U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 2-CS-02, 2-CS-03, 3A-CS-03, 3A-DA-09, 3B-CS-02, 2-AP-11, 2-AP-13, 2-AP-15, 2-AP-17, 3A-AP-17, 3A-AP-22, 3B-AP-11, 3B-AP-21, 3B-AP-22, 3B-AP-23
- CS CA: 6-8.AP.11, 6-8.AP.13, 6-8.AP.15, 6-8.AP.16, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 3
Pupils should be taught to:- understand the hardware and software components that make up computer systems, and how they communicate with one another and with other systems
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
Introduce your class to physical computing with micro:bit and MicroPython. This course is an advanced introduction to micro:bit and requires prior Python programming knowledge. The curriculum engages students as they see their abstract programs come to life on a tangible physical device that they can control with their hands. Using built-in micro:bit sensors, buttons, and the 5X5 LED display, students build animated LED emojis, real-world temperature sensors, pedometers, multiplayer games, and even a two-way Morse code radio.
The course includes 16 hands-on projects with step-by-step instructions. It is delivered in an interactive notebook-style lesson format so that students can learn new concepts, write programs, and deploy code to the micro:bit right from the lesson interface. There is nothing to download or install on your computer. In addition, students can also launch Tynker Code Editor and write their own programs from scratch.
The lesson plans in this course build and reinforce STEM skills, problem solving, debugging, and collaboration skills, as students bridge digital and physical learning. Students will apply abstract programming concepts to create tangible hands-on micro:bit-based inventions.
Each lesson is designed for a class period of 45-60 minutes. All student work is automatically tracked and assessed, and you'll be able to monitor individual progress and mastery charts for your students.
This course is recommended for advanced students who are already familiar with Python. Beginner students may enroll in micro:Bit 101 where they use Tynker Blocks to program micro:bit.
This course is supported online and not supported on iPad.
Recommended Accessories: This course requires micro:bit devices (not included). You may purchase these separately at a variety of resellers. Each lesson has a detailed Parts List.
- micro:bit, USB cable, Battery pack, 2xAAA batteries (for each student or group)
- Accessories: Lessons 13, 14 require a Piezo speaker and Alligator clips
- Lessons 15,16 require two or more micro:bits
While most lessons need a single micro:bit, it is encouraged that students improvise to create inventions that incorporate external cables, LEDs, speakers, aluminum foil, and other accessories, when available.
See the this section on the micro:bit foundation for more ideas!
Topics
- micro:bit Python commands
- 2-way radio communication
- Deploying code to the micro:bit
- Light and temperature sensing
- Reading sensor values
- Gestures and motion detection
- Programming the LED grid
- Multiplayer game development







What Students Learn
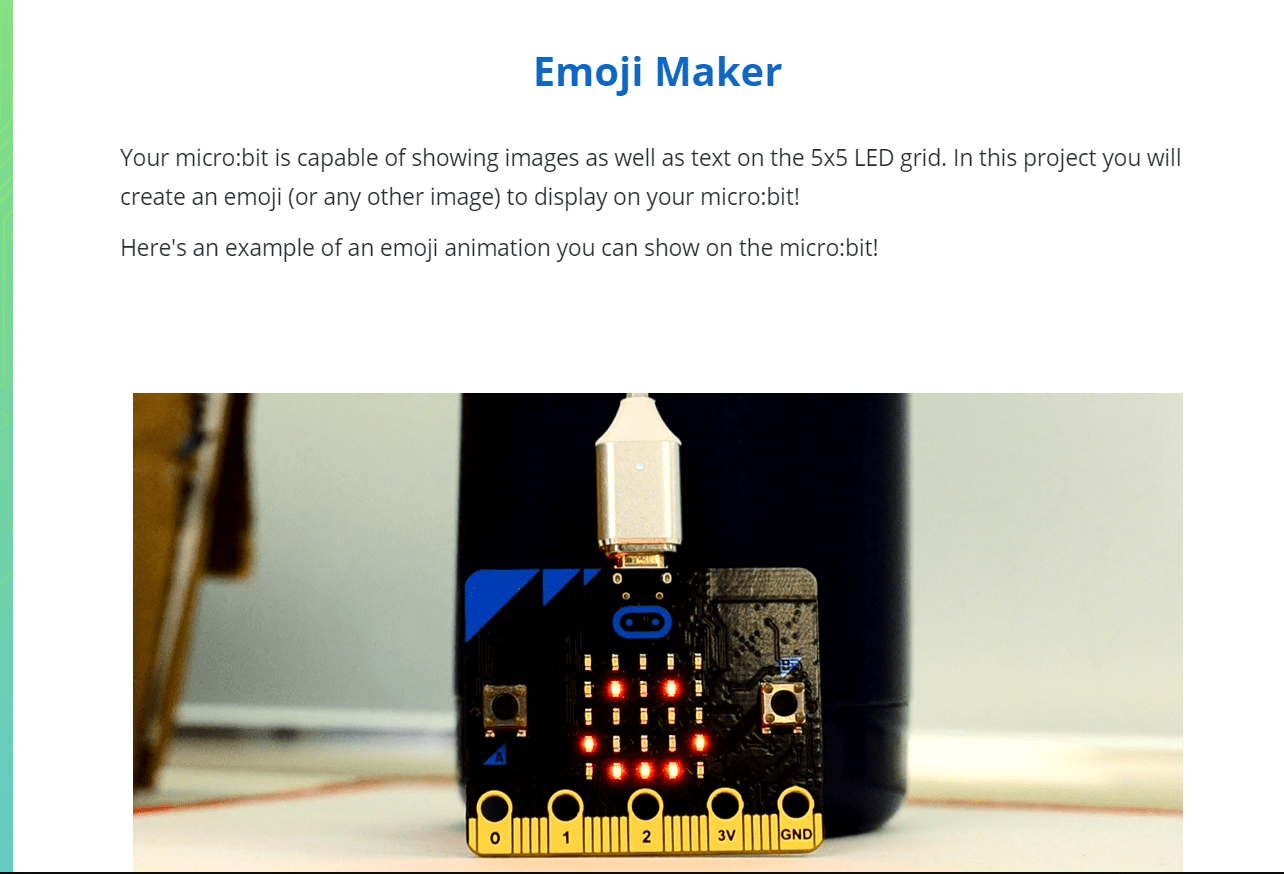
- Display animations on the micro:bit LED
- Create classic arcade games on the micro:bit
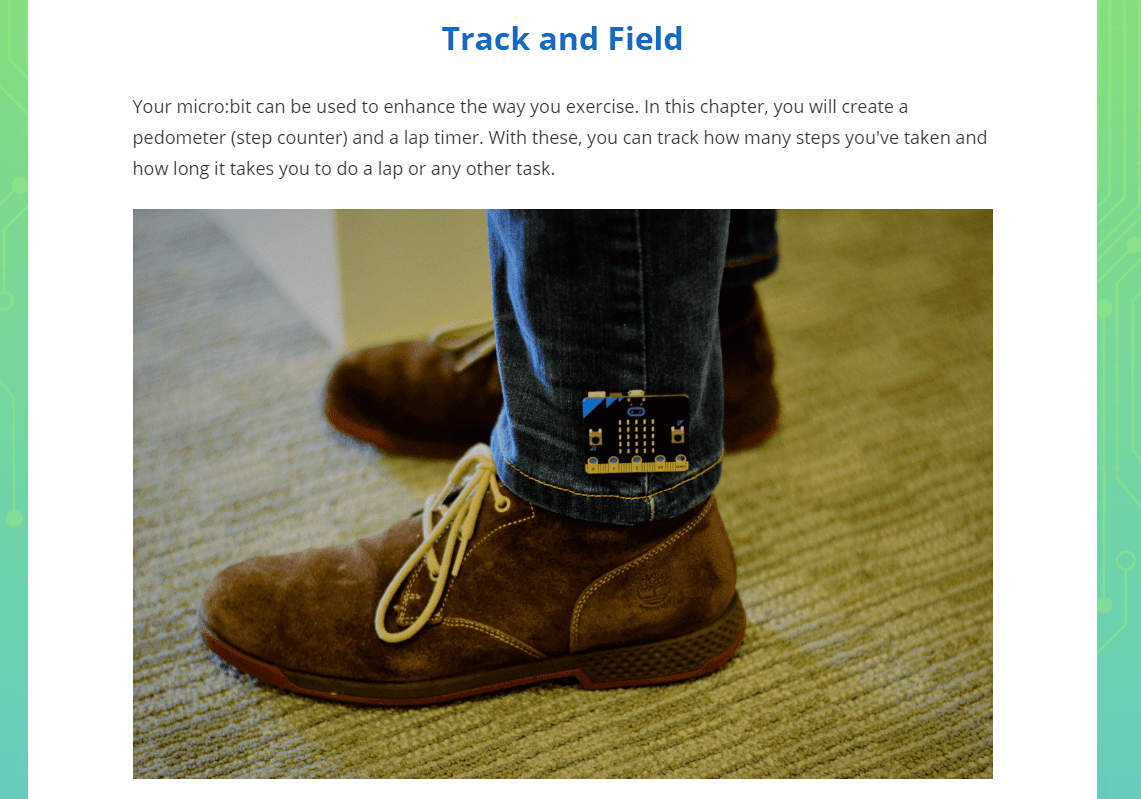
- Create a pedometer by detecting steps
- Build a prime number checker
- Program a loaded die that always rolls 6
- Detect button clicks and other events
- Create multiplayer games using the radio
- Build a soundboard to play musical notes
- Extend the project to the physical world
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
1 : Introduction
MicroPython 101
Time: 45+ minutes
Introduction
Code Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (45 minutes)
Facilitate as students complete all Introduction modules on their own:
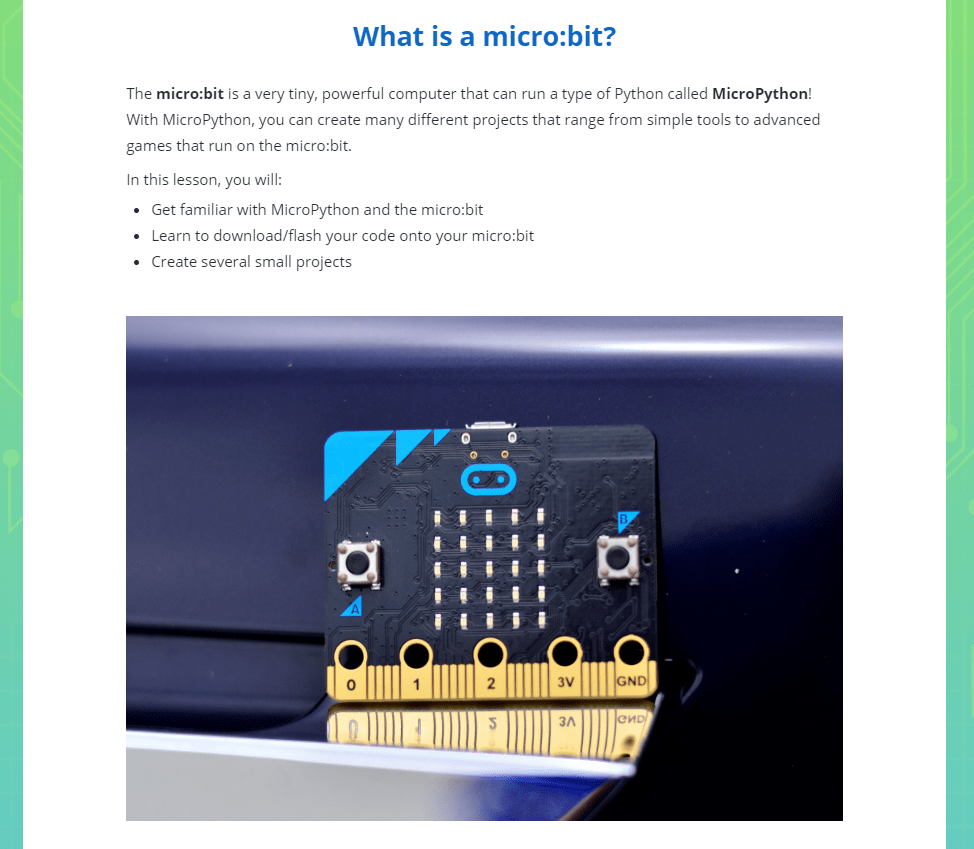
1. What Is a micro:bit? (Document)2. What is MicroPython? (Example)
3. Hello, World! (DIY)
4. Scorekeeper (DIY)
5. Review (Document)
6. Quiz (Multiple-choice)