Description
Learn what it takes to build your own video game worlds. Design and build your own games from start to finish by connecting Lego-like code blocks. Build 2D game worlds, design animated heroes and villains, program game controls and motion, add music, and program game logic. At the end of the week, show off your own original games and play them with friends and family. No prior programming experience required.















What Students Learn
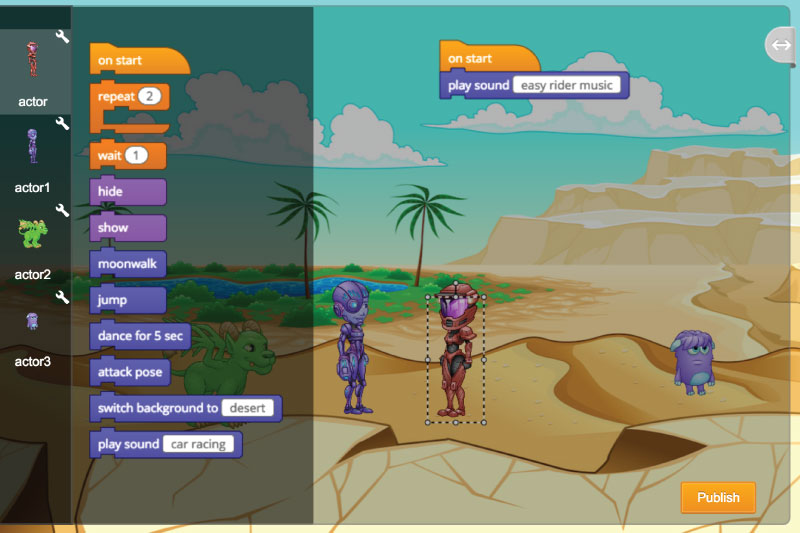
- Day 1: Lights... Music... Action!
- Day 2: Animation and 2D Motion
- Day 3: Computer Generated Art
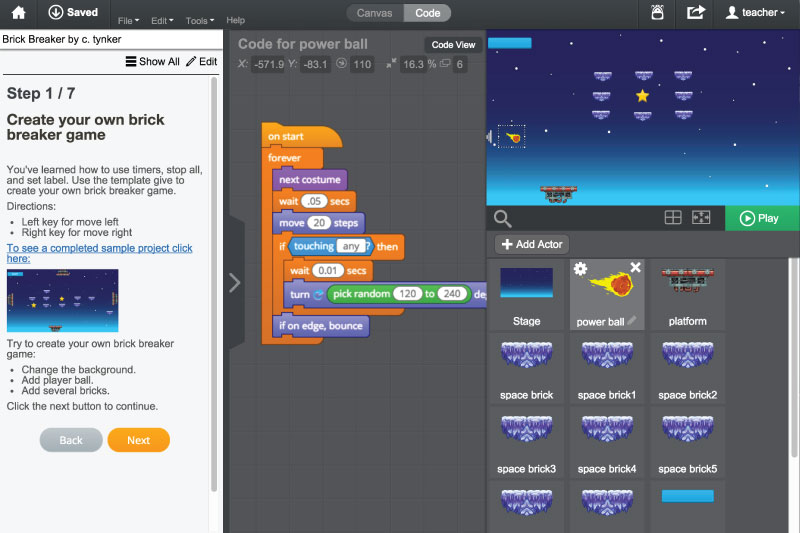
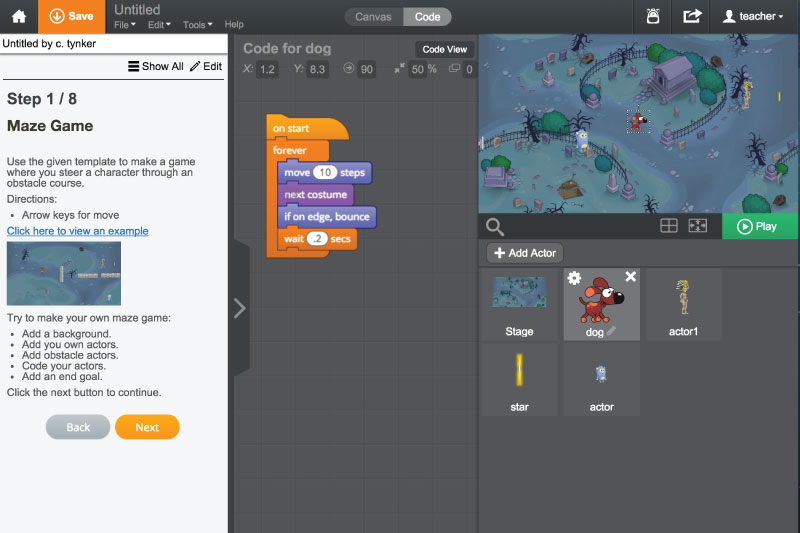
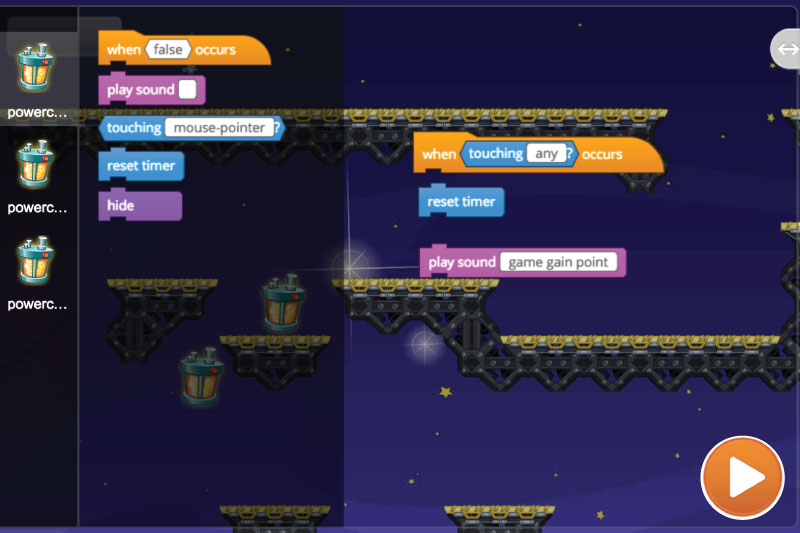
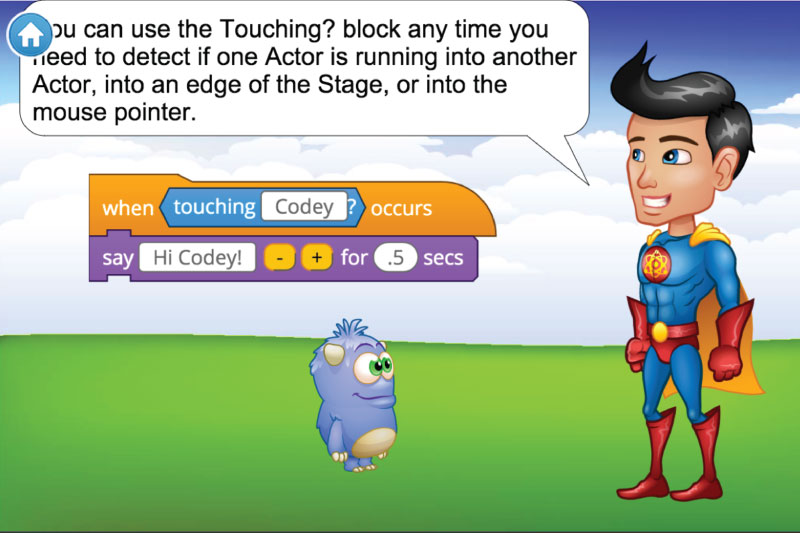
- Day 4: Game Design
- Day 5: Level Creation
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.