Web Development Studio
- GRADES 7+
- ADVANCED
- WEB
- 10 LESSONS
Answer Key
U.S. Standards
- CCSS-Math: MP.1, MP.4
- CCSS-ELA: RI.7.4, RI.8.4, 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 2-AP-10, 2-AP-13, 2-AP-16, 2-AP-17
- CS CA: 6-8.AP.10, 6-8.AP.13, 6-8.AP.16, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 3
Pupils should be taught to:- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
All pupils must have the opportunity to study aspects of information technology and computer science at sufficient depth to allow them to progress to higher levels of study or to a professional career. Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Description
Students will be introduced to web page development using HTML and CSS. Starting from building their very first web page, they progress to learn about paragraphs, lists, tables, inserting images, audio and video files and hyperlinking while they work on 14 different hands-on practical do-it-yourself projects, several hands-on programming challenges, and assessment quizzes throughout the course. Finally they build a photo gallery and their own version of Instagram to compete this course.
This course is ideal for students who are comfortable with text entry. It is recommended that the students have completed at least one Tynker block-coding course so that they are familiar with the basics of programming logic and computational thinking. This course will help them transition to HTML and CSS - the web development languages, and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of HTML and CSS syntax, as well as the ability to create their own web sites from scratch. They will be able to create web pages for other projects in their academic curriculum, such as book reports, presentations and STEM assignments. This course does not cover the use of JavaScript in web development.
Topics Covered: Basic web page design, formatting text and images, numbered and bulleted lists, tables, sections and div blocks, styling using CSS, creating hyperlinks, Embedding video and audio, creating modal popups, building responsive sites, creating pixel art, building a photo gallery, and building an Instagram clone.










What Students Learn
- Basic web page design
- Formatting text and images
- Numbered and Bulleted lists
- Styling using CSS
- Creating Hyperlinks
- Tables, sections and div blocks
- Embedding video and audio
- Creating modal popups
- Building responsive sites
- Creating pixel art
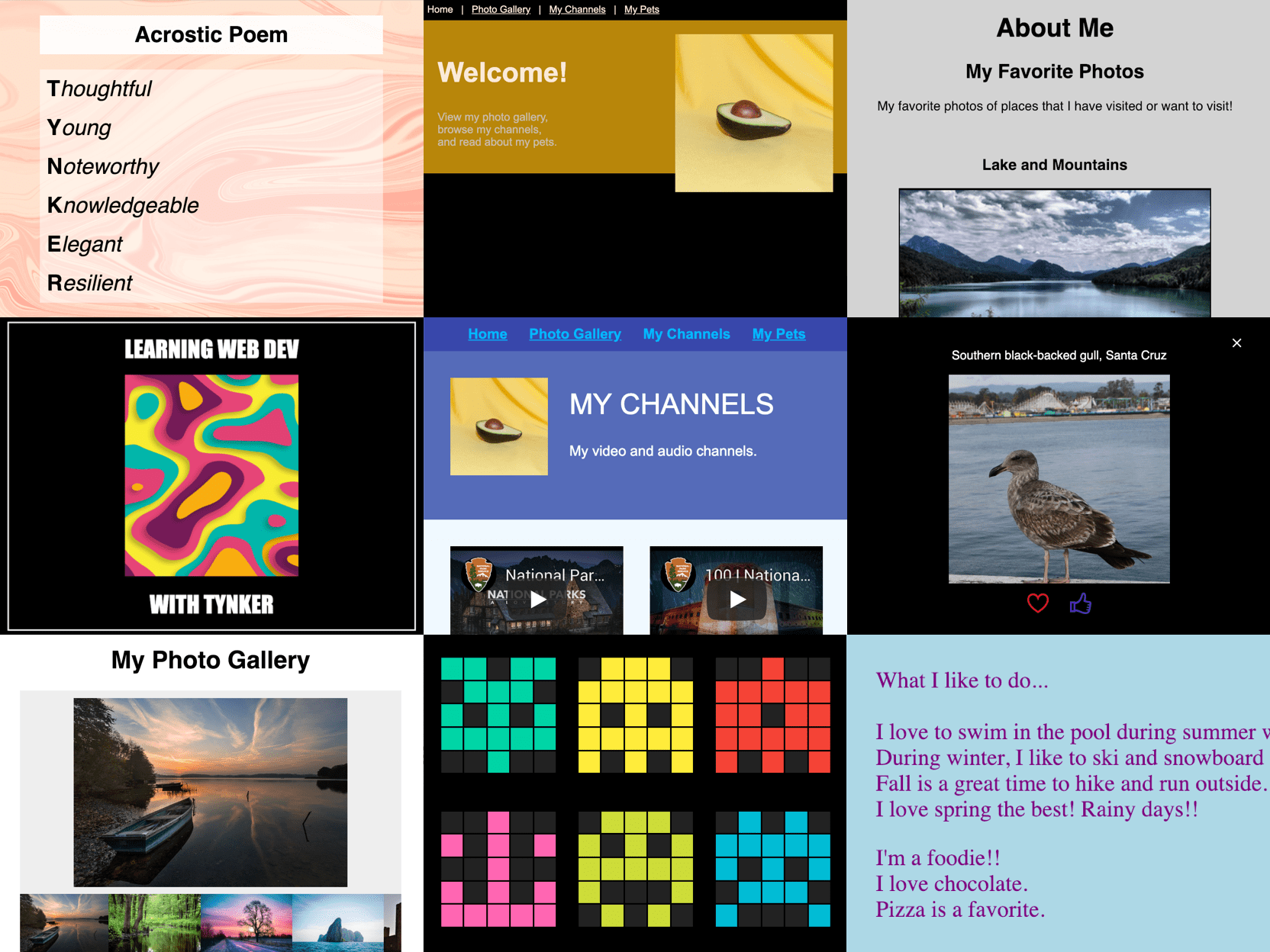
- Build a Photo Gallery
- Build an Instagram clone
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
4 : Adding Hyperlinks
Web Development Studio
Time: 50+ minutes
Introduction
HTML and CSS Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (45 minutes)
Facilitate as students complete all Adding Hyperlinks modules on their own:
1. What are Hyperlinks? (Document)2. Linking Files (Document)
3. Link Attributes (Document)
4. Identifying Elements (Document)
4. Identifying Elements (Document)
4. Identifying Elements (Document)
4. Identifying Elements (Document)
4. Identifying Elements (Document)
4. Identifying Elements (Document)
4. Identifying Elements (Document)