Answer Key
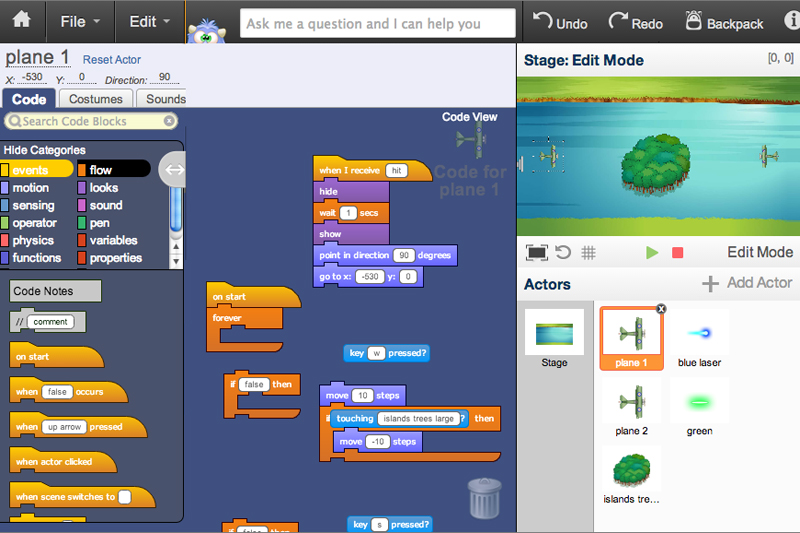
Module 4: Shoot the Planes

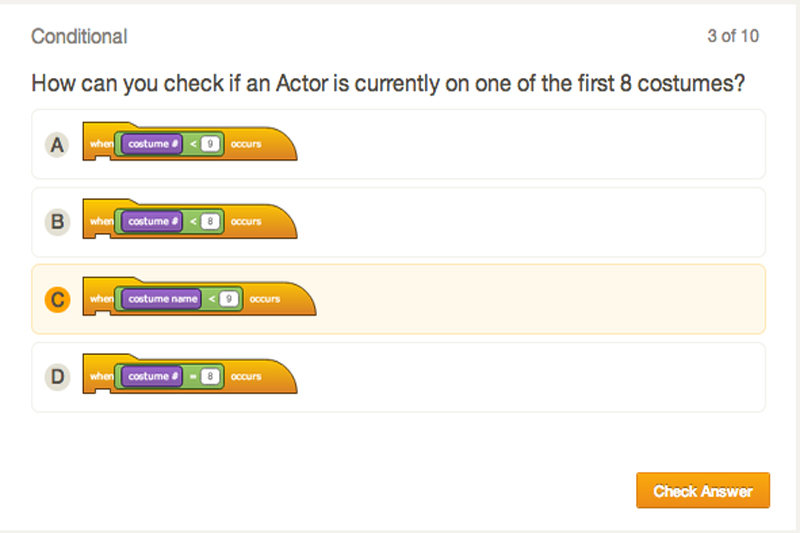
Module 6: Quiz
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
U.S. Standards
- CCSS-Math: 6.NS.C, MP.1, MP.2, MP.4
- CCSS-ELA: RI.7.4, RI.8.4, 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 2-AP-10, 2-AP-12, 2-AP-13, 2-AP-15, 2-AP-16, 2-AP-17
- CS CA: 6-8.AP.12, 6-8.AP.13, 6-8.AP.15, 6-8.AP.16, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
All pupils must have the opportunity to study aspects of information technology and computer science at sufficient depth to allow them to progress to higher levels of study or to a professional career. Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
An advanced introduction to programming for middle school. Introduce programming fundamentals to your class as they build two arcade-inspired games from start to finish. The Adventure Game features a knight who has to defeat enemies to reach treasure. Students program arrow keys, fluid motion, hero and enemy behavior, and winning conditions. In Dragon Attack, they define multiple levels and lives, and program a boss enemy, while learning about variables and cloning.
Topics
- Events
- Keyboard and mouse interaction
- Conditional loops
- Nested loops
- Sending and receiving messages
- Fluid motion
- Parallax scrolling
- Local and global variables
- Functions
- Object cloning







What Students Learn
- Build complex multi-level games
- Use variables to keep score
- Use cloning to create actors programmatically
- Build algorithms using complex conditional logic
- Understand parallelism with multiple scripts
- Program different behaviors for different actors
- Publish projects to the Web
- Troubleshoot and debug programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
11 : Shoot Projectiles
Programming 301
Time: 60+ minutes
Introduction
Tynker Blocks Introduced
Vocabulary
Objectives
Materials
Warm-Up (15 minutes)
Activities (45 minutes)
Facilitate as students complete all Shoot Projectiles modules on their own:
1. Concepts (Concepts)2. Add Projectiles (DIY)
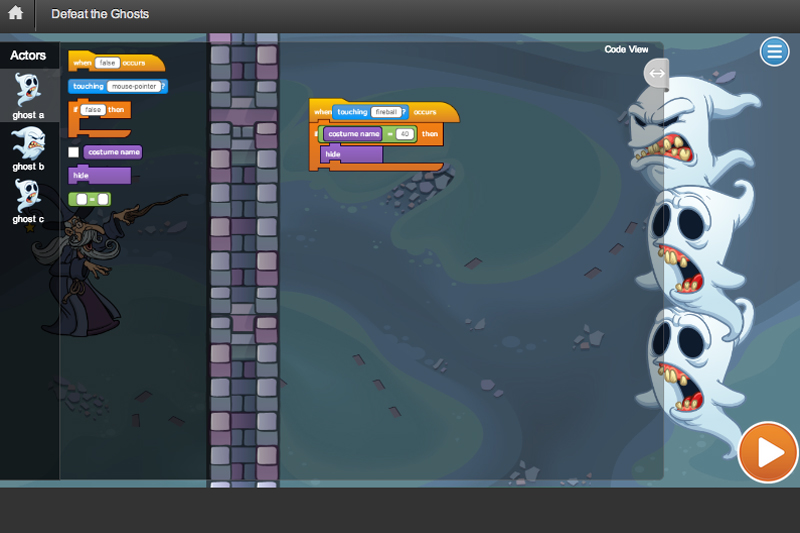
3. Program the Enemy (DIY)
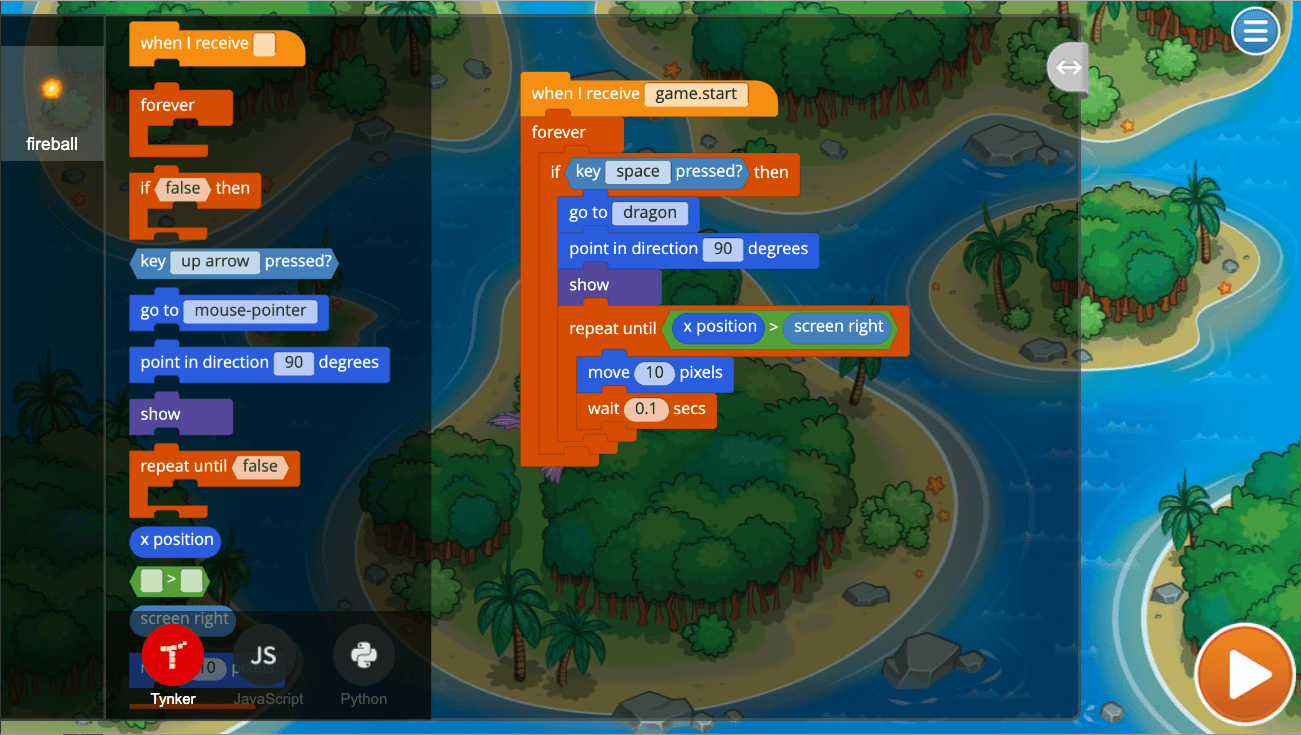
4. Shoot the Planes (Puzzle)
5. Make New Enemies (DIY)
6. Quiz (Multiple-choice)