Answer Key
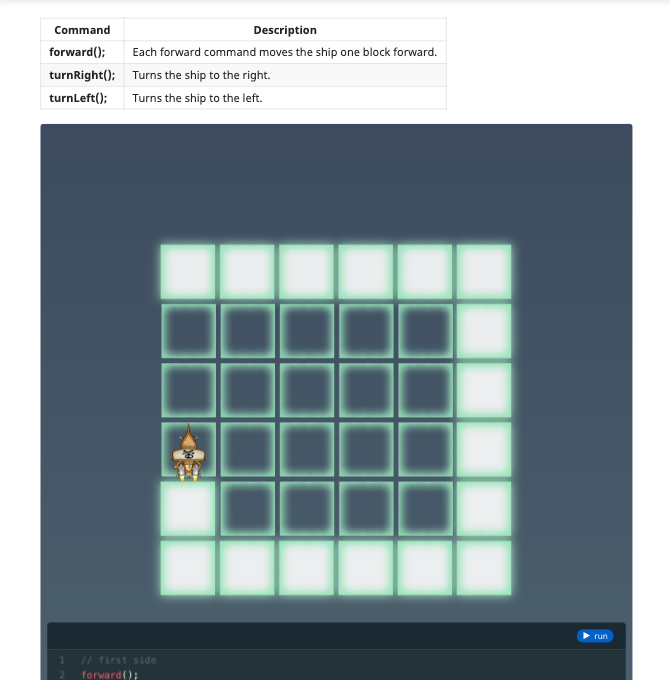
Module 4: Moving Ships
Module 5: Line Art
Module 8: Follow the Mouse
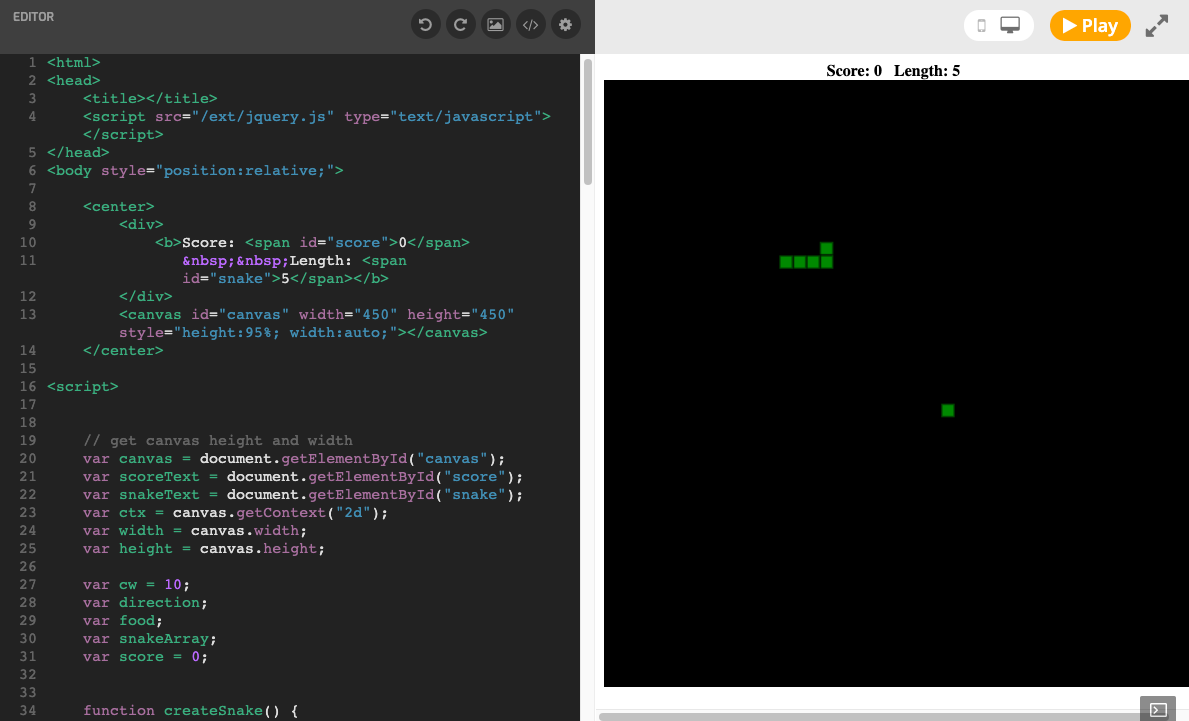
Module 9: Stamping Tool
Module 10: Quiz
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
U.S. Standards
- CCSS-ELA: SL.7.1, SL.8.1, RI.9-10.3, RI.9-10.6, L.9-10.3, L.9-10.6
- CCSS-Math: HSN.Q.A.1, HSN.Q.A.2, HSN.Q.A.3, HSA.CED.A.1, HSA.CED.A.3, MP.1, MP.2, MP.3
- CSTA: 2-AP-11, 2-AP-13, 2-AP-16, 2-AP-17, 3A-AP-17, 3B-AP-11, 3B-AP-12, 3B-AP-22
- CS CA: 6-8.AP.11, 6-8.AP.12, 6-8.AP.13, 6-8.AP.16, 6-8.AP.17, 9-12.AP.12, 9-12.AP.14, 9-12.AP.16
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
An introduction to JavaScript for intermediate or advanced coders in upper middle or high school. In this advanced lesson plan, students will be introduced to JavaScript as they complete engaging lessons, solve challenging puzzles, and build their own games in JavaScript. This course is ideal for students who have already completed at least one Tynker course and are comfortable with the basics of programming logic and computational thinking. This course will help them transition to JavaScript and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of JavaScript syntax, as well as the ability to creatively program games and other projects and debug their own code. Students will also be able to come up with an idea for a game and take it through the entire design and implementation process, creating custom versions of many of their favorite games in JavaScript.
Topics
- JavaScript syntax
- Sequencing
- Repetition
- Conditional logic
- Nested loops
- Automation
- Pattern recognition
- Simple motion
- Keyboard and mouse events
- Creating and using an HTML canvas
- Operators
- Expressions
- Variables
- Collision detection
- Using arrays and objects to store structured data






What Students Learn
- Learn JavaScript syntax
- Use conditional logic, loops, and conditional loops to solve problems
- Create and use variables
- Detect and handle keyboard and mouse events
- Write and interpret JavaScript expressions
- Use the HTML canvas for drawing and displaying images
- Detect win/loss conditions in a game
- Implement collision detection between images on the canvas
- Use arrays and objects to store structured data
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
8 : User Interaction
JavaScript 101
Time: 40+ minutes
Introduction
Commands Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (35 minutes)
Facilitate as students complete all User Interaction modules on their own:
1. What Is User Interaction? (Document)2. What Are Keyboard Events? (Document)
3. What Are Key Codes? (Document)
4. Moving Ships (DIY)
5. Line Art (DIY)
6. What Are Mouse Events? (Document)
7. What Is the Mouse Location? (Document)
8. Follow the Mouse (DIY)
9. Stamping Tool (DIY)
10. Quiz (Multiple Choice)
