Answer Key
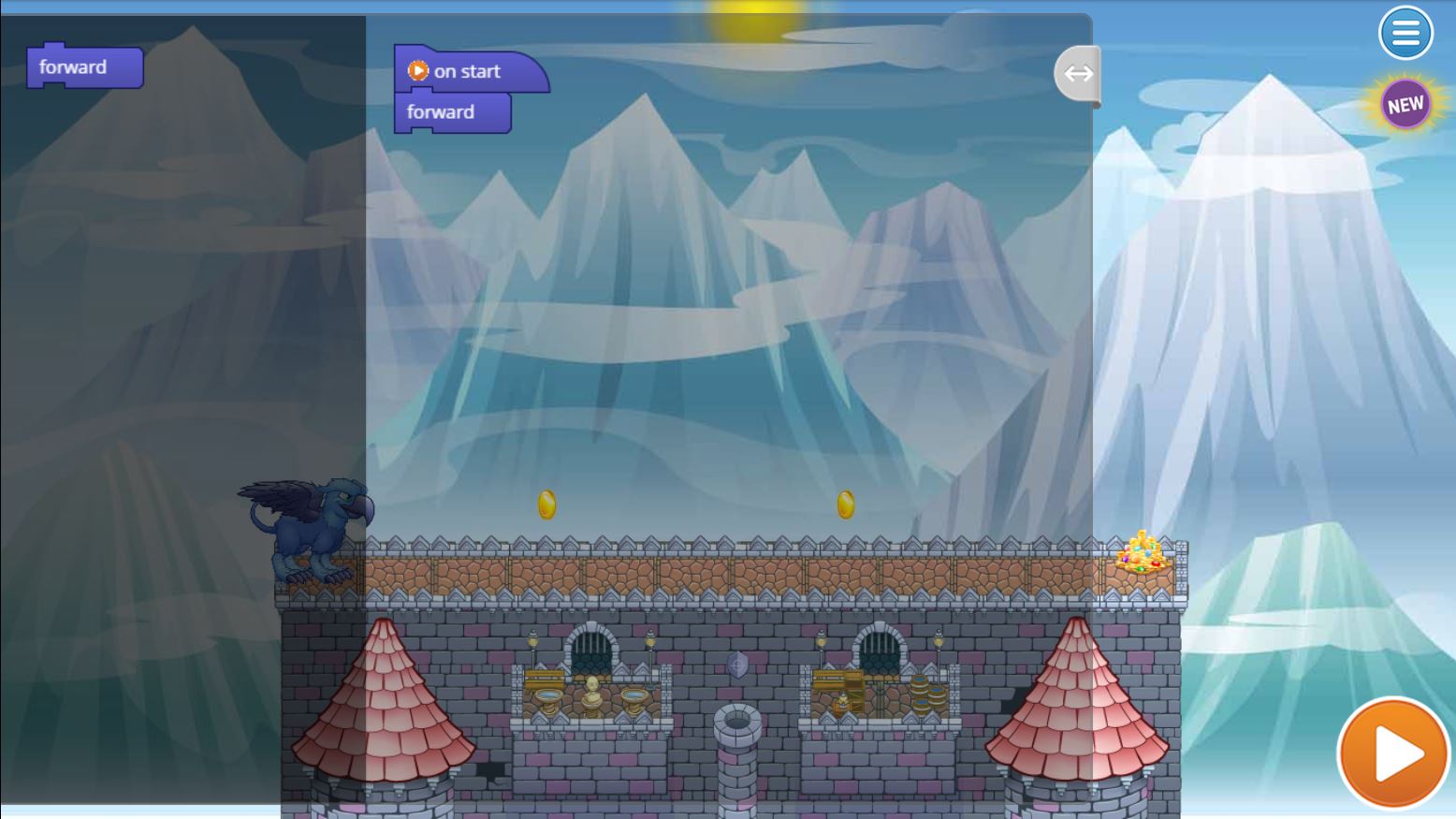
Module 2: Forward

Module 3: Fly Up

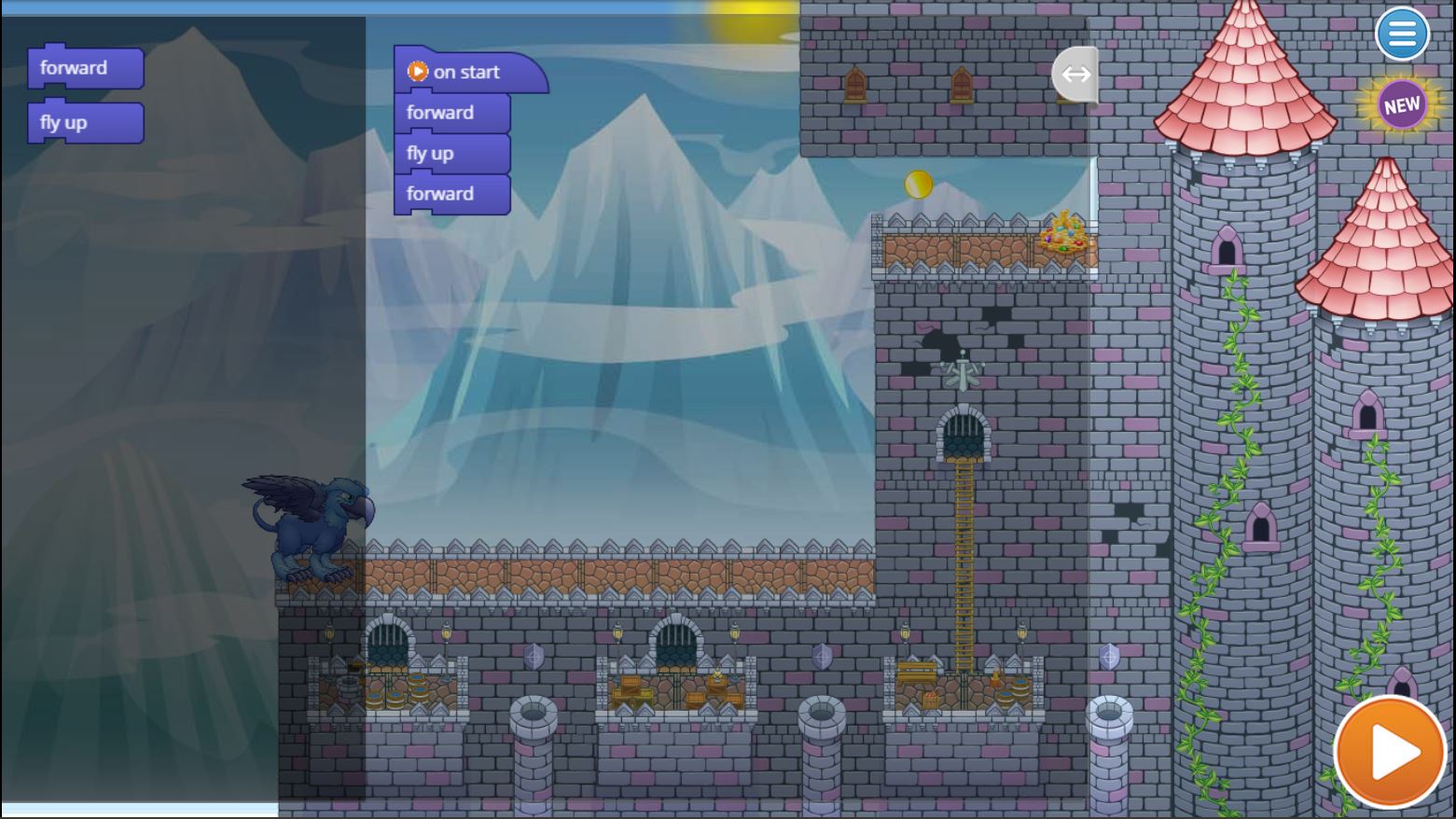
Module 4: Forward. Fly Up.

Module 5: Eat and Blast

Module 6: Drop Down. Turn Around.

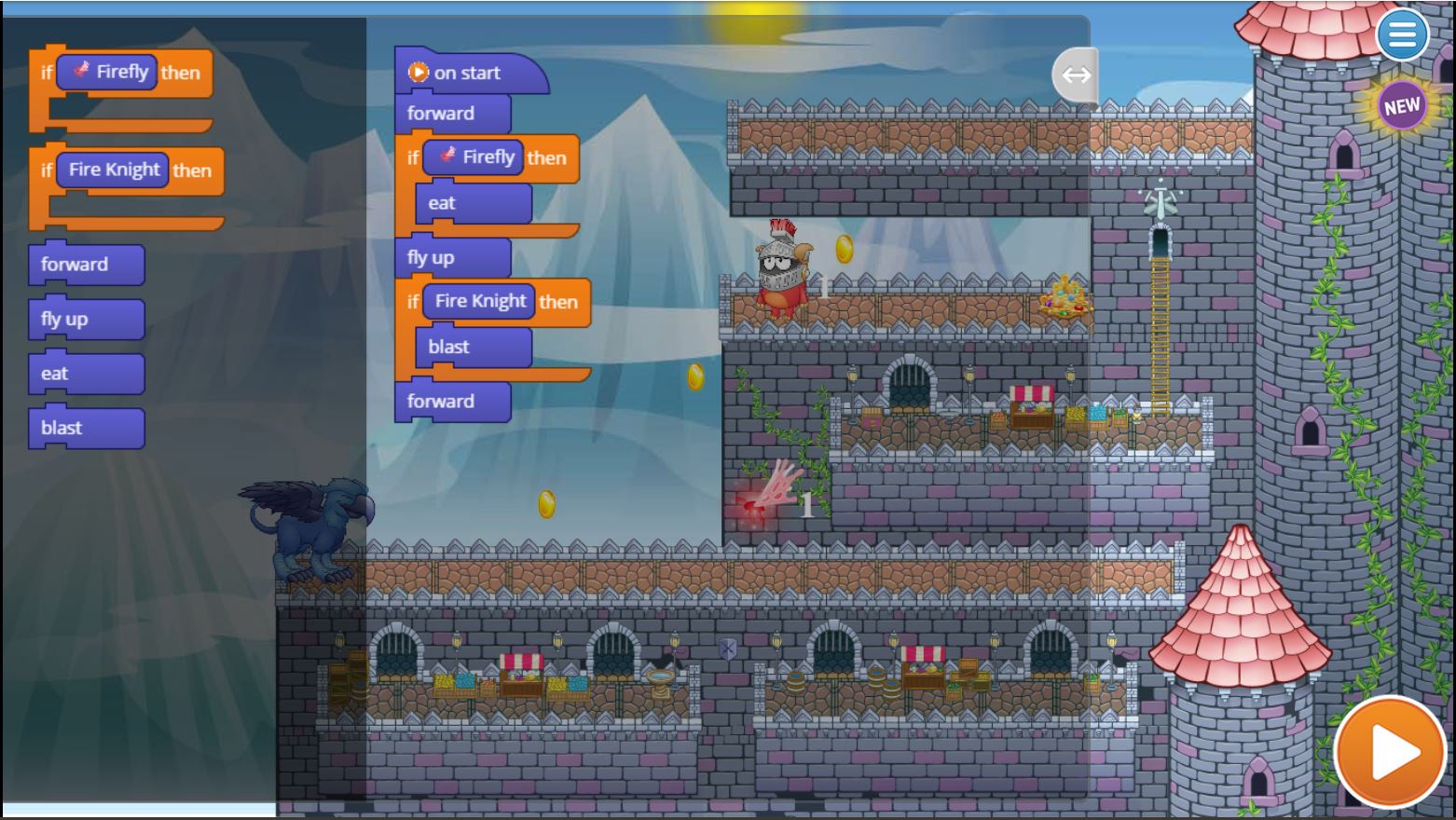
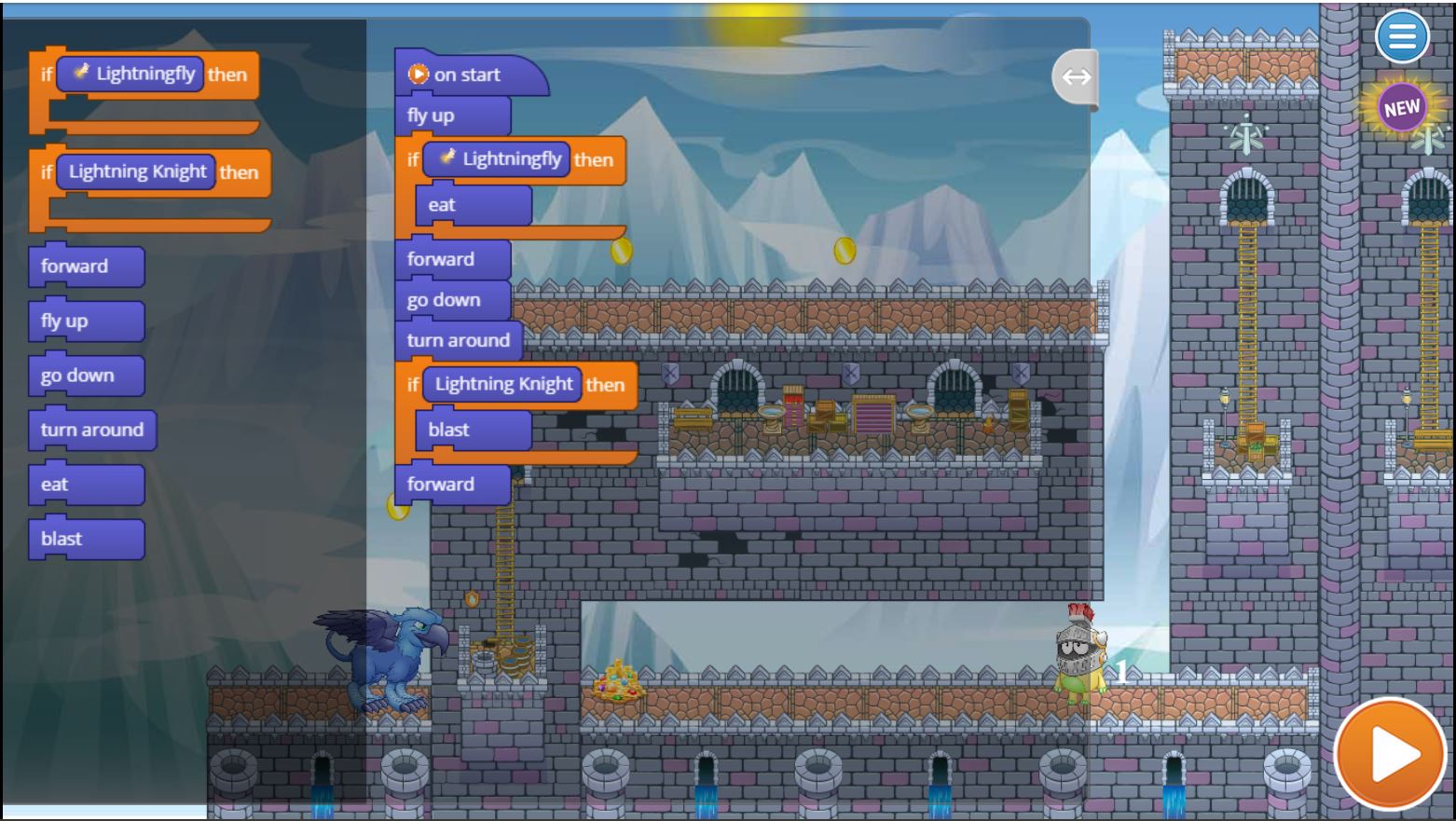
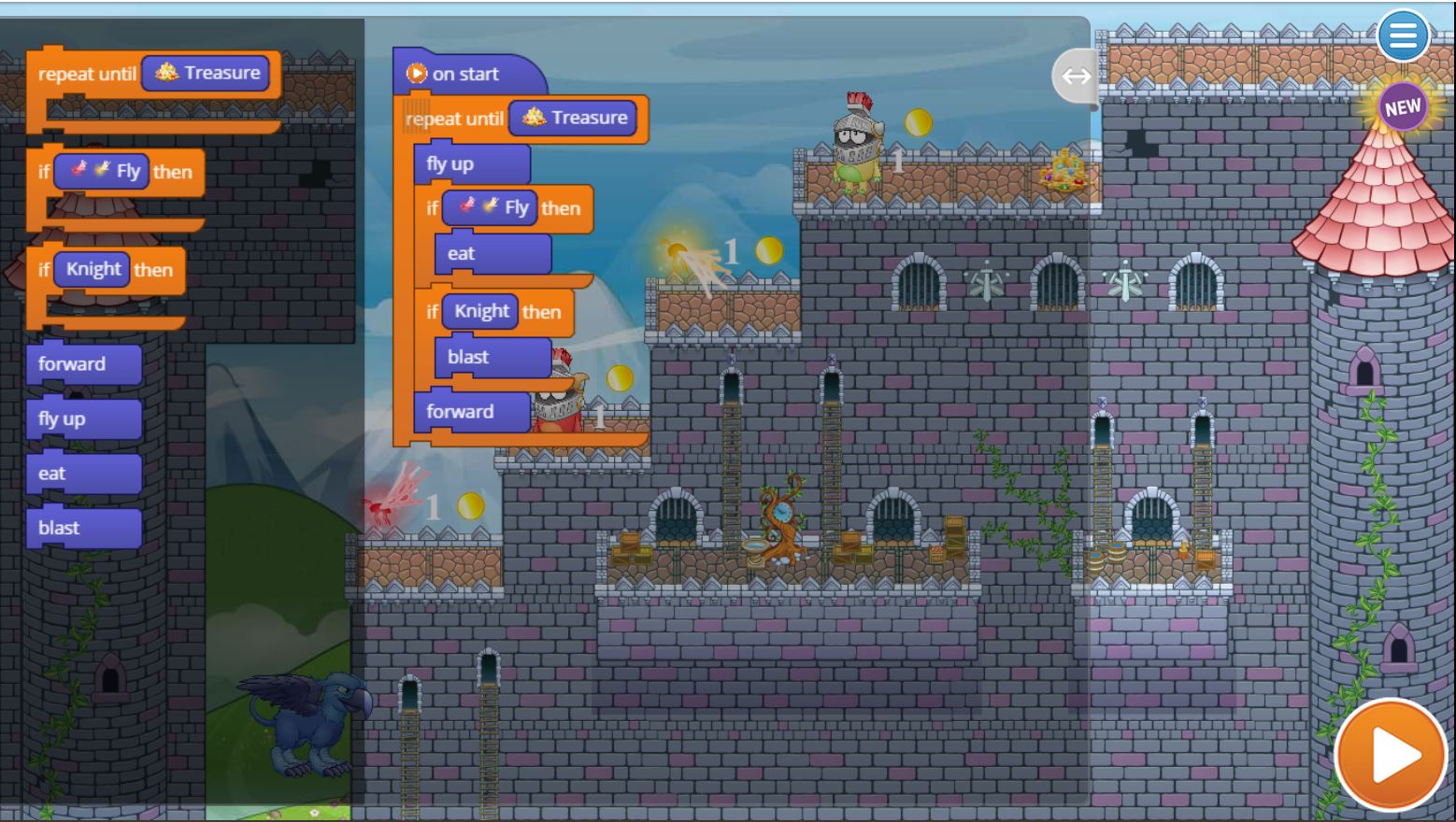
Module 7: Defeat the Knight

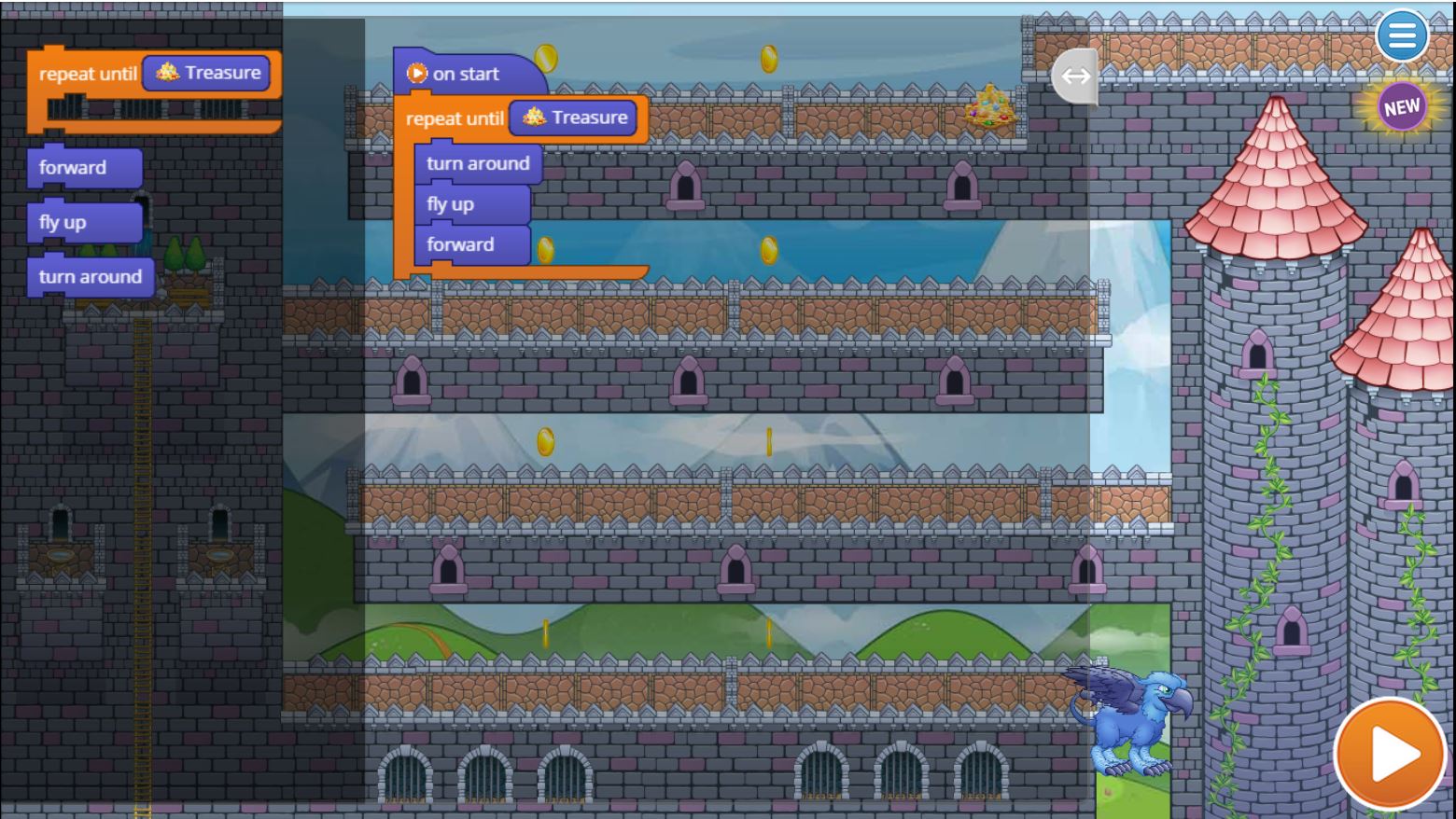
Module 8: Spiral Up

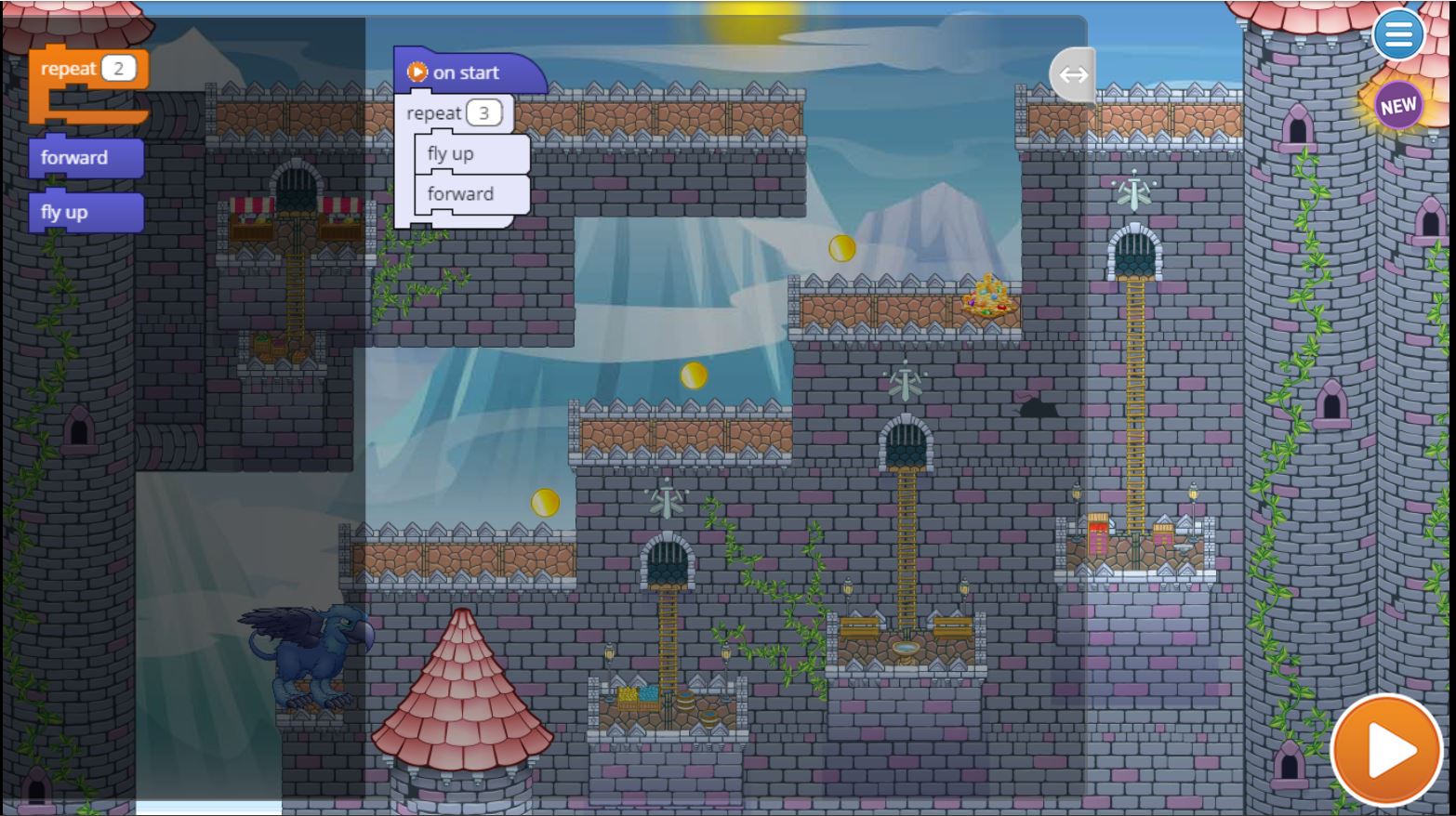
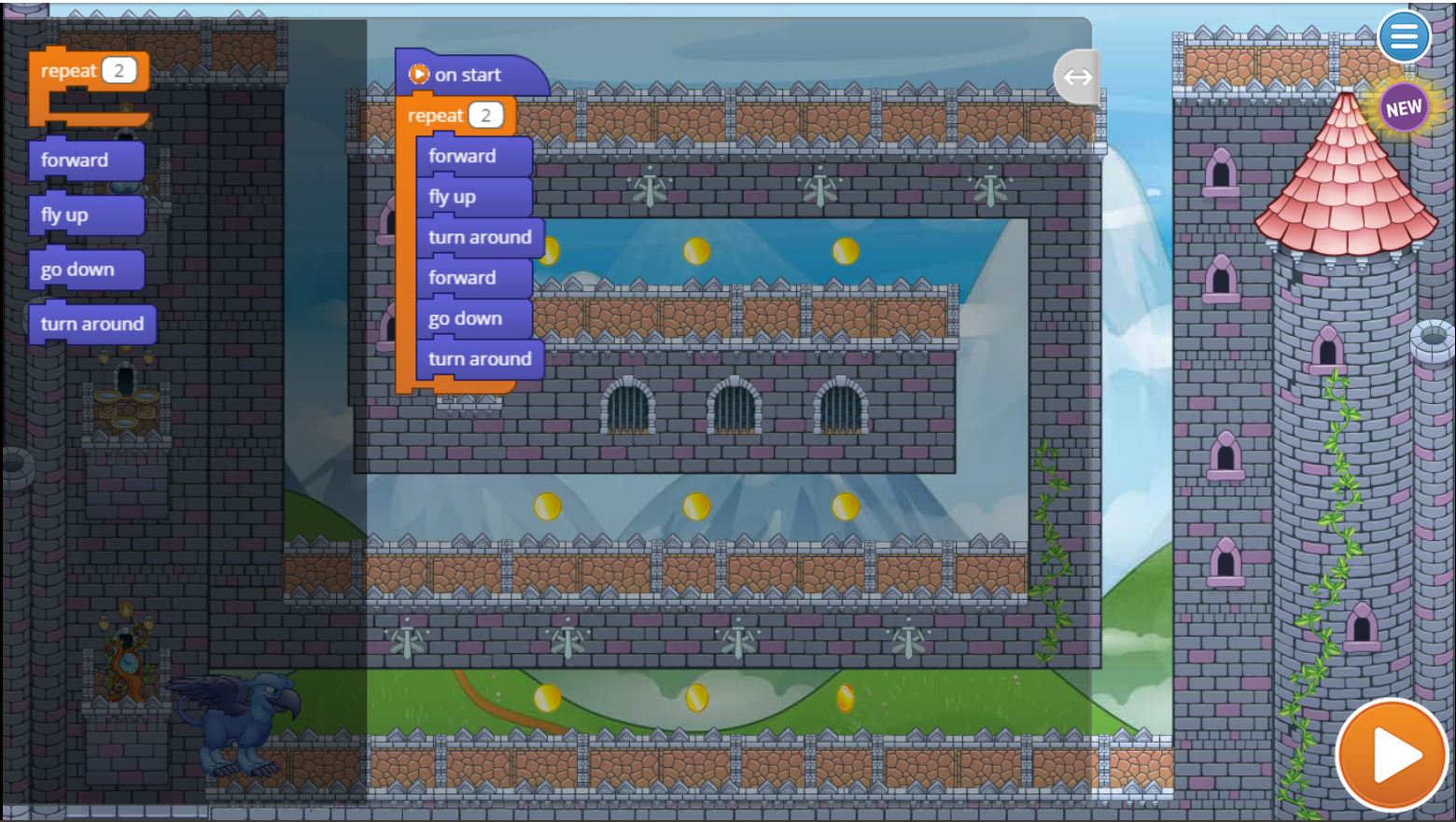
Module 9: Ziggurat

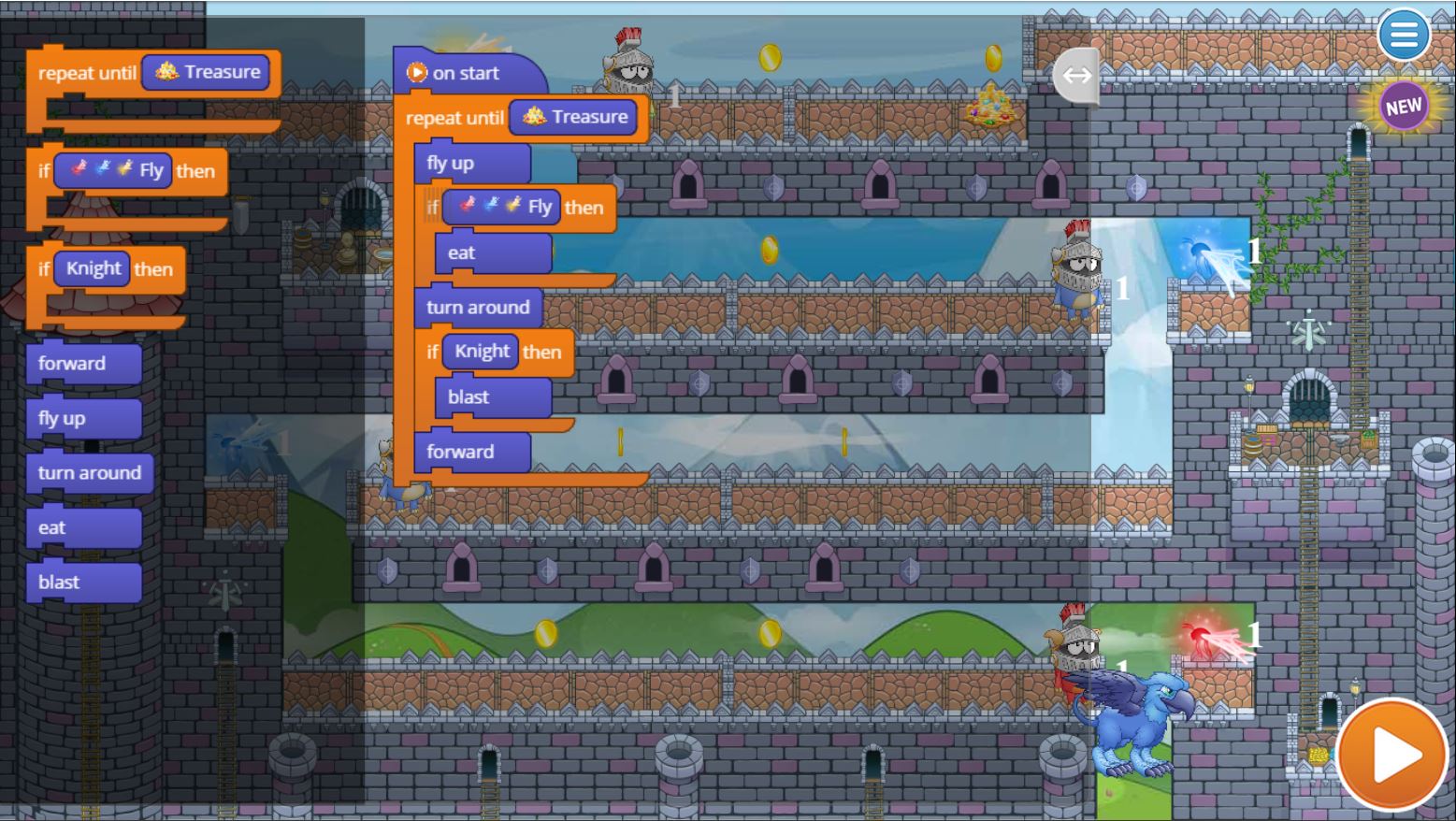
Module 10: Fly. Fly. Fly Up.

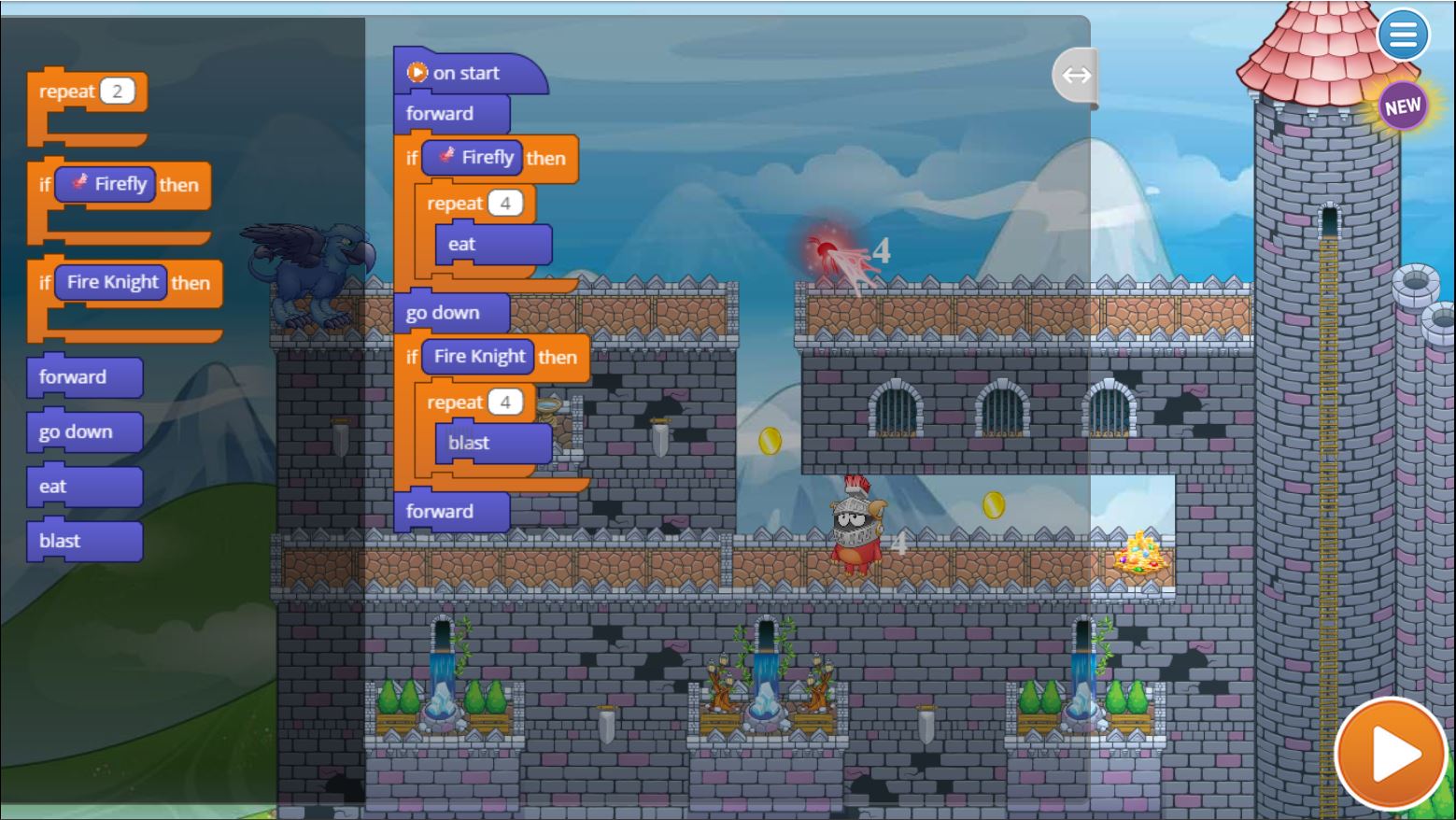
Module 11: Get the Knights!

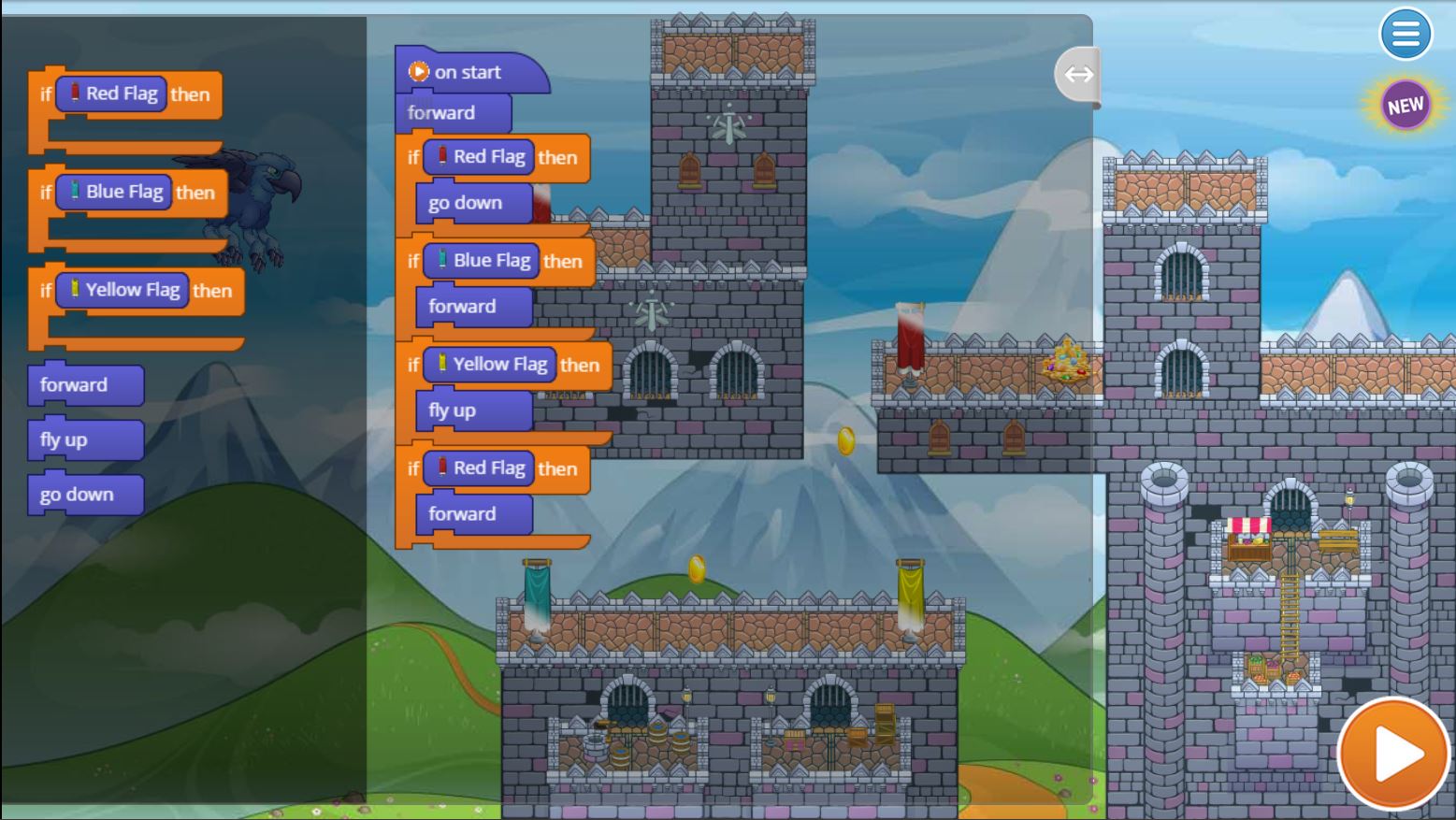
Module 12: Flags

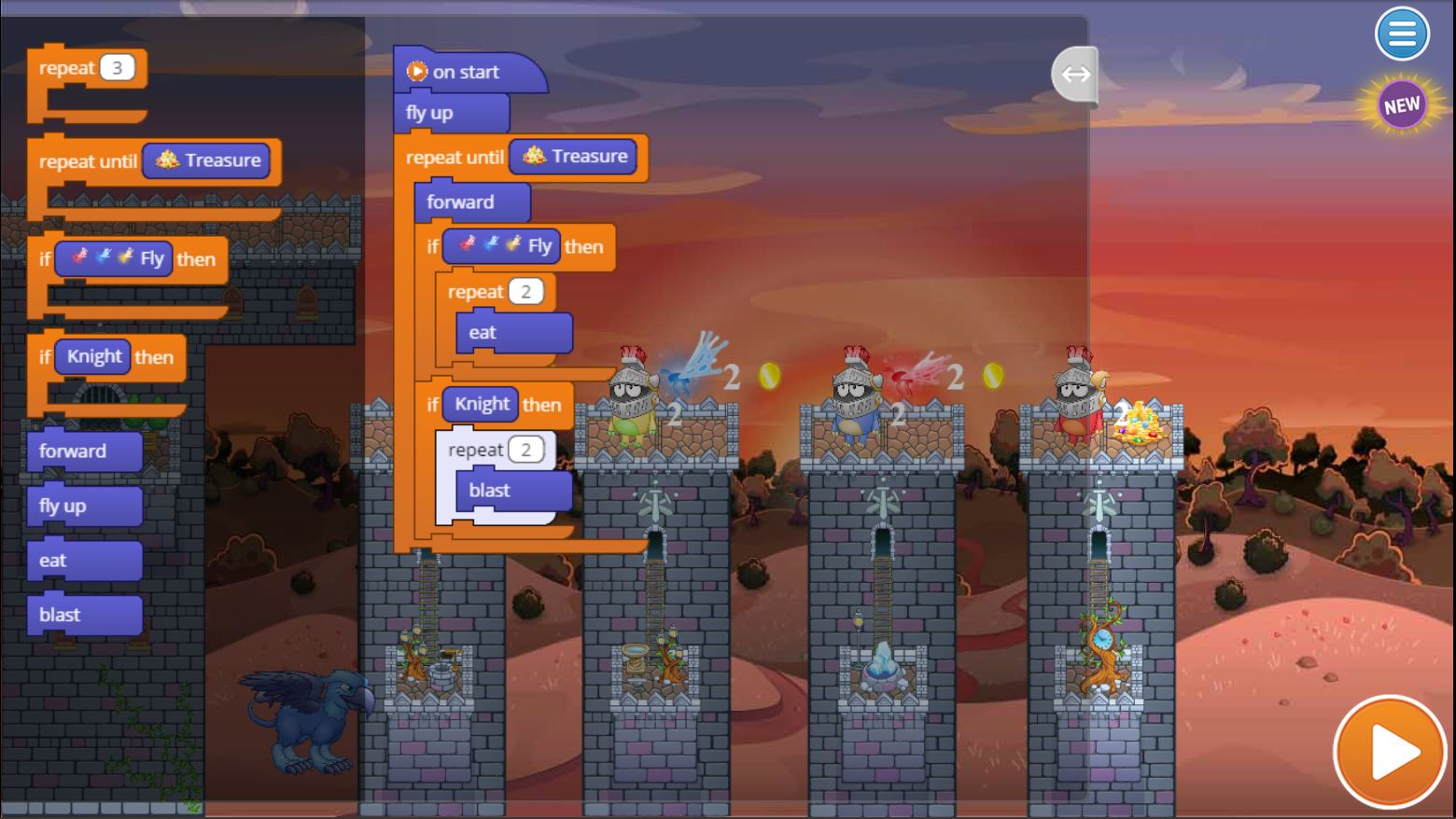
Module 13: Power Up

U.S. Standards
- CCSS-ELA: SL.3.1, SL.3.3, RF.3.4.A, SL.4.1, SL.4.1.C, RF.4.4.A, SL.5.1, RF.5.4.A
- CCSS-Math: 3.NBT.A.2, MP.1
- CSTA: 1B-AP-08, 1B-AP-10, 1B-AP-11, 1B-AP-12, 1B-AP-15
- CS CA: 3-5.AP.10, 3-5.AP.12, 3-5.AP.13, 3-5.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 6.b, 7.c
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Description
Introduce your class to visual programming. In this course, students get introduced to basic programming as they create interactive stories, design animations, and make mini-games in Tynker's game-like interface. Each lesson is designed for a class period of 45-60 minutes. During this period, students learn by themselves as they progress through interactive tutorials, solve coding puzzles, follow along to build their own projects, and take quizzes. All student work is automatically tracked and assessed, and with access to the premium offerings, you'll even be able to monitor their individual progress and mastery charts.
Topics
- Sequencing
- Repetition
- Events
- Conditional logic
- Animation
- Storytelling
- Problem solving and debugging
- Pen drawing
- Drawing shapes and patterns
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
4 : Dragon Dash
Programming 100
Time: 45+ minutes
Introduction
Tynker Blocks Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (30 minutes)
Facilitate as students complete all Dragon Dash modules on their own:
1. Selector (Video)2. Forward (Puzzle)
3. Fly Up (Puzzle)
4. Forward. Fly Up. (Puzzle)
5. Eat and Blast (Puzzle)
6. Drop Down, Turn Around (Puzzle)
7. Defeat the Knight (Puzzle)
8. Spiral Up (Puzzle)
9. Ziggurat (Puzzle)
10. Fly. Fly. Fly Up. (Puzzle)
11. Get the Knights! (Puzzle)
12. Flags (Puzzle)
13. Power Up (Puzzle)