide Course Details

Advanced
Minecraft Modding: Redstone Revelation
Become a redstone master as you craft planetary havens, powered rails, TNT cannons, and code-driven traps.
Create your schedule: anytime, any day.
Money-Back Satisfaction Guarantee*
Course Overview
Embark on 30+ highly complex missions to build innovative habitats, mine, and create transportation systems, all while mastering the art of redstone engineering. Students will learn to build complex structures, redstone mechanisms, and mod with Tynker.
Learning Objectives
- Learn about ores and how to process them to extract material
- Build strong problem solving and reasoning skills by building structures and crafting items using code
- Learn planning by playing effectively using limited resources
- Foster critical thinking by working with redstone mechanisms
- Learn game mechanics in Minecraft
- 30+ Activities
- Skill Level: Intermediate to Advanced
- Format: Online 1-on-1 Lessons
- Classes: 4 one hour sessions
- Schedule: Anytime, any day
- Required: Windows 10 or above with 4 GB RAM and Minecraft Bedrock version installed
- Minecraft Bedrock System Requirements
Skills
Critical Thinking Problem Solving Coding Fundamentals Game Design STEM: Circuits and Engineering Mob Editing Redstone Mechanics Modding Dispenser Pulsar TNT Cannon Command Blocks
3-Year All-Access plans include:
- 70+ courses
- 5,000+ activities
- Block Coding
- Text Coding
- 3 Mobile Apps
- Minecraft Modding
- Game Design
- Robotics
- Hardware
- Web Development
- Python
- JavaScript
- Processing (P5.JS)
- Data Science
- Advanced CS
Tynker is designed to progress with your child. A three year plan accelerates their coding mastery from block coding to advanced text languages.