Animation Studio
- GRADES 3-8
- BEGINNER
- WEB
- 15 LESSONS
Answer Key
Module 6: A Maze-ing Puppy

U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: RF.3.4.A, RF.4.4.A, 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 1B-AP-10, 1B-AP-11, 1B-AP-12, 1B-AP-15, 2-AP-13, 2-AP-17
- CS CA: 3-5.AP.10, 3-5.AP.13, 3-5.AP.17, 6-8.AP.10,6-8.AP.13, 6-8.AP.15, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 7.c
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Description
Create animated cartoons just like the pros. Learn the basics of animation as you draw your own characters and bring them to life with code.You will use visual programming to control the speed and type of animation as you add animals, dragons, monsters, and avatars into your coding projects. Create a portfolio of fun projects including original animated games, cartoon strips, music videos, and interactive worlds to share with friends and family. No prior programming experience required.






What Students Learn
- Day 1: Frame Based Animation
- Day 2: Character Animation
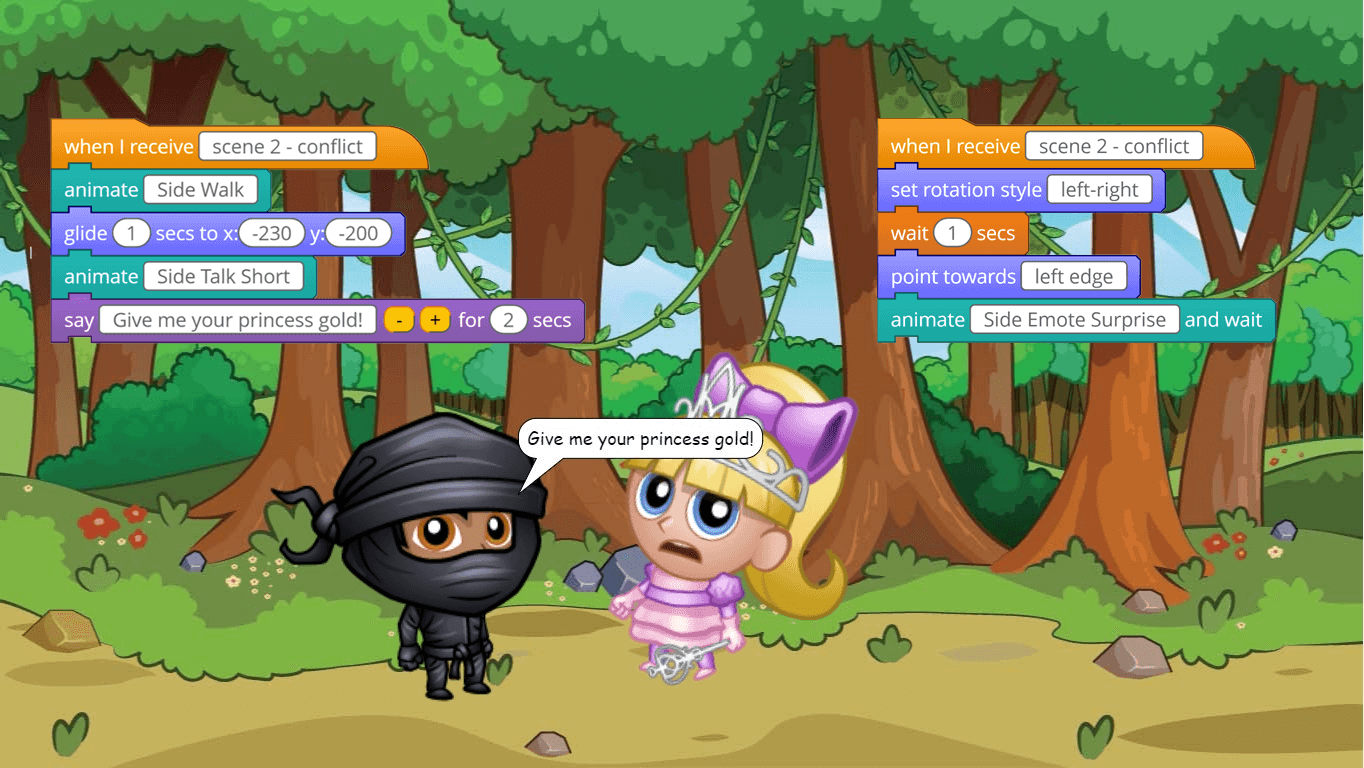
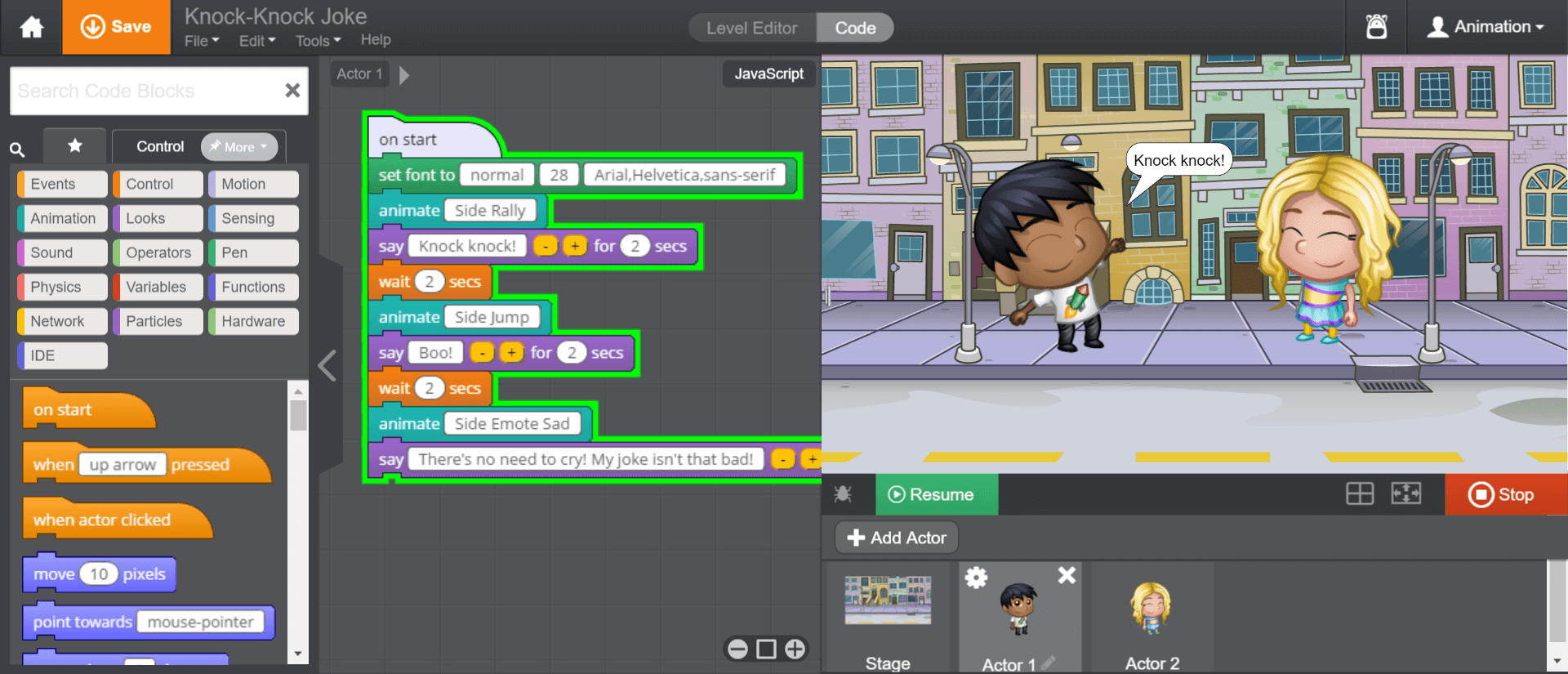
- Day 3: Animated Storytelling
- Day 4: Music Videos
- Day 5: Two Player Games
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
6 : Advanced Motion
Animation Studio
Time: 45+ minutes
Introduction
Tynker Blocks Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (40+ minutes)
Facilitate as students complete all Advanced Motion modules on their own:
1. Concepts (Video)2. Rolling Eyes (Tutorial)
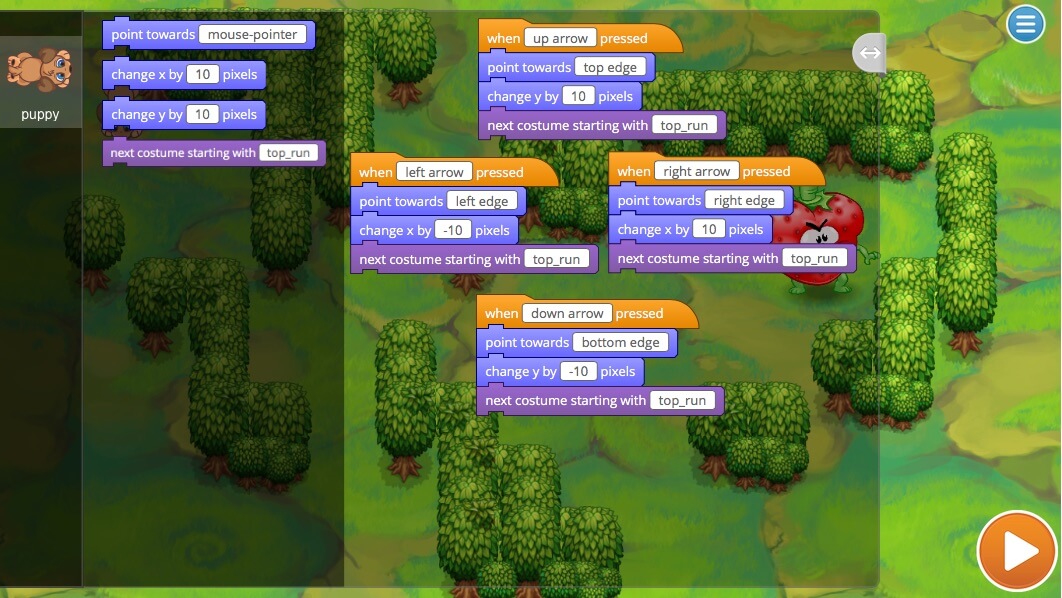
3. Puppy Power (Tutorial)
4. Racecar (Tutorial)
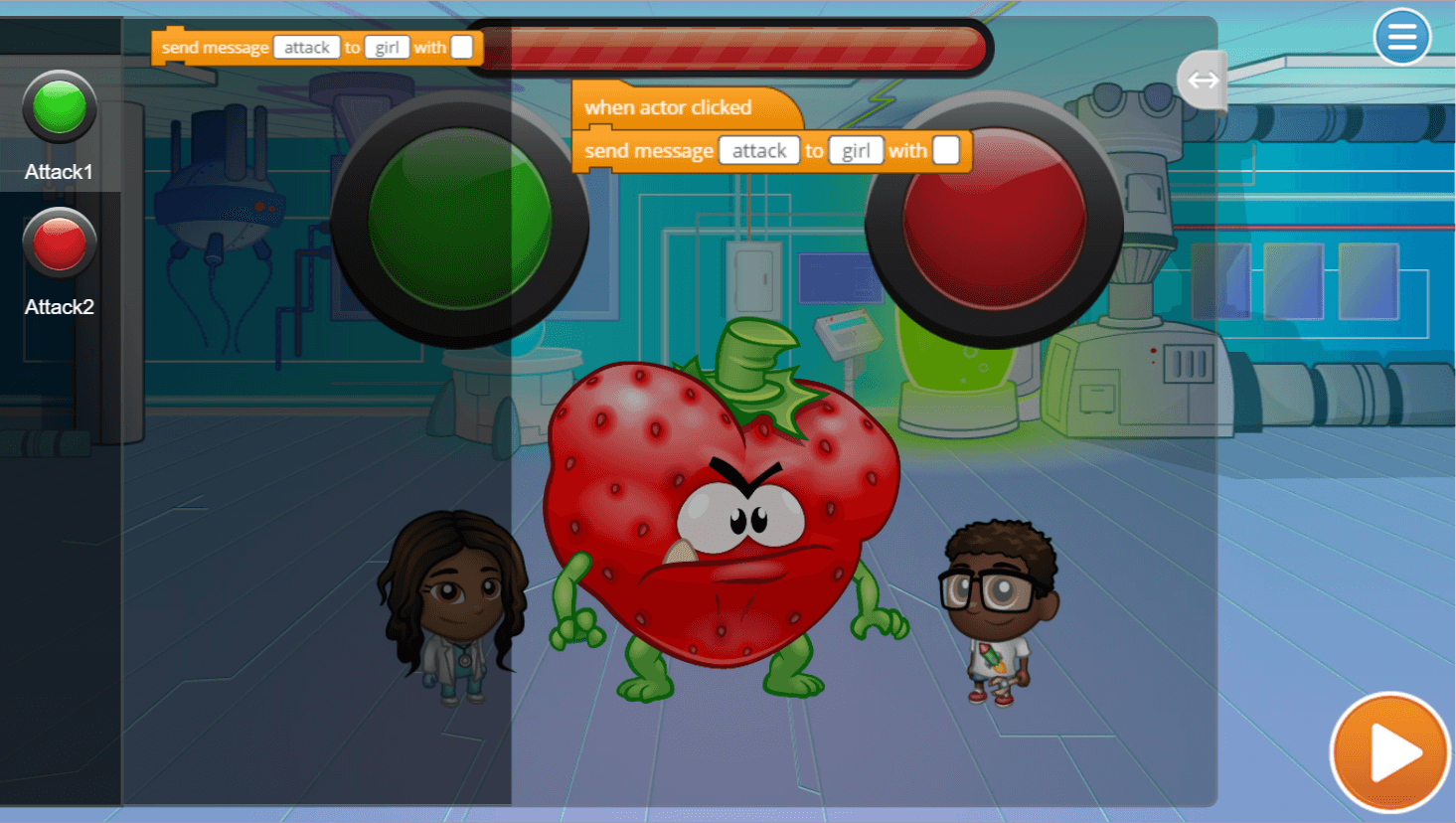
5. Soaring Strawberry (DIY)
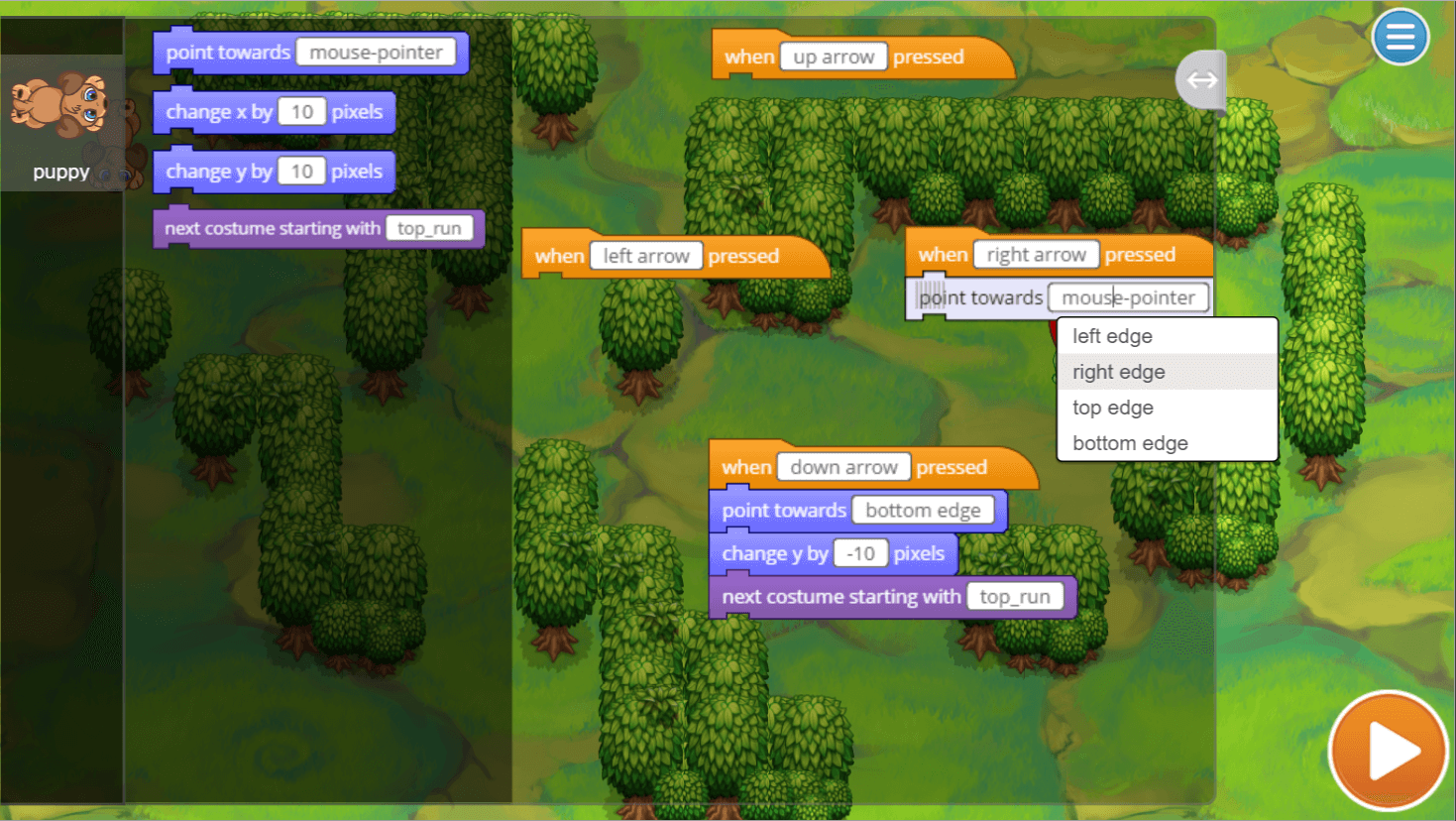
6. A Maze-ing Puppy (Puzzle)
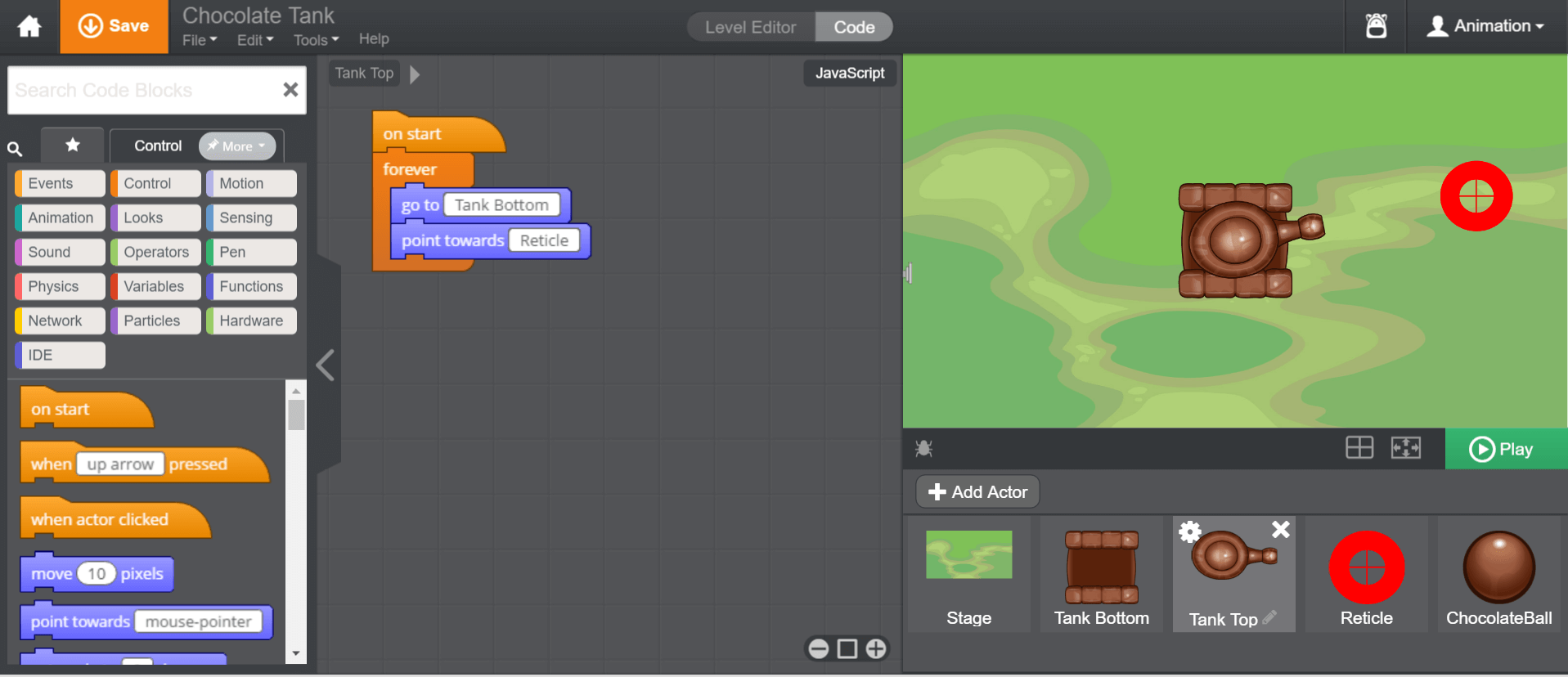
7. Chocolate Tank (DIY)