Game Design 102
- GRADES 3-5
- INTERMEDIATE
- WEB
- 24 LESSONS
Answer Key
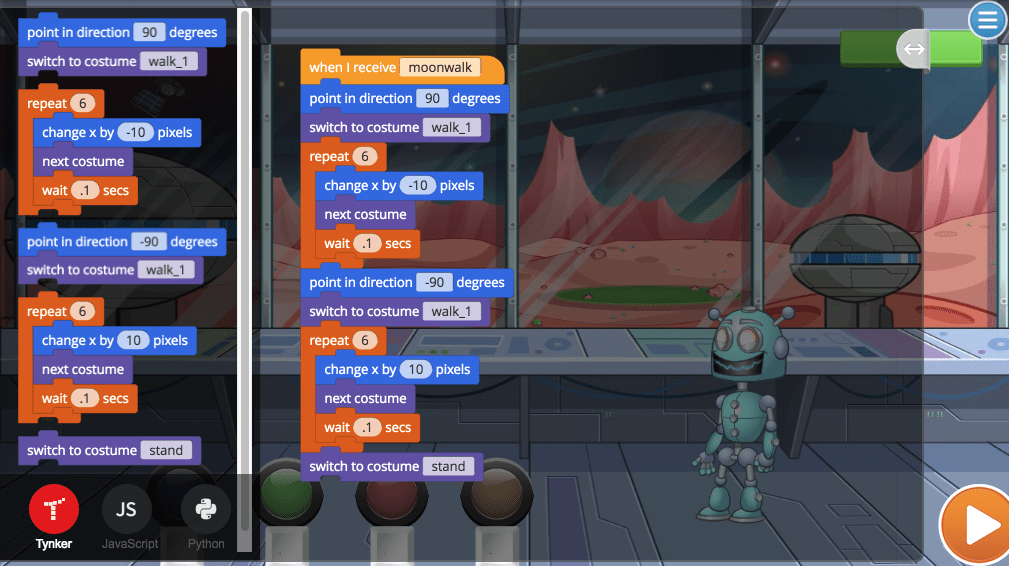
Module 4: Do the Moonwalk

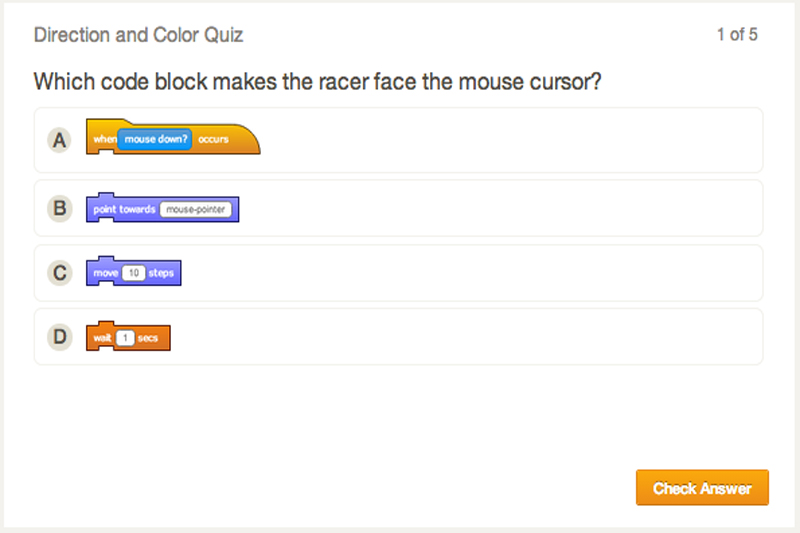
Module 9: Quiz
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: RF.1.1, RF.2.4, RF.2.4.A, RF.3.4.A, RF.4.4.A, RI.2.6
- CSTA: 1B-AP-10, 1B-AP-11, 1B-AP-15
- CS CA: 3-5.AP.12, 3-5.AP.13, 3-5.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
Description
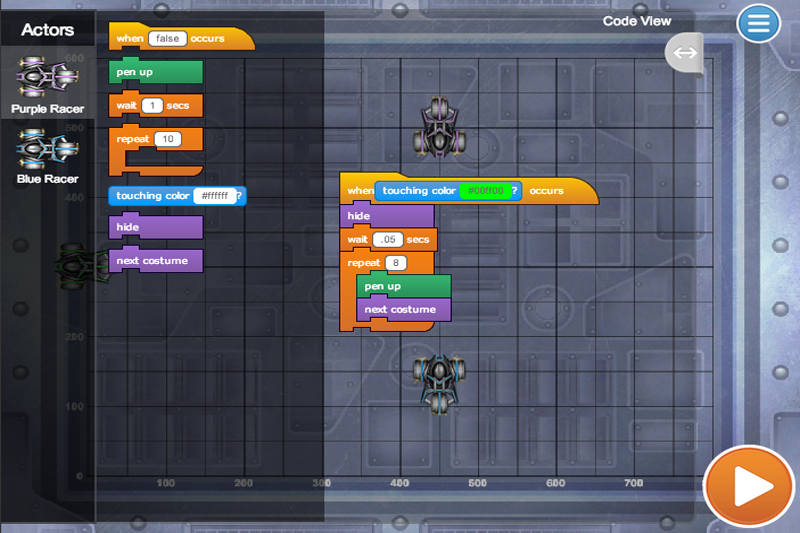
Help your students advance their game design skills. They complete BeatBot Challenge by making the robot moonwalk and respond to different kinds of messages. Then they build Paint Racer, a pen-drawing game, and learn about angles, color, direction, and positioning. Upon completing this course, students will have a good understanding of a number of intermediate programming concepts such as conditional statements, messaging, timers, random numbers, and positioning using x- and y-coordinates.
Topics Covered: Draw geometric patterns using pen-based drawing primitives to manipulate angles, direction, sizes, and color. Learn about timers, random numbers, interactions between objects, and special effects.









What Students Learn
- Using loops for repetition
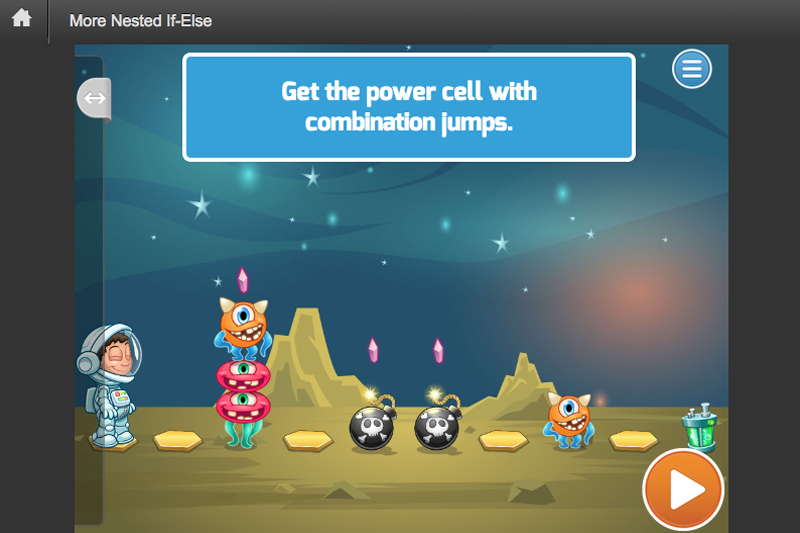
- Programming conditional logic
- Debugging programs
- Sequencing tasks
- Recognizing patterns
- Using automation
- Problem solving
- Algorithmic thinking
- Problem solving
- Programming music using notes, tempo, and instruments
- Drawing shapes and patterns using pen drawing commands
- Programming fluid motion with keyboard control
- Controling actors using messaging
- Building customized versions of classic arcade games
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
3 : Animation with MovementTime: 60+ mins
Time: 60+ minutes
Introduction
Code Blocks
Vocabulary
Objectives
Materials
Warm-Up (15 minutes)
Activities (45 minutes)
Facilitate as students complete all Animation with MovementTime: 60+ mins modules on their own:
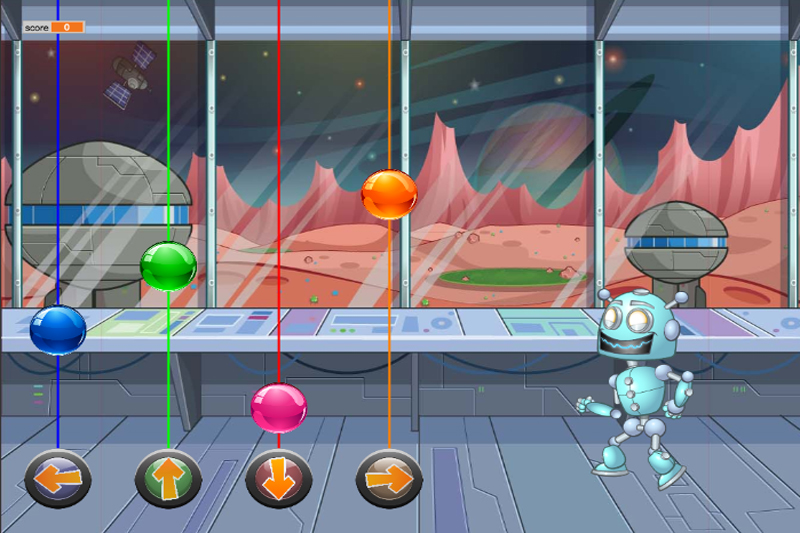
1. Introduction (Video)2. Moonwalk Example (Example)
3. BeatBot Moonwalk (DIY)
4. Do the Moonwalk (Puzzle)
5. Music Loop Example (Example)
6. Music Loop (DIY)
7. BeatBot Battle Example (Example)
8. Finish BeatBot Battle (DIY)
9. Quiz (Multiple-Choice)



