Answer Key
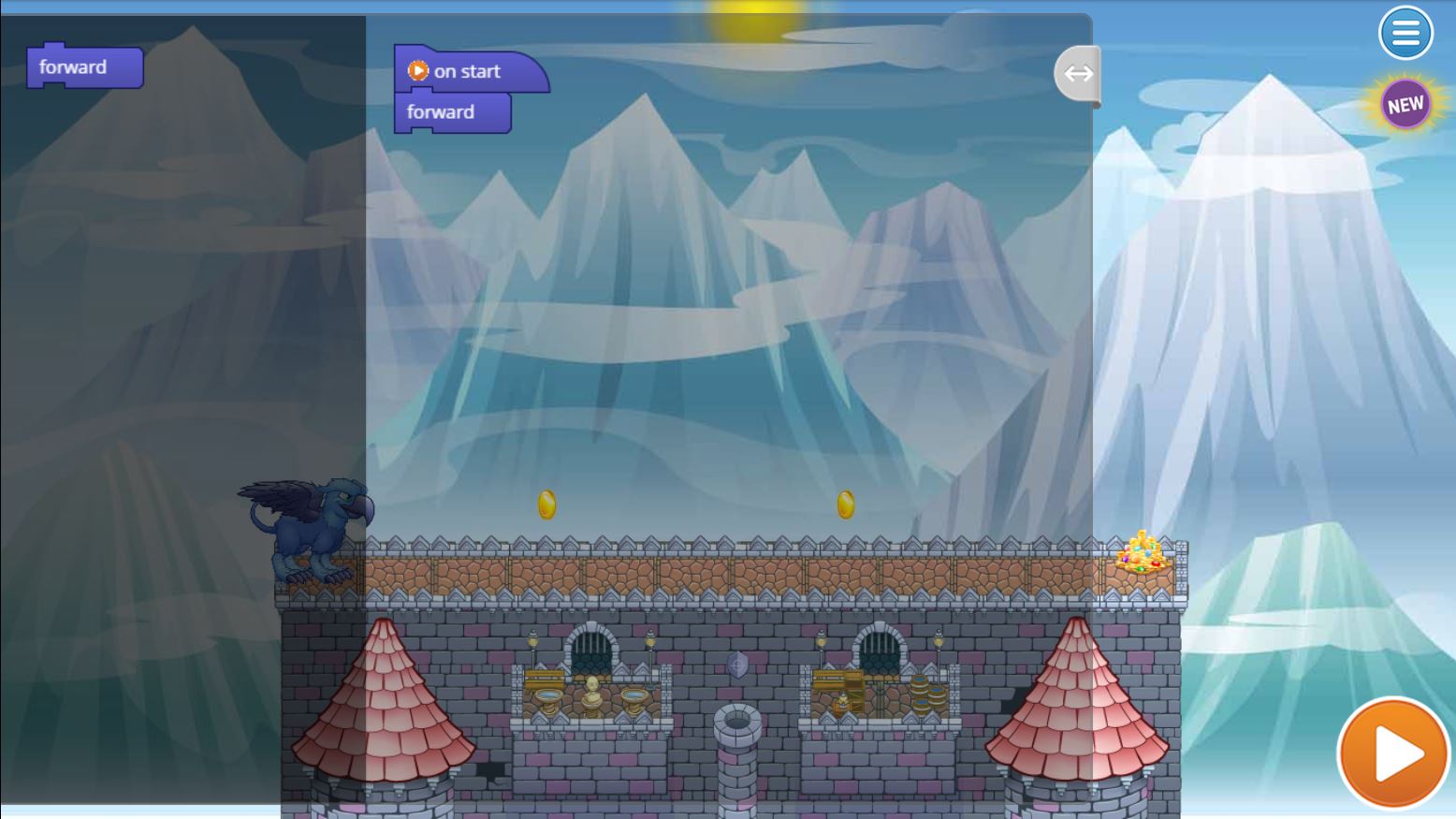
Module 5: Forward

Module 6: Fly Up

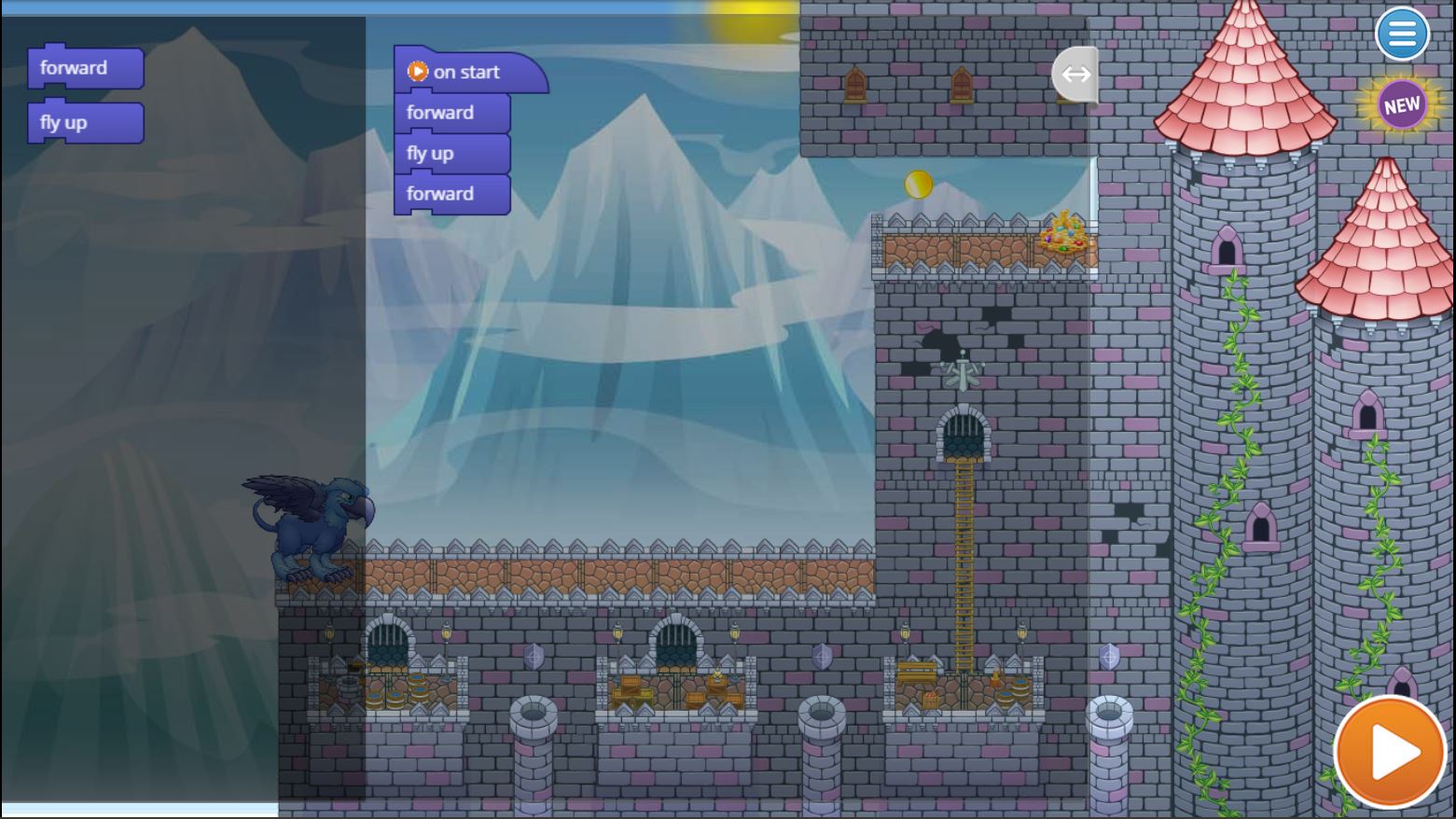
Module 7: Forward. Fly Up.

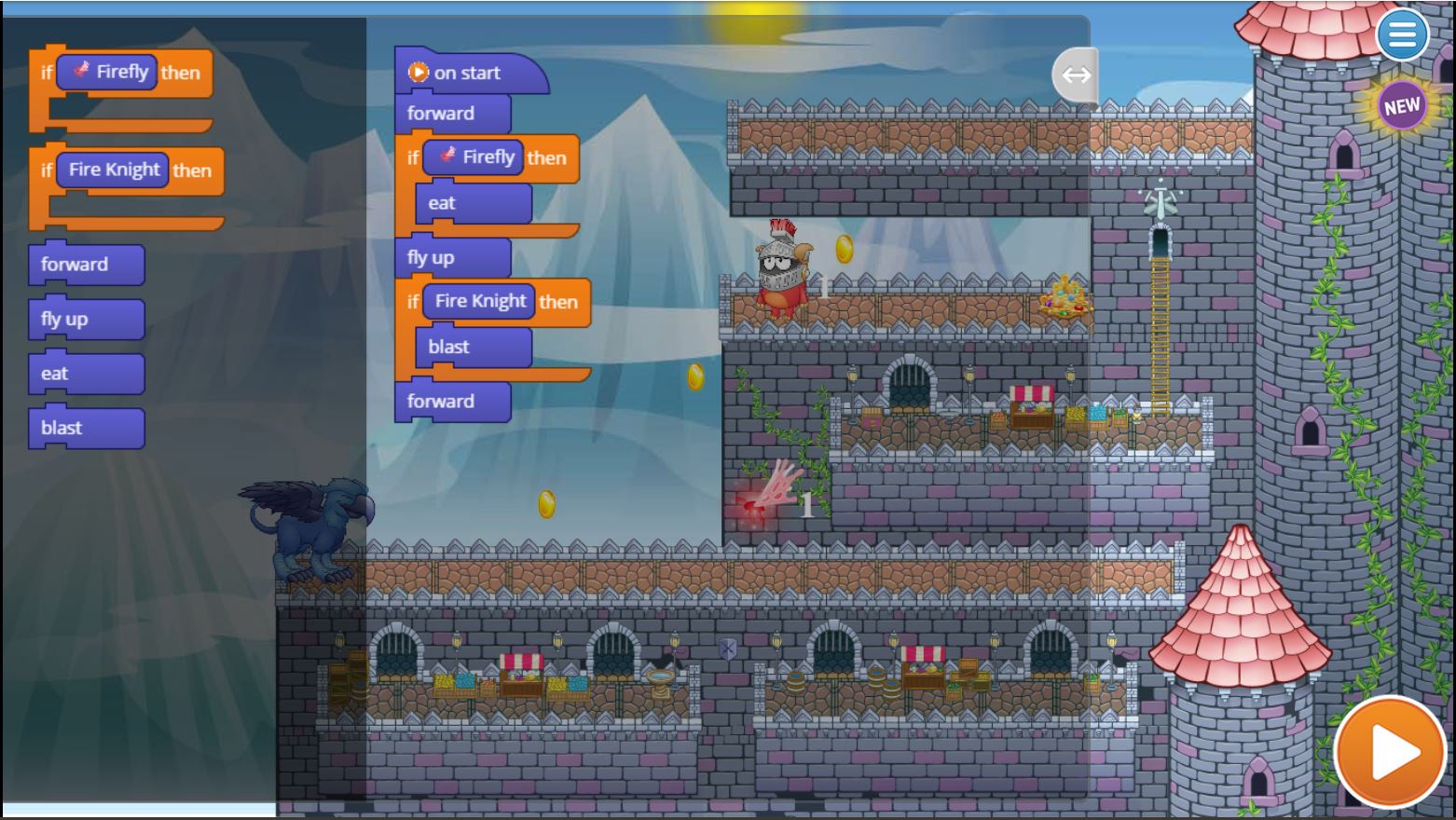
Module 8: Eat and Blast

Module 9: Drop Down. Turn Around.

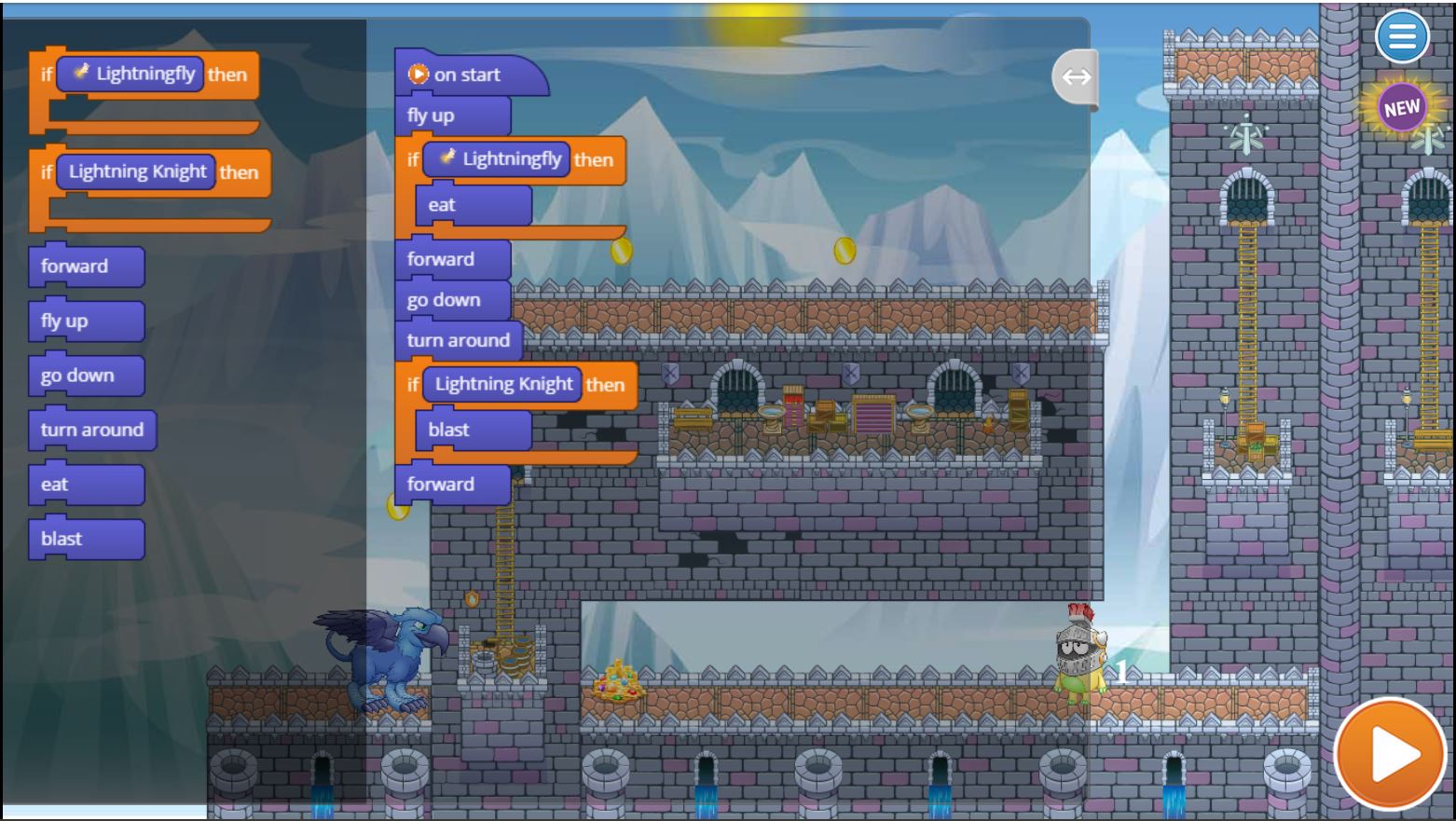
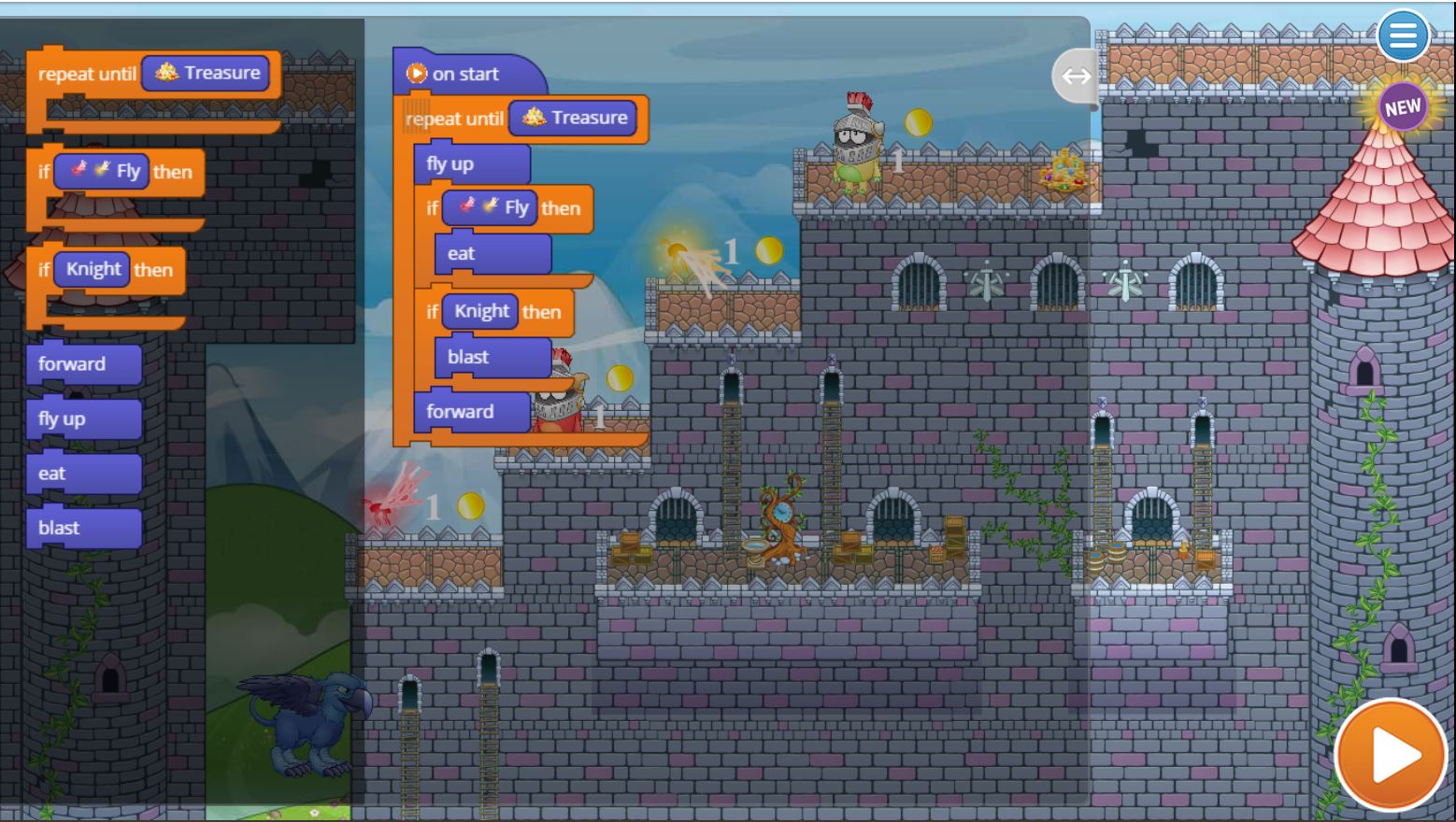
Module 10: Defeat the Knight

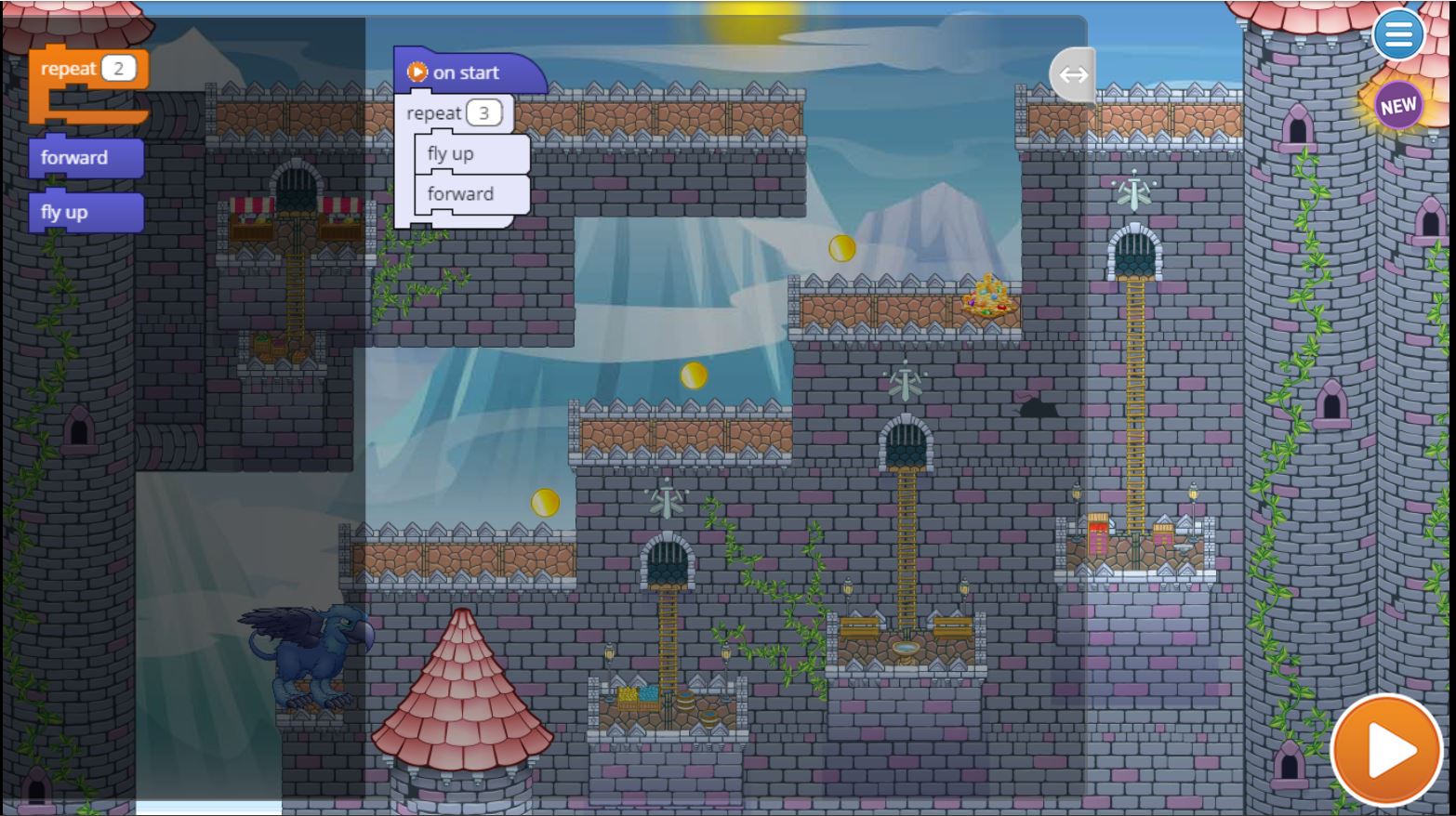
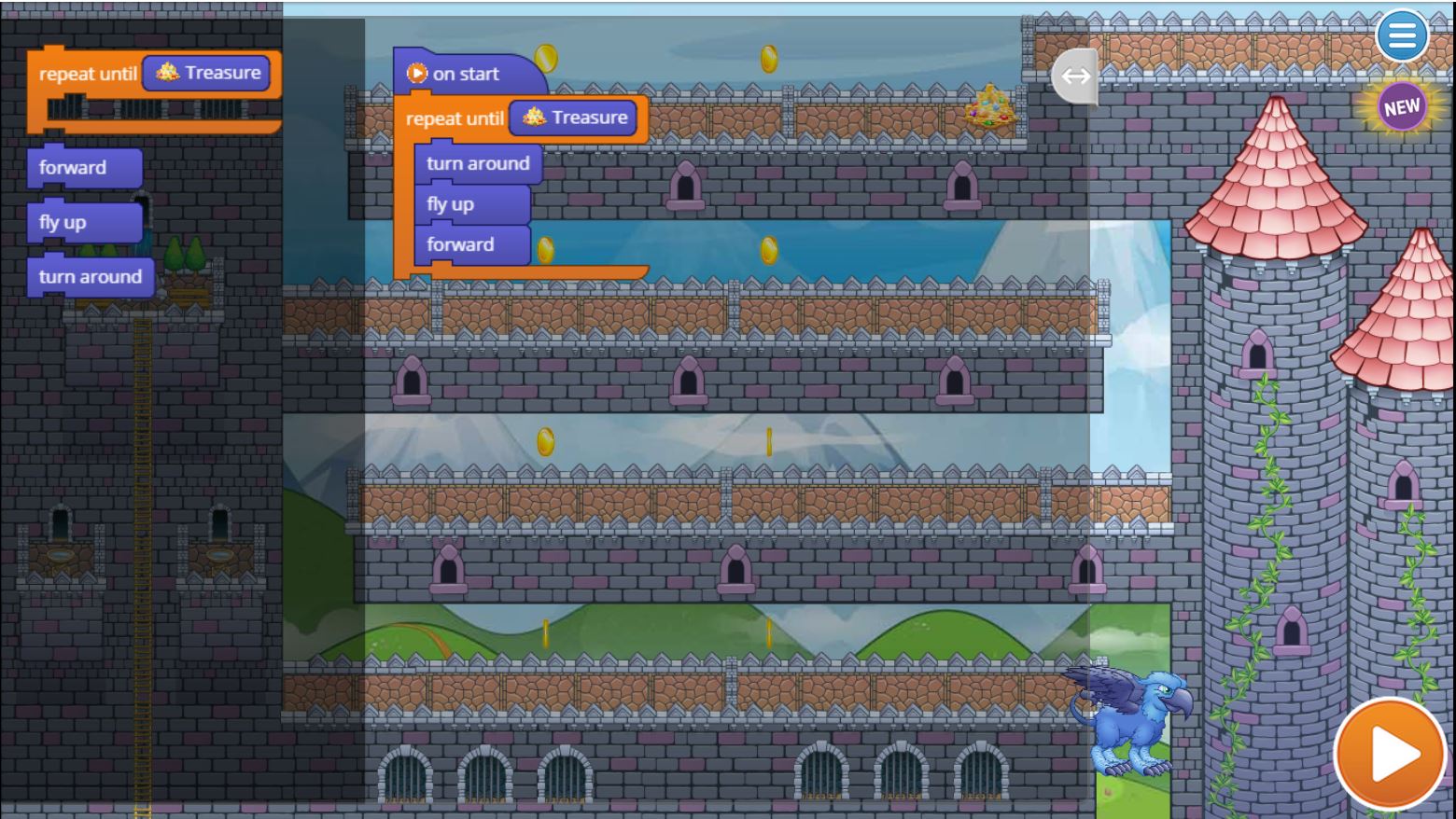
Module 11: Spiral Up

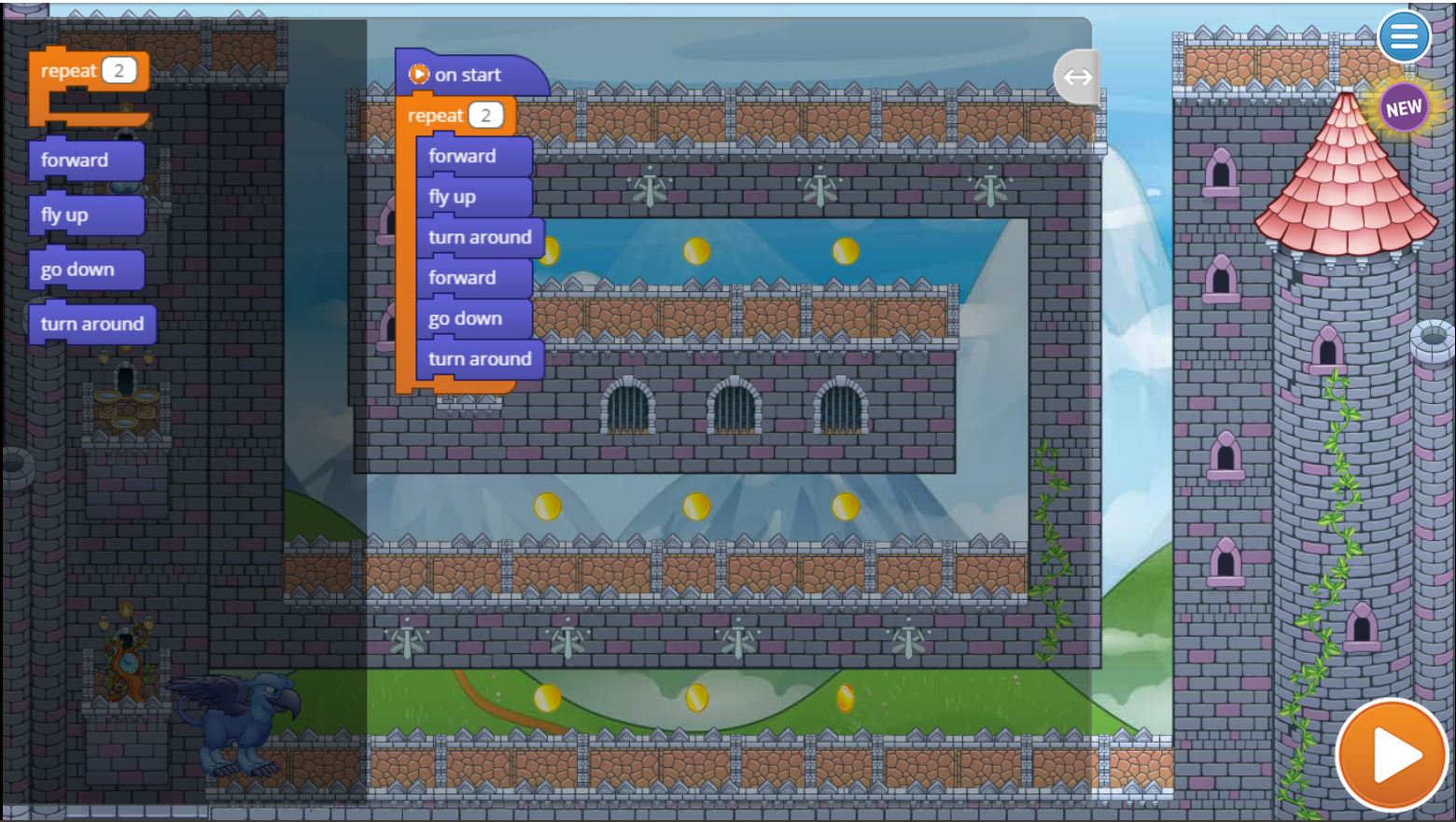
Module 12: Ziggurat

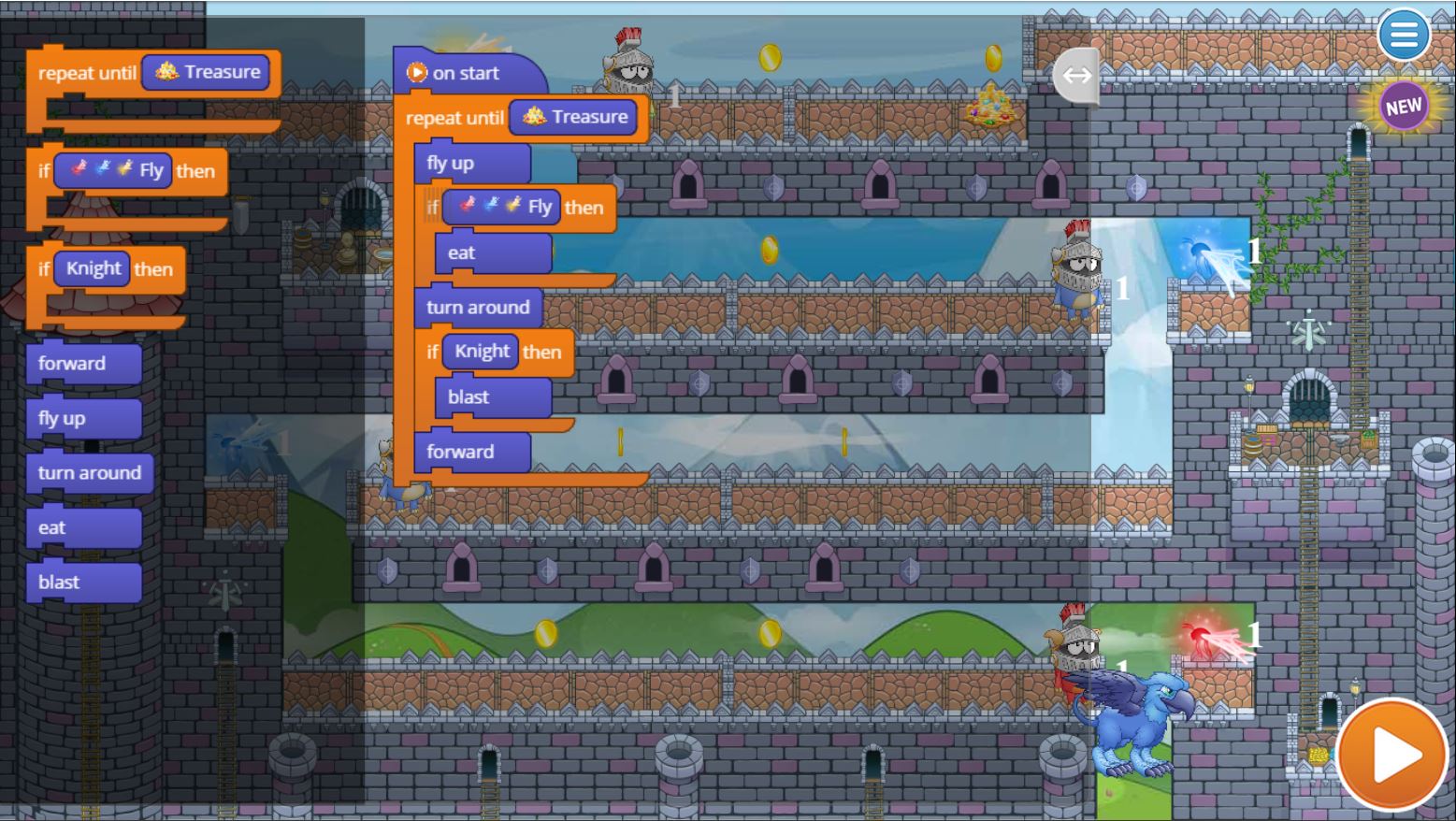
Module 13: Fly. Fly. Fly Up.

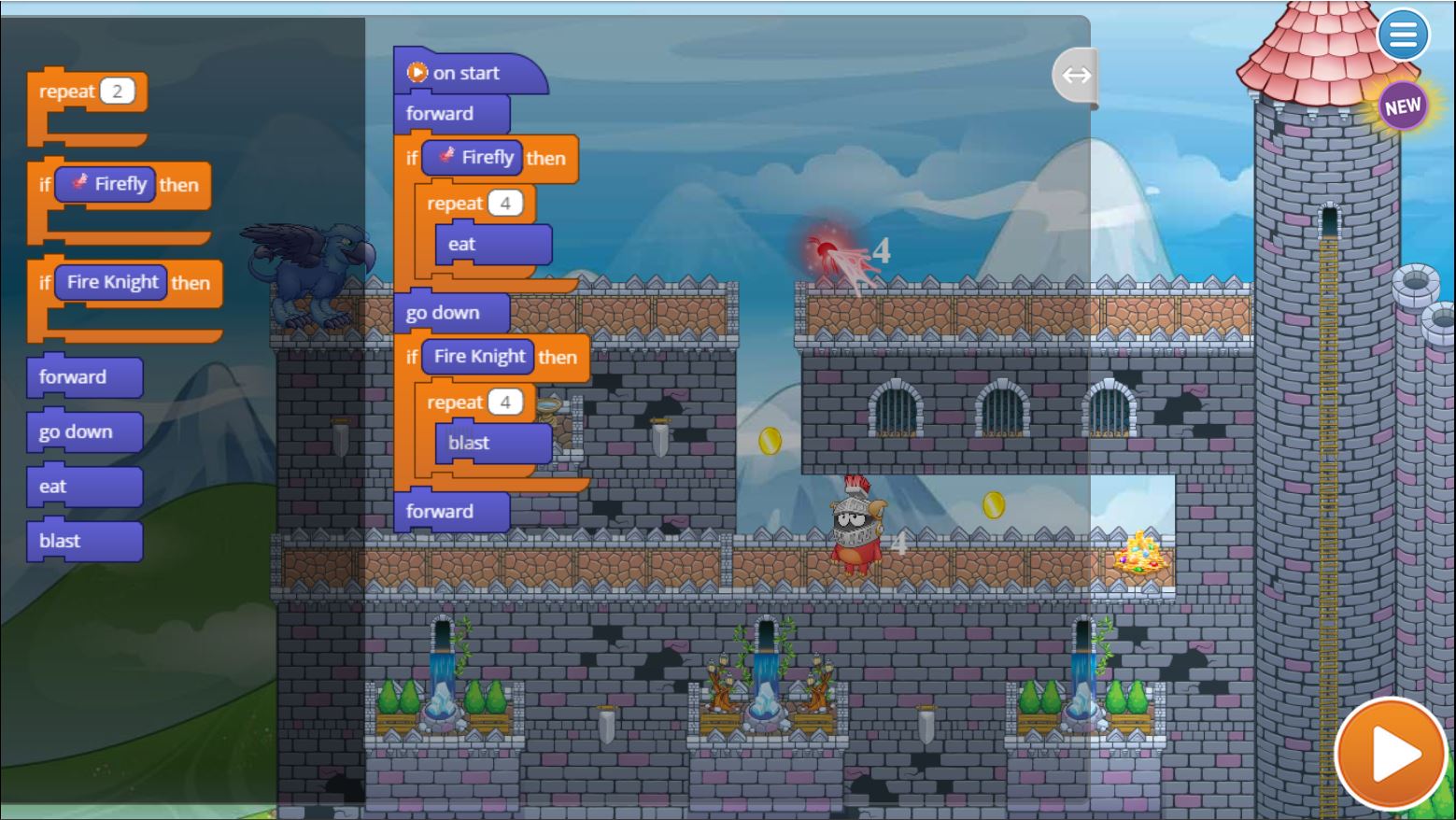
Module 14: Get the Knights!

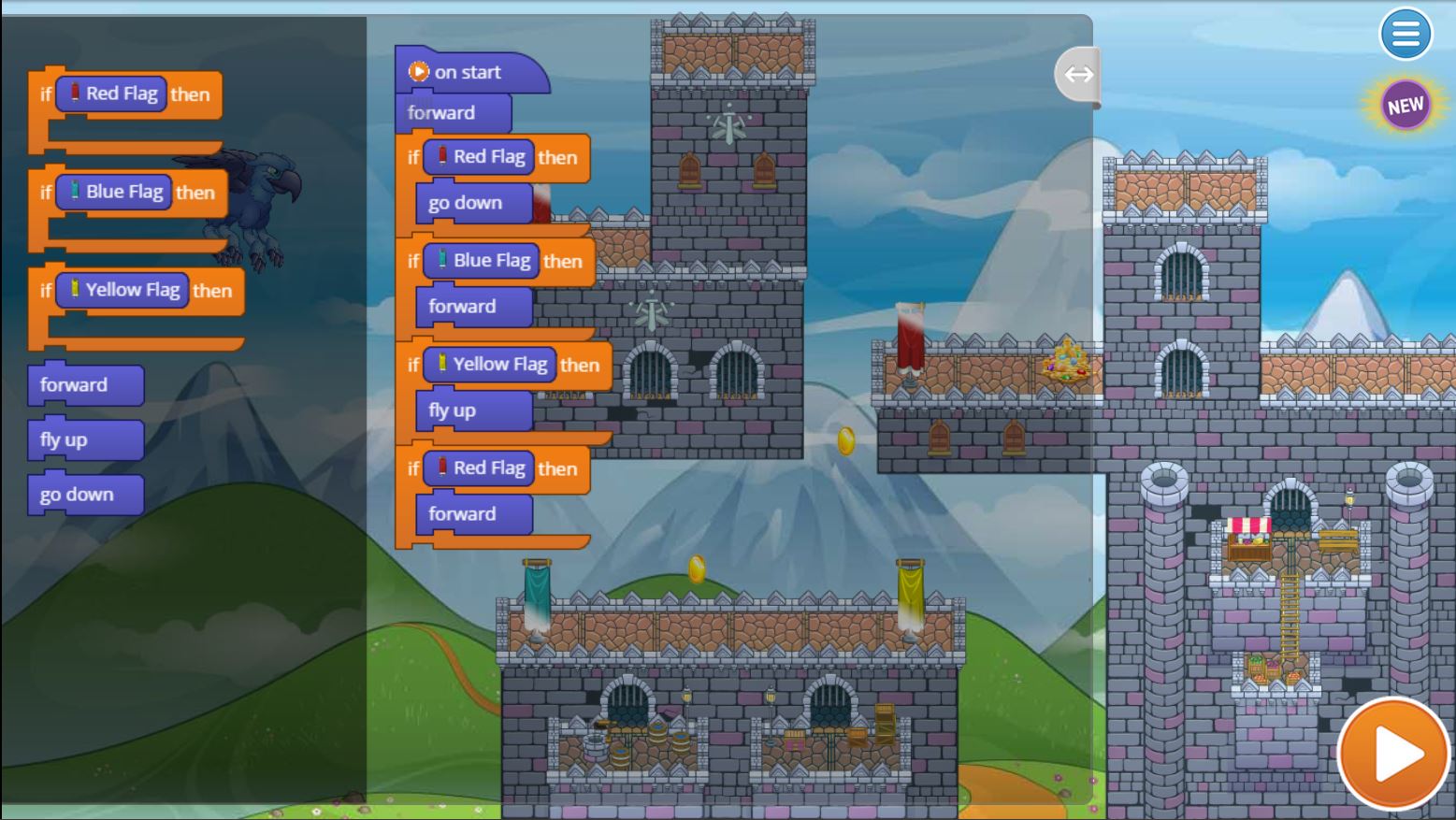
Module 15: Flags

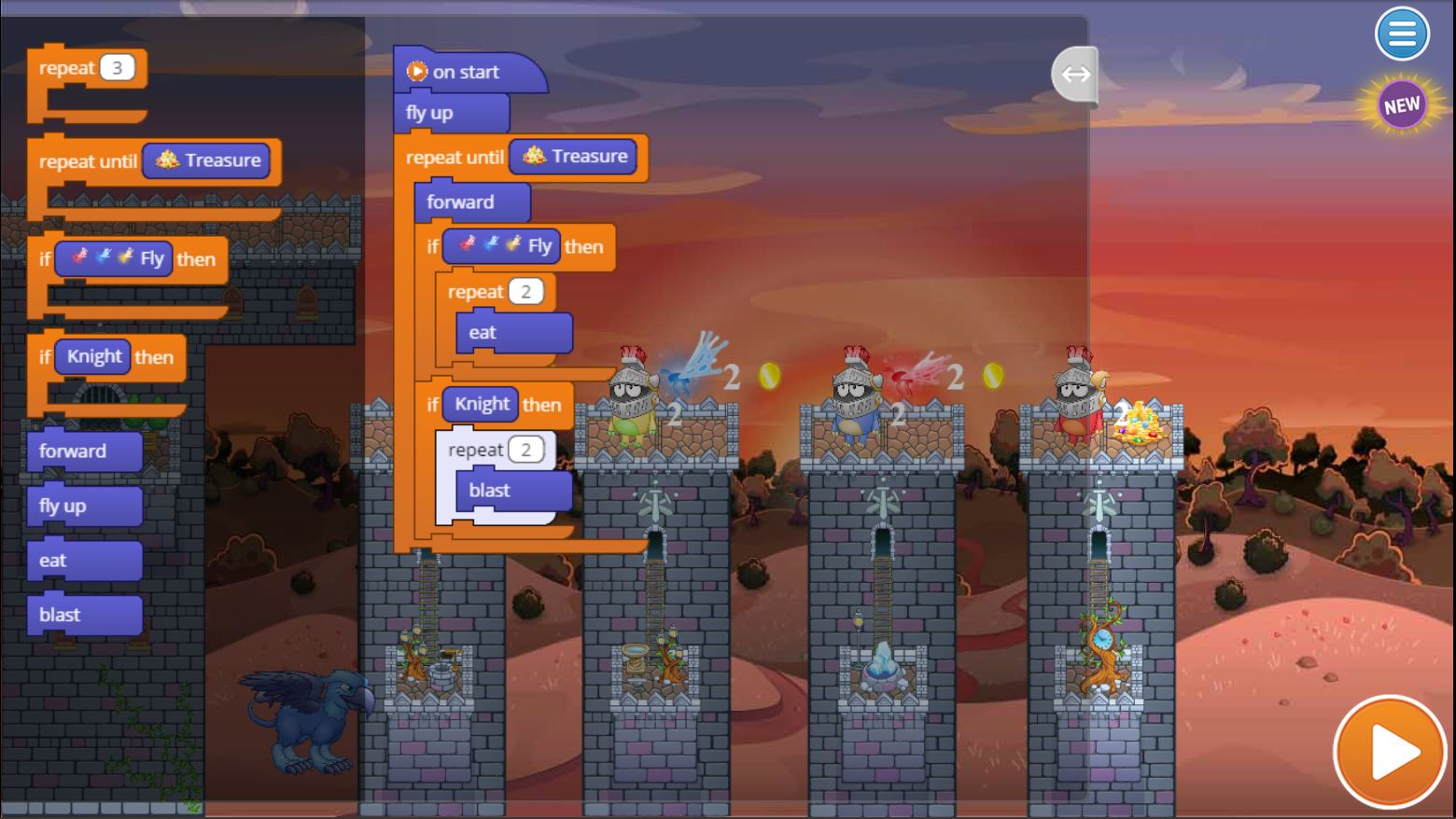
Module 16: Power Up

U.S. Standards
- CCSS-ELA: RI.6.4, RI.6.1, SL.7.1, SL.8.1
- CCSS-Math: MP.1
- CSTA: 2-AP-12, 2-AP-13, 2-AP-15, 2-AP-16
- CS CA: 6-8.AP.12, 6-8.AP.13, 6-8.AP.15, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 7.c
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Description
Introduce your middle school class to coding. In this course, students get started with visual block coding, then move on to solving text-based coding problems in JavaScript and Python. Each lesson is designed for a class period of 45-60 minutes. Students learn on their own as they progress through interactive tutorials and coding puzzles, following along to build their own projects. In the first three lessons, students solve simple puzzles to learn the basics, build a 2-player game using the Tynker physics engine, and apply their coding knowledge to STEM subject areas. In the final two lessons, they move on to text coding in JavaScript and Python. All student work is automatically tracked and assessed, and with access to the premium offerings, you'll even be able to monitor their individual progress and mastery charts.
Topics
- Sequencing
- Repetition
- Events
- Conditional logic
- Animation
- Storytelling
- Problem solving and debugging
- Direction and turning
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
1 : Intro to Tynker
Programming 300
Time: 45+ minutes
Introduction
Tynker Blocks Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (35 minutes)
Facilitate as students complete all Intro to Tynker modules on their own:
1. Introduction (Introduction)2. Intro Video (Introduction)
3. Puzzles Intro (Introduction)
4. Selector (Activity)
5. Forward (Puzzle)
6. Fly Up (Puzzle)
7. Forward. Fly Up. (Puzzle)
8. Eat and Blast (Puzzle)
9. Drop Down, Turn Around (Puzzle)
10. Defeat the Knight (Puzzle)
11. Spiral Up (Puzzle)
12. Ziggurat (Puzzle)
13. Fly. Fly. Fly Up. (Puzzle)
14. Get the Knights! (Puzzle)
15. Flags (Puzzle)
16. Power Up (Puzzle)