Answer Key
Module 2: Start the Hack

Module 4: Step Up

Module 5: Turn the Corner

Module 6: Staircase

Module 7: Zig-Zag

Module 8: What Are For Loops?

Module 10: Deja Vu

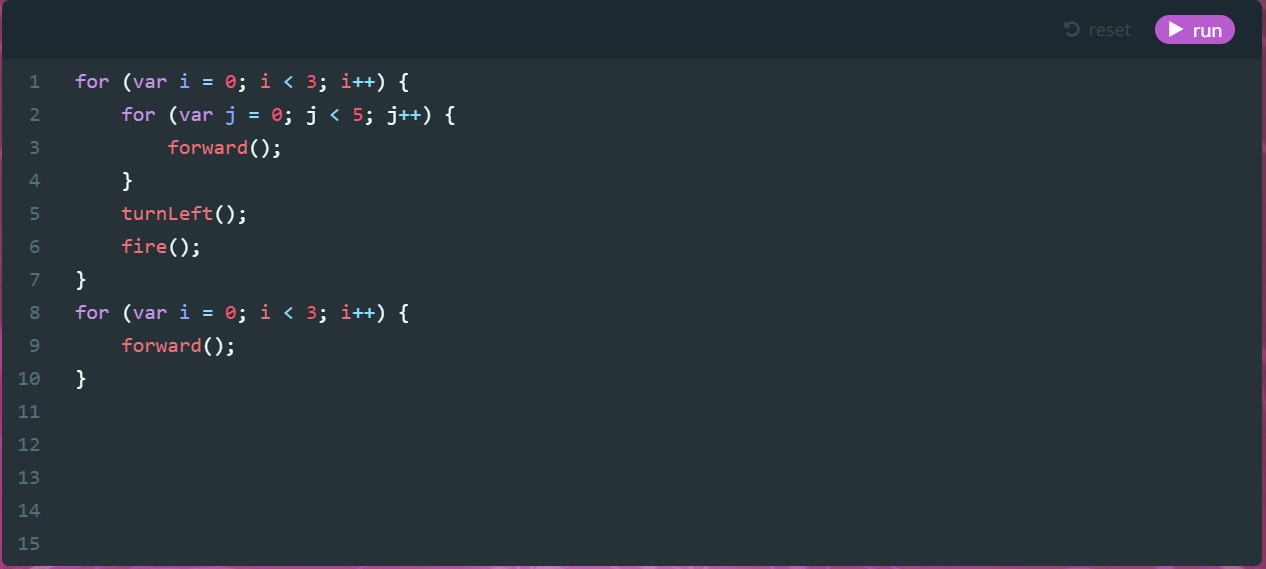
Module 11: Up and Down

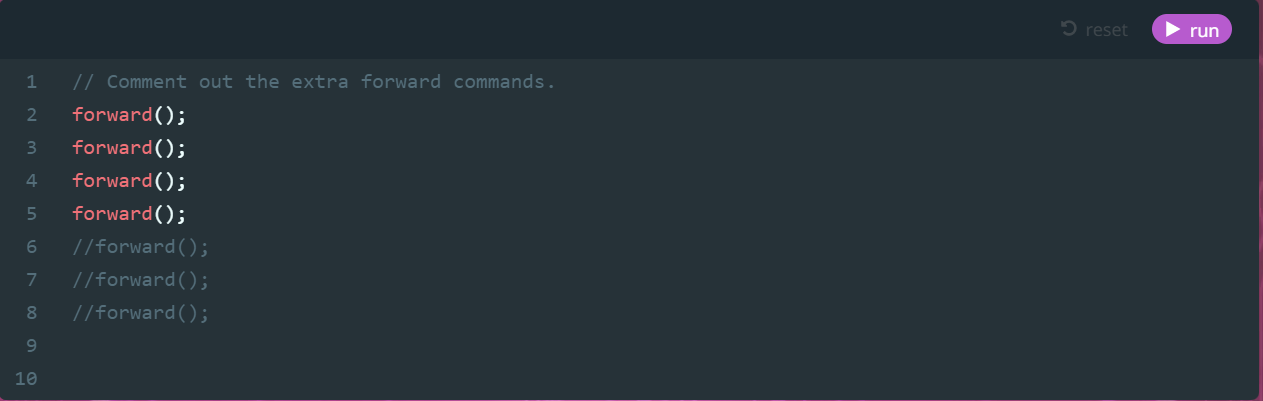
Module 12: Onwards, Forward

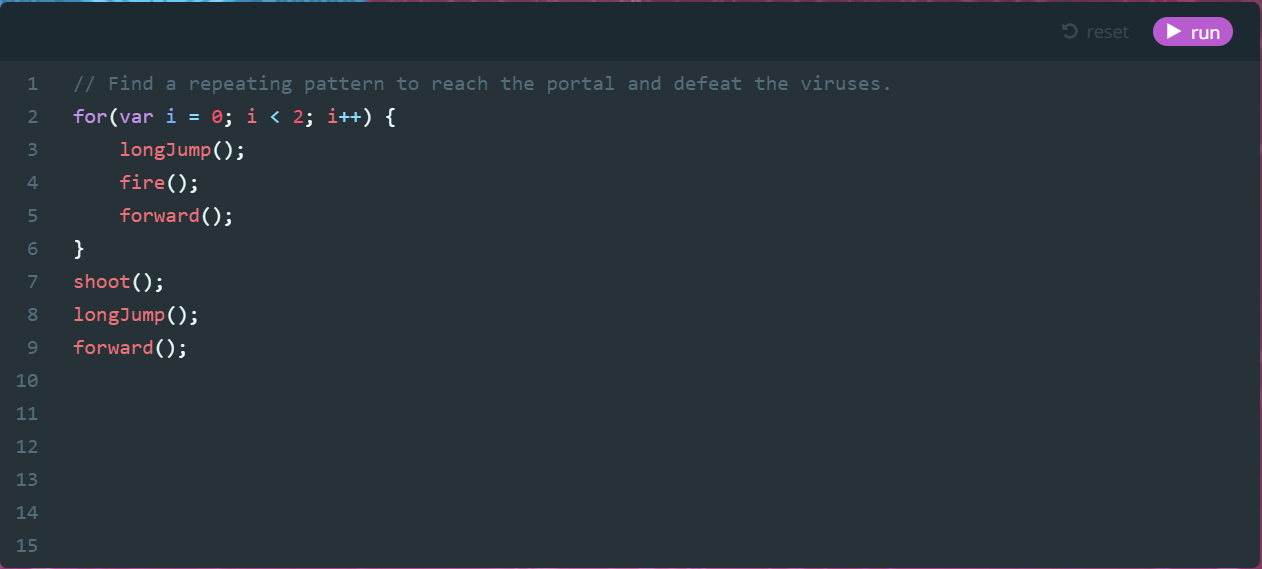
Module 13: Jump, Forward

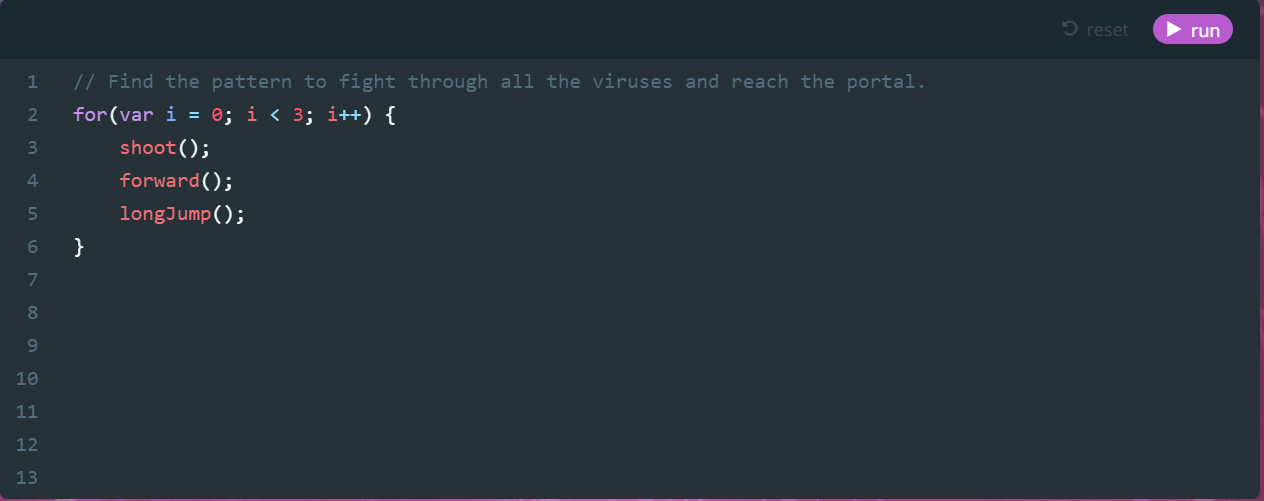
Module 14: Forward, Jump

U.S. Standards
- CSTA: 3A-AP-17, 3A-AP-21, 3A-AP-22, 3B-AP-10, 3B-AP-11
- CS CA: 9-12.AP.12, 9-12.AP.14, 9-12.AP.16
- ISTE: 1.1.c, 1.1.d, 1.4.d, 1.5.c
U.K. Standards
Key stage 3
Pupils should be taught to:- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
All pupils must have the opportunity to study aspects of information technology and computer science at sufficient depth to allow them to progress to higher levels of study or to a professional career. Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
Introduce your middle school class to coding. In this course, students get started with visual block coding, then move on to solving text-based coding problems in JavaScript and Python. Each lesson is designed for a class period of 45-60 minutes. Students learn on their own as they progress through interactive tutorials and coding puzzles, following along to build their own projects. In the first three lessons, students solve simple puzzles to learn the basics, build a 2-player game using the Tynker physics engine, and apply their coding knowledge to STEM subject areas. In the final two lessons, they move on to text coding in JavaScript and Python. All student work is automatically tracked and assessed, and with access to the premium offerings, you'll even be able to monitor their individual progress and mastery charts.
Topics
- Sequencing
- Repetition
- Events
- Conditional logic
- Animation
- Storytelling
- Problem solving and debugging
- Direction and turning
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
4 : Intro to JavaScript
Programming 300
Time: 60+ minutes
Introduction
JavaScript Commands Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (40+ minutes)
Facilitate as students complete all Intro to JavaScript modules on their own:
1. Counter Hack (Intro)2. Start the Hack (Puzzle)
3. What Are Comments? (Document)
4. Step Up (Puzzle)
5. Turn The Corner (Puzzle)
6. Staircase (Puzzle)
7. Zig-Zag (Puzzle)
8. What Are For Loops? (Document)
9. What Is Indentation? (Document)
10. Deja Vu (Puzzle)
11. Up and Down (Puzzle)
12. Onwards, Forward! (Puzzle)
13. Jump, Forward (Puzzle)
14. Forward, Jump (Puzzle)