Programming 101
- GRADES 3-4
- BEGINNER
- WEB IPAD
- 15 LESSONS
-
 Voiceovers
Voiceovers
Answer Key
Module 11: Go to the Gems

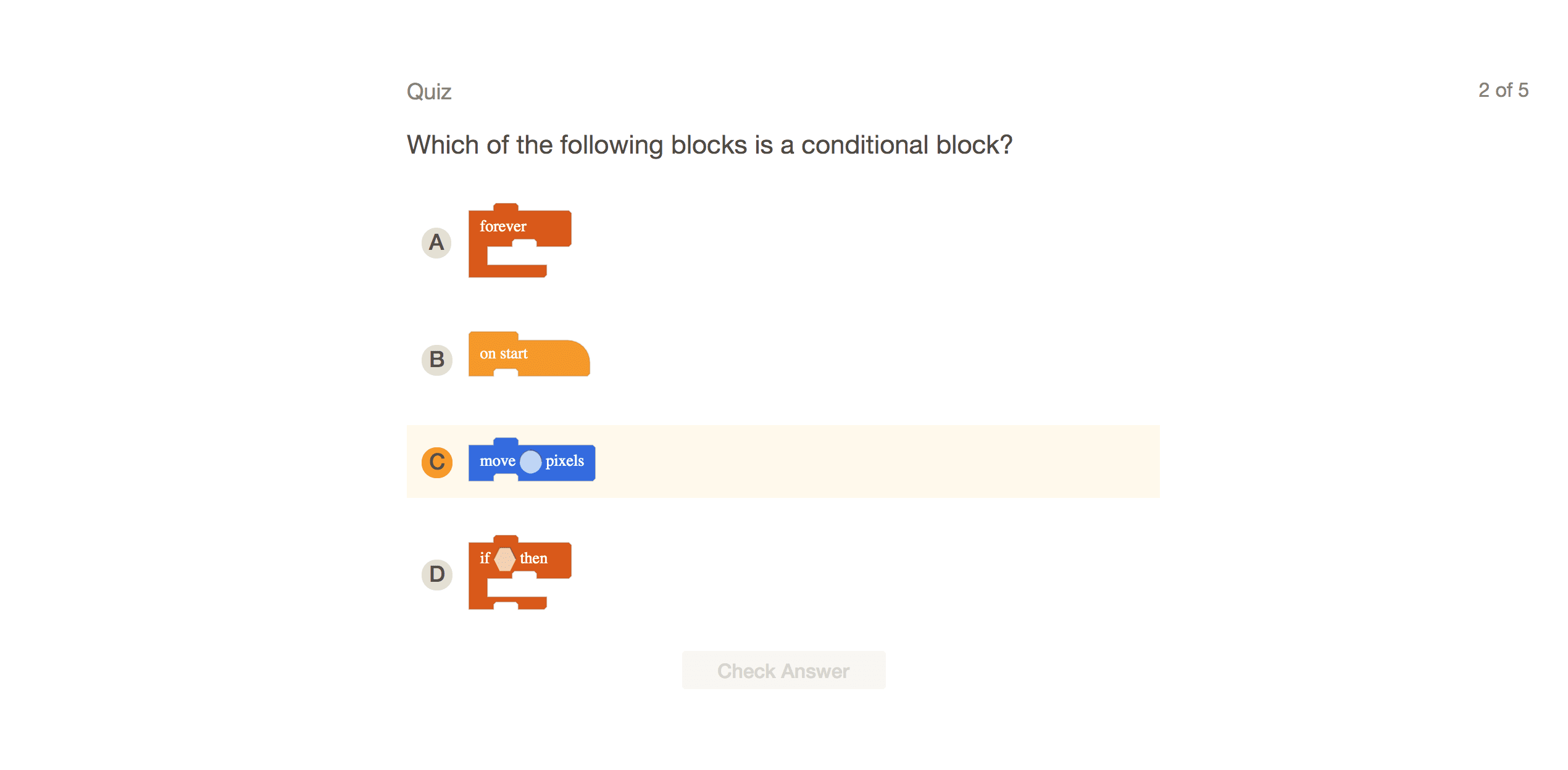
Module 14: Quiz
1.
2.
3.
4.
5.
6.
7.
8.
9.
U.S. Standards
- CCSS-Math: 3.NBT.A.2, MP.1
- CCSS-ELA: RF.3.4.A, RF.4.4.A
- CSTA: 1B-AP-11, 1B-AP-12, 1B-AP-15
- CS CA: 3-5.AP.13, 3-5.AP.14, 3-5.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 7.c
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use search technologies effectively, appreciate how results are selected and ranked, and be discerning in evaluating digital content
- select, use and combine a variety of software (including internet services) on a range of digital devices to design and create a range of programs, systems and content that accomplish given goals, including collecting, analysing, evaluating and presenting data and information
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Lesson 10: Positioning Actors
Course: | iPad Web
Description
An easy introduction to programming for beginners in lower elementary grades. Familiarize your class with visual programming techniques. Students progress through the lessons learning concepts in a game-like interface. To complete each lesson, students typically go through a concept review, solve a puzzle, run through a tutorial, build their own project, and take a quiz. They create interactive stories, animations, and mini-games to help Professor Ada battle the evil Dr. Glitch! After completing this lesson plan, students will be able to build a wide variety of simple programs with events, loops, and some conditional logic.
Topics
- Sequencing
- Repetition
- Events
- Conditional logic
- Animation
- Pen drawing
- Drawing shapes and patterns
- Playing musical notes
- Sending and receiving messages
- Handling user input
- Color detection









What Students Learn
- Design animated characters
- Create interactive scenes
- Make animated birthday cards
- Write cartoon stories
- Create a music machine
- Experiment with math art
- Design and build small games
- Troubleshoot and debug simple programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
* Tablet courses require an iPad (iOS 10+) with Tynker or Tynker Junior app installed and Internet access
Lesson
10 : Positioning Actors
Programming 101
Time: 60+ minutes
Introduction
Tynker Blocks Introduced
Vocabulary
Objectives
Materials
Warm-Up (15 minutes)
Activities (45 minutes)
Facilitate as students complete all Positioning Actors modules on their own:
1. Placing Actors on the Stage (Introduction)2. Movement Blocks (Concepts)
3. Stars Example 1 (Example)
4. Positioning the Stars (DIY)
5. Stars Example 2 (Example)
6. Complete Positioning the Stars (DIY)
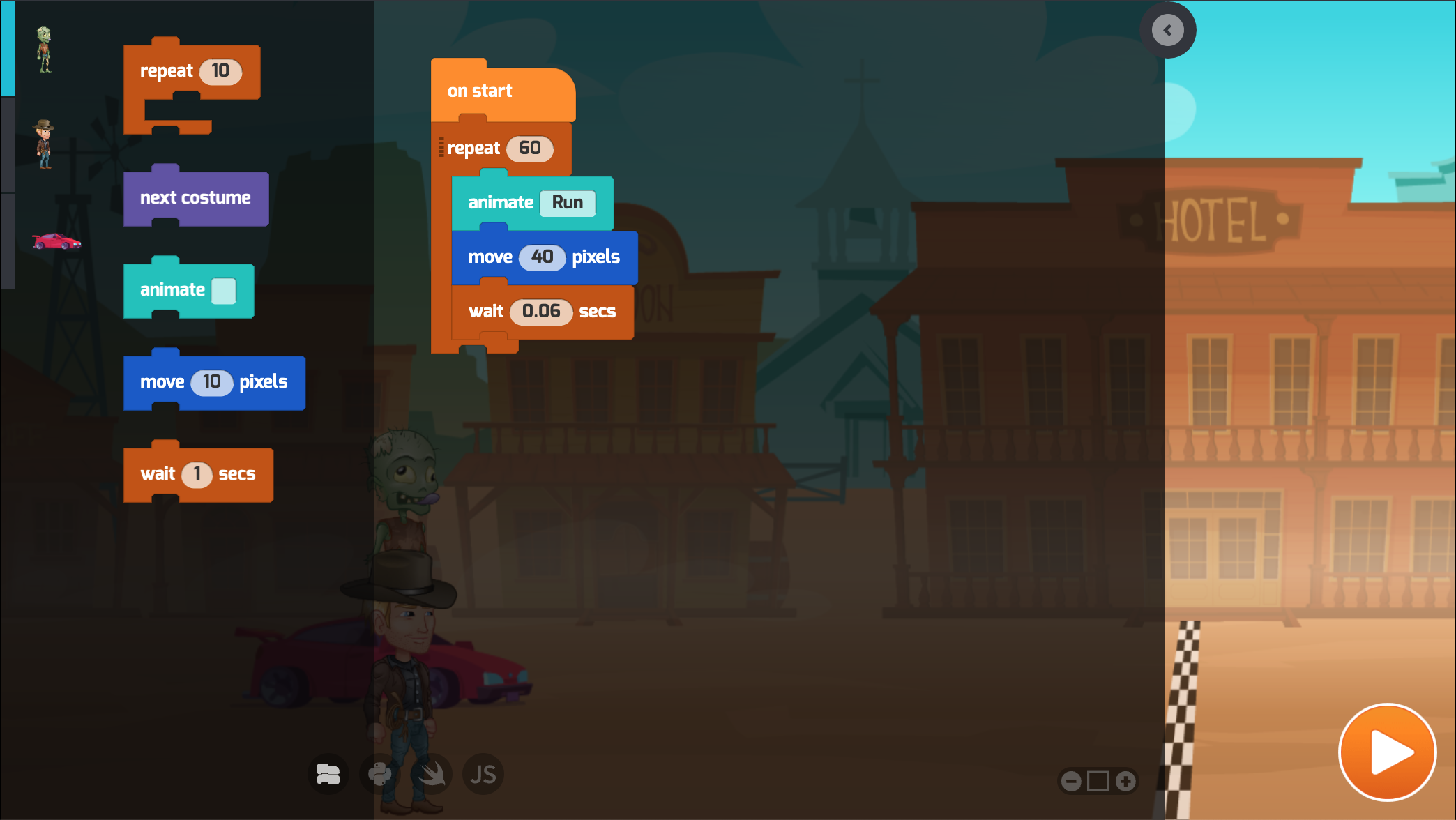
7. Animating Actors Example (Example)
8. Animating Actors (DIY)
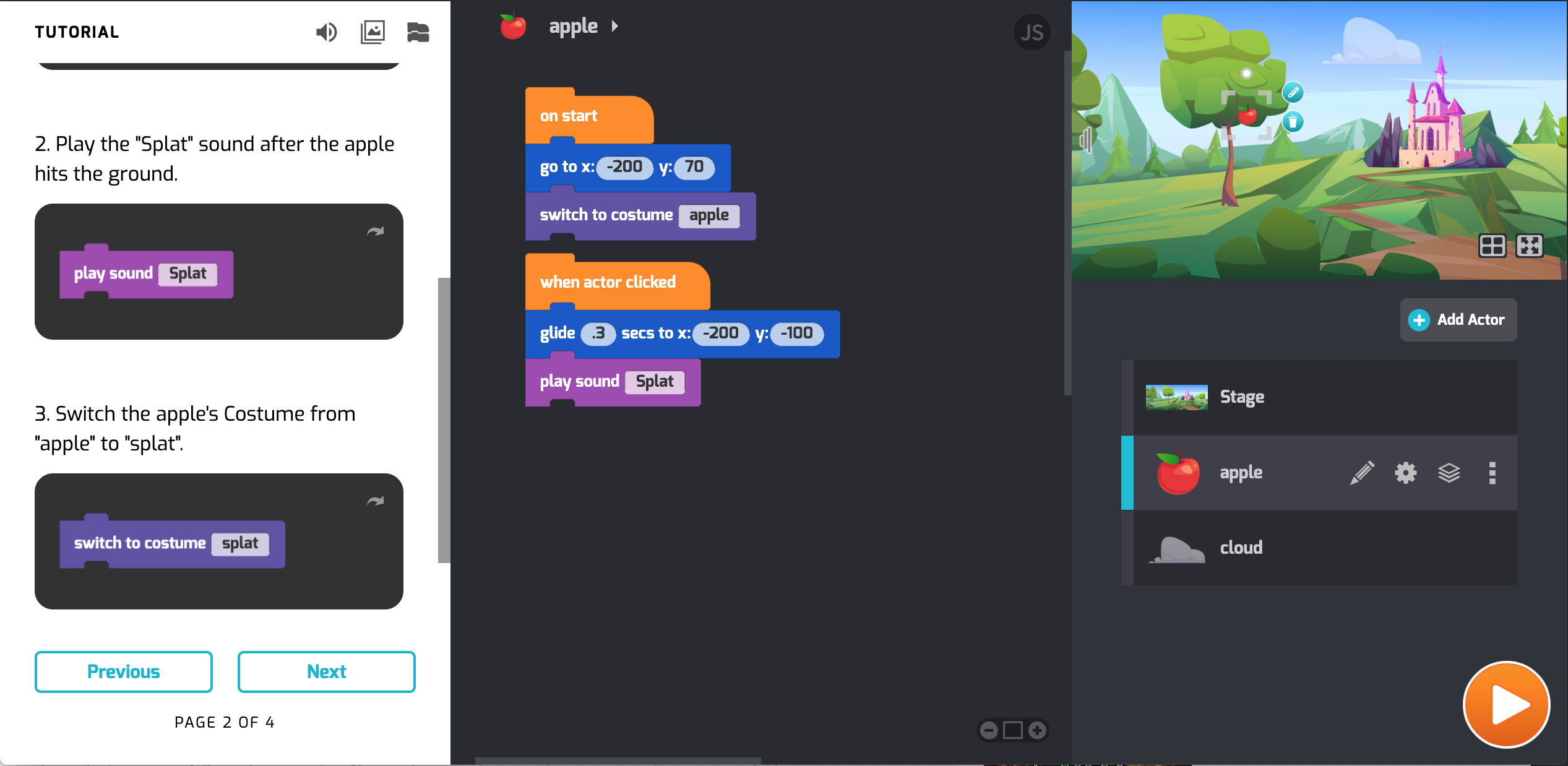
9. Clouds and Apples Example (Example)
10. Add More Clouds and Apples (DIY)
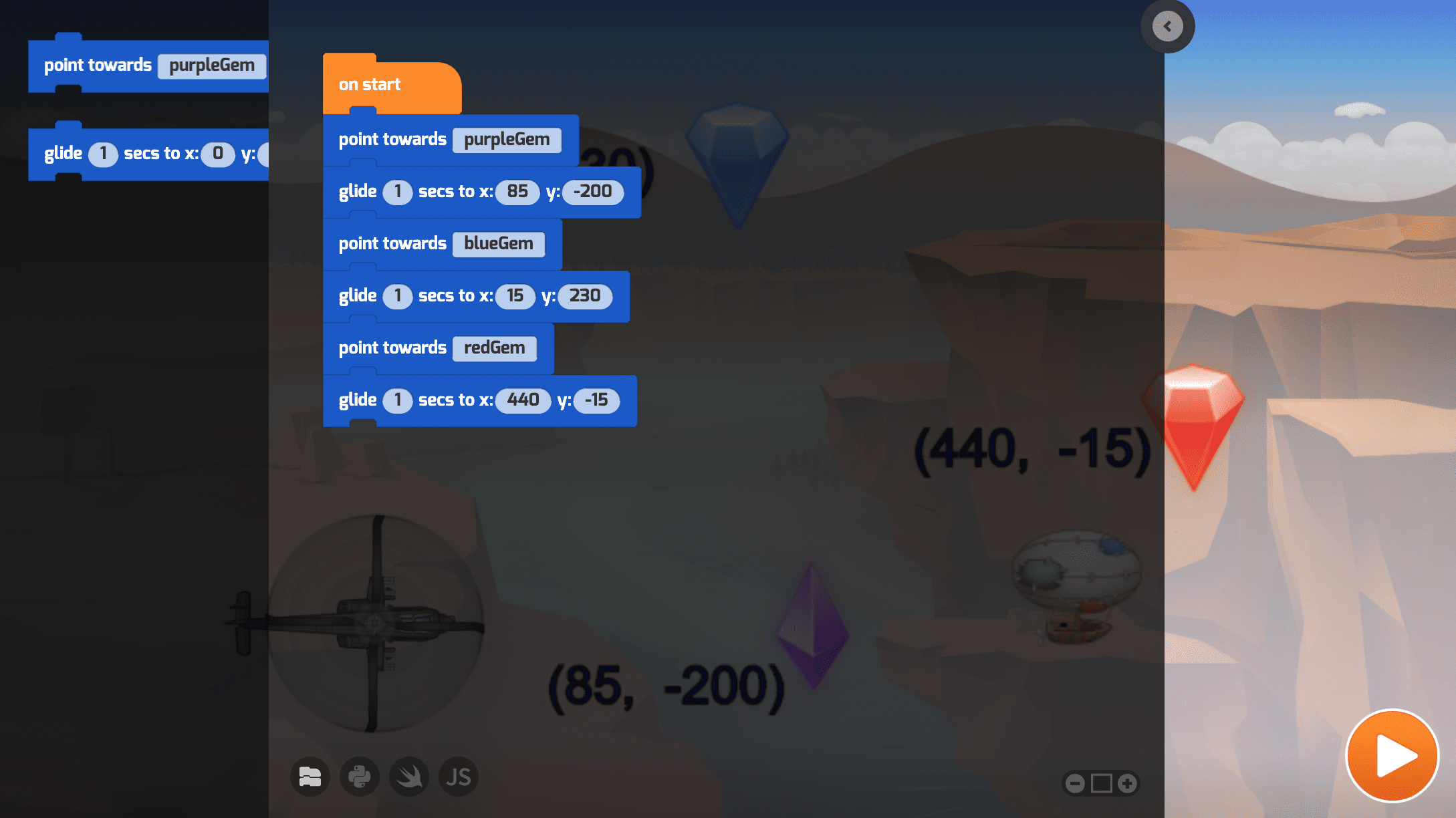
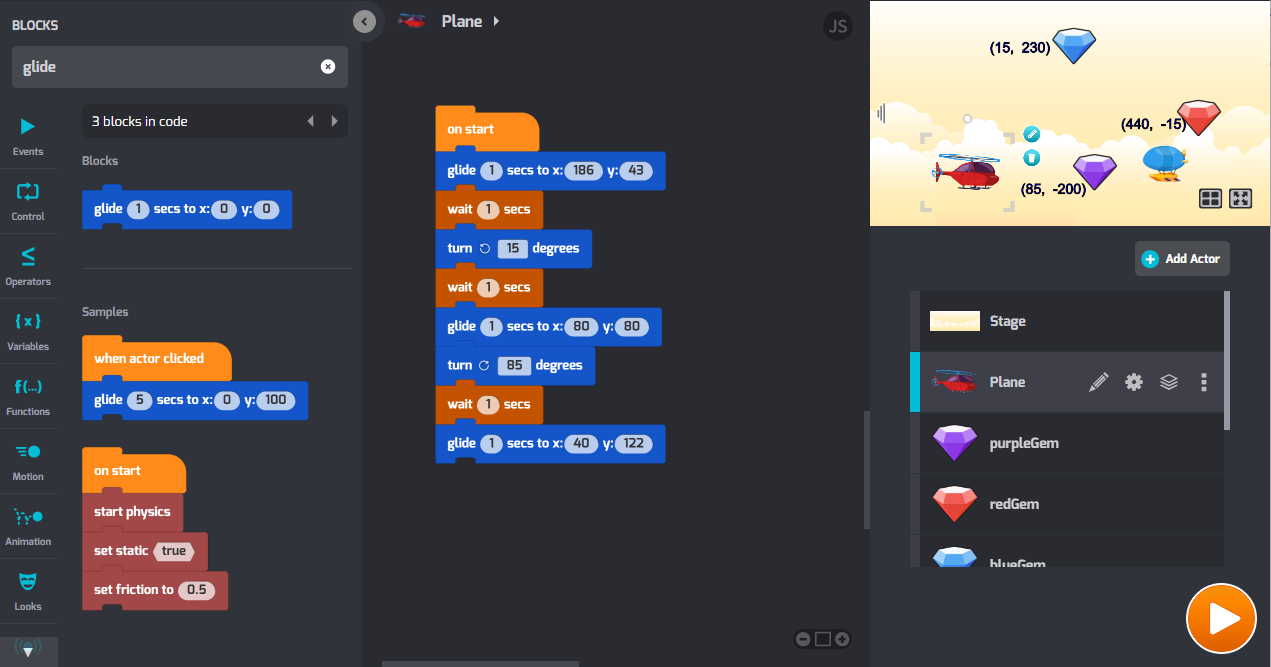
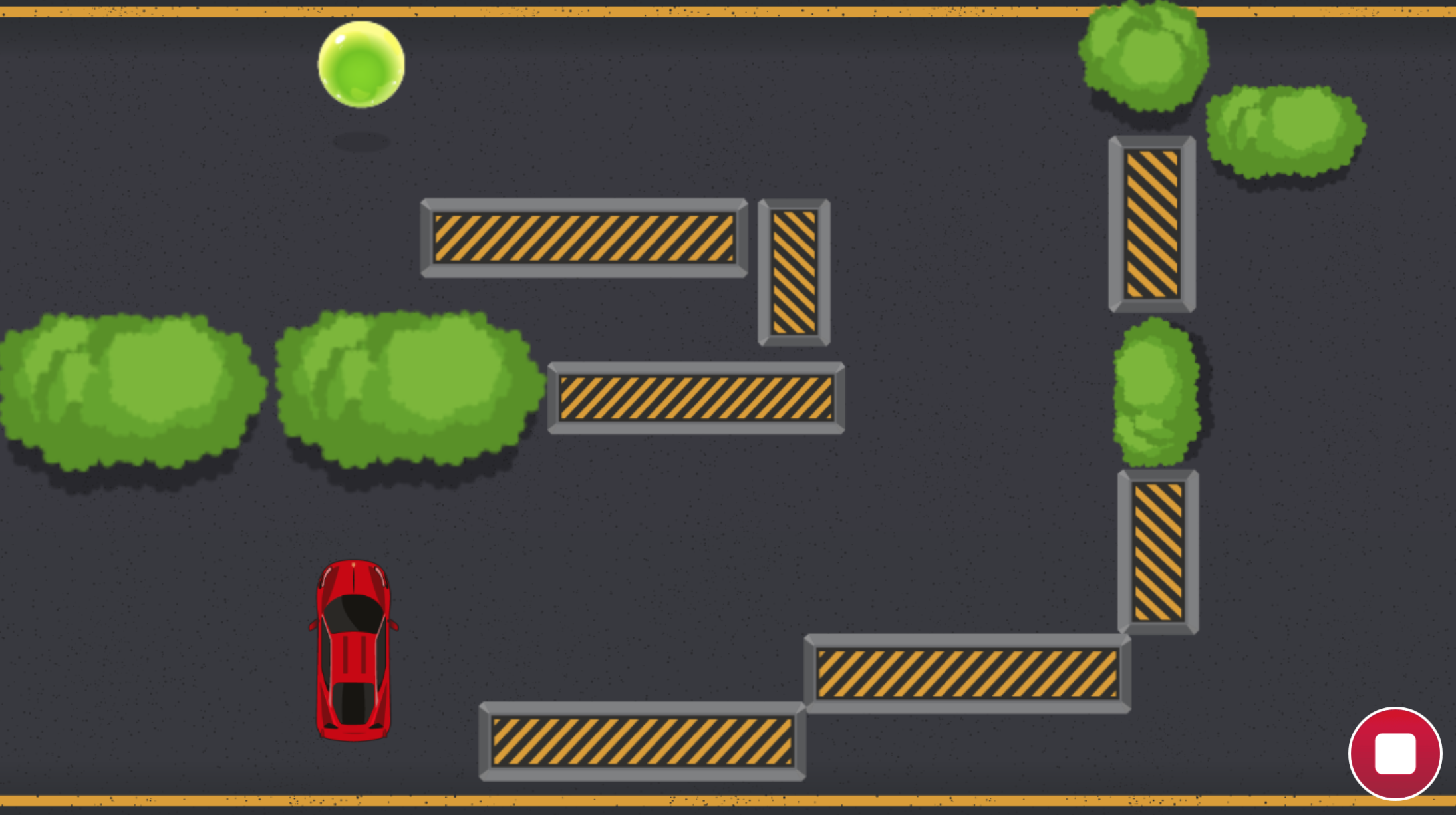
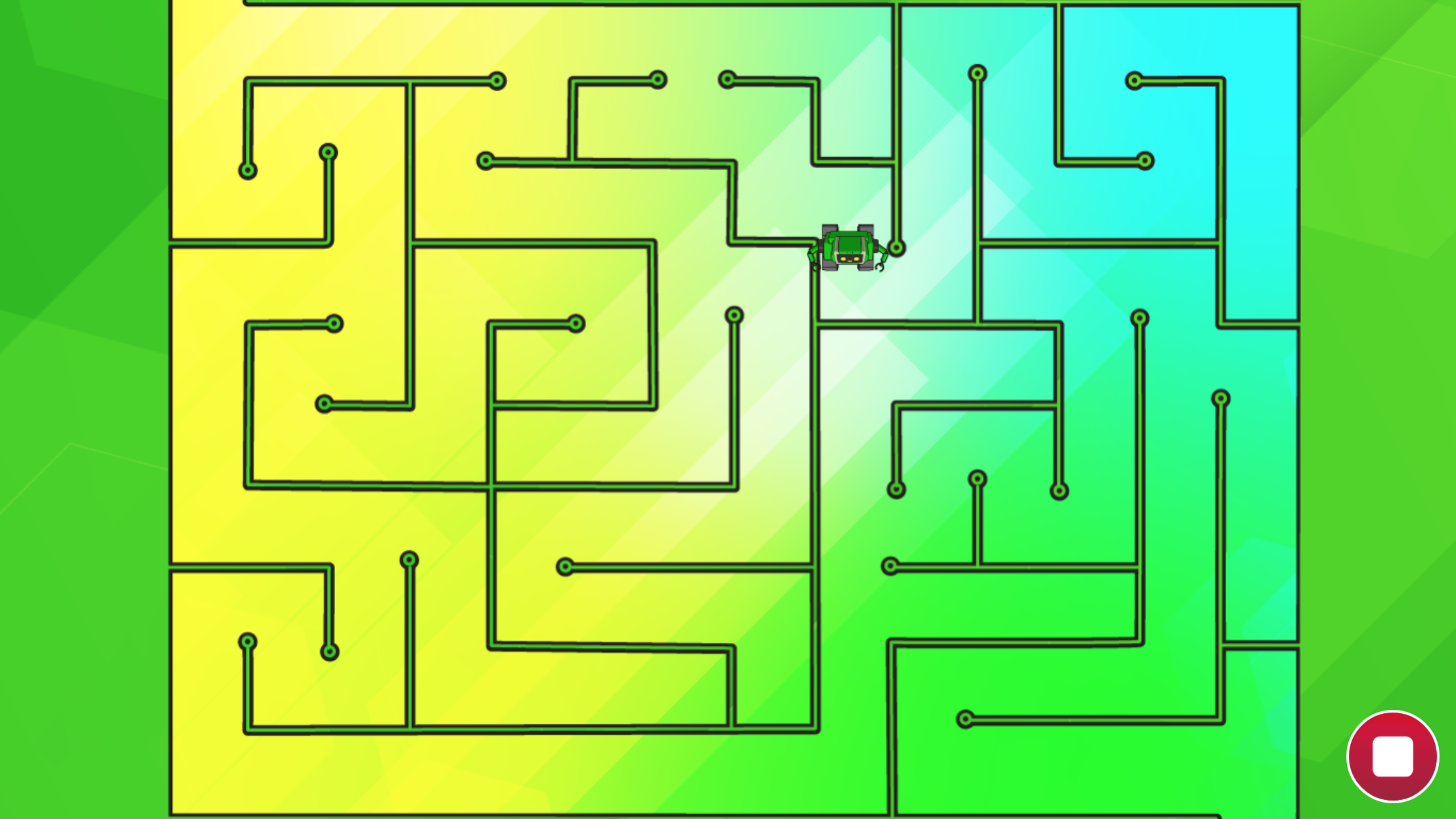
11. Go to the Gems (Puzzle)
12. Falling Actors Example (Example)
13. Catch the Falling Actors (DIY)
14. Quiz (Multiple-Choice)