Game Design 101
- GRADES 3-5
- BEGINNER
- WEB
- 18 LESSONS
Answer Key
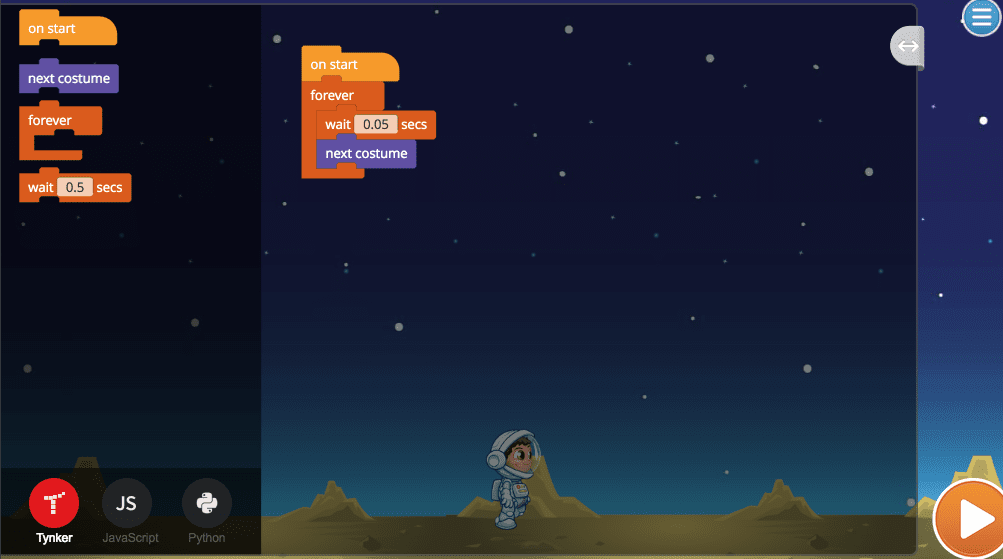
Module 6: Fix the Animation Speed

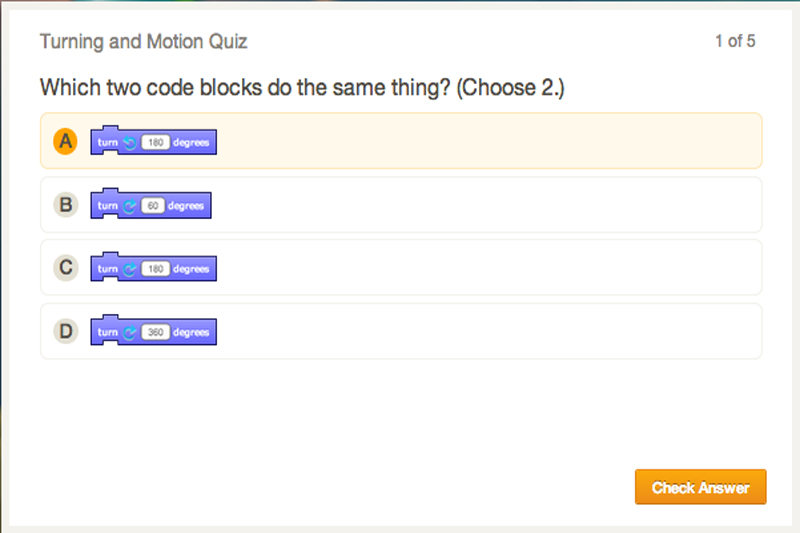
Module 9: Quiz
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: RF.1.1, RF.2.4, RF.2.4.A, RF.3.4.A, RF.4.4.A, RI.2.6
- CSTA: 1B-AP-10, 1B-AP-11, 1B-AP-15
- CS CA: 3-5.AP.12, 3-5.AP.13, 3-5.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
Description
An introduction to programming for beginners in upper elementary grades. Introduce your class to programming using a fun scenario-based approach where they build two complete games. Side Scroller Survival introduces them to basics of motion and animation. In BeatBot Battle, they program a robot to make it dance. On completing this lesson plan students will be able to build simple games, animations and a variety of simple projects.
Topics Covered: Use sequencing, pattern recognition, loops, conditional logic to create programs. Create scenes, add sounds and music and use keyboard controls to drive your programs. Learn about motion, broadcasting messages and adding special effects.







What Students Learn
- Recognizing patterns
- Computational thinking
- Sequencing tasks
- Using automation
- Problem solving
- Create interactive scenes with actors, scenes, and music
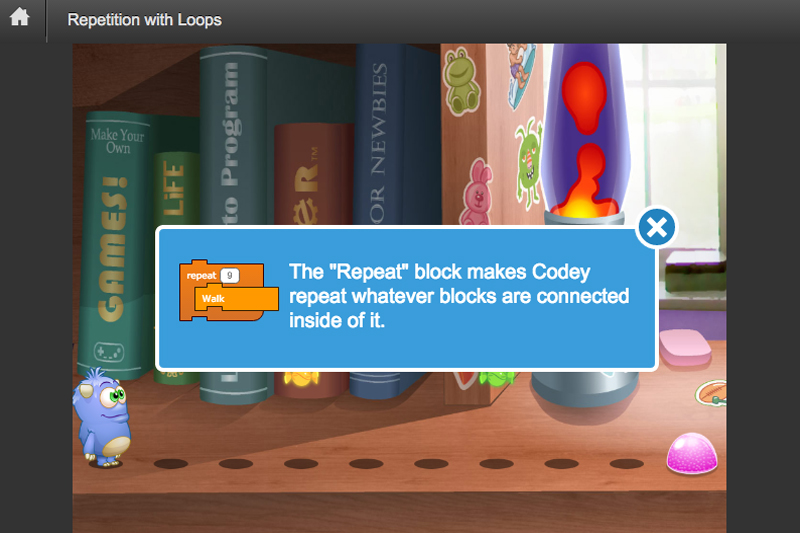
- Design animations using loops
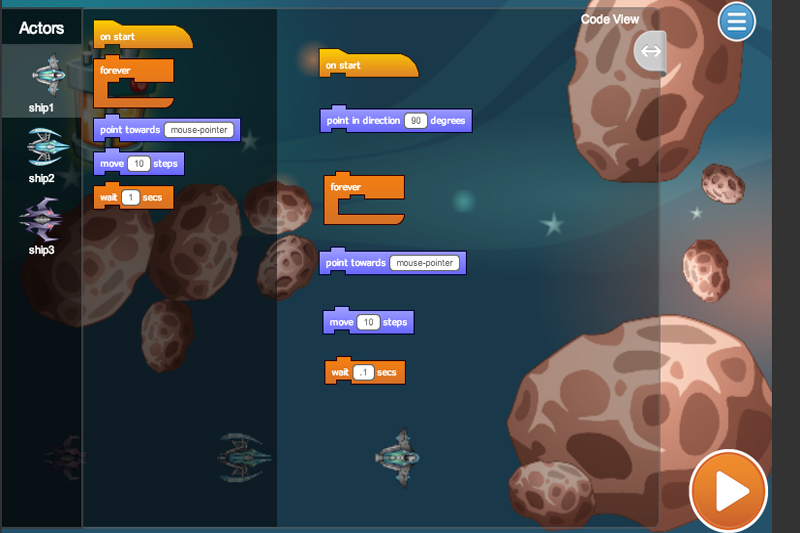
- Program motion along X- and Y-axes
- Build algorithms using conditional logic
- Understand scripts running in parallel
- Program music using notes, tempo and instruments
- Create different scenarios and effects in games
- Publish projects to the Web
- Troubleshoot and debug simple programs
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
2 : Loops and AnimationTime: 60+ mins
Time: 60+ minutes
Introduction
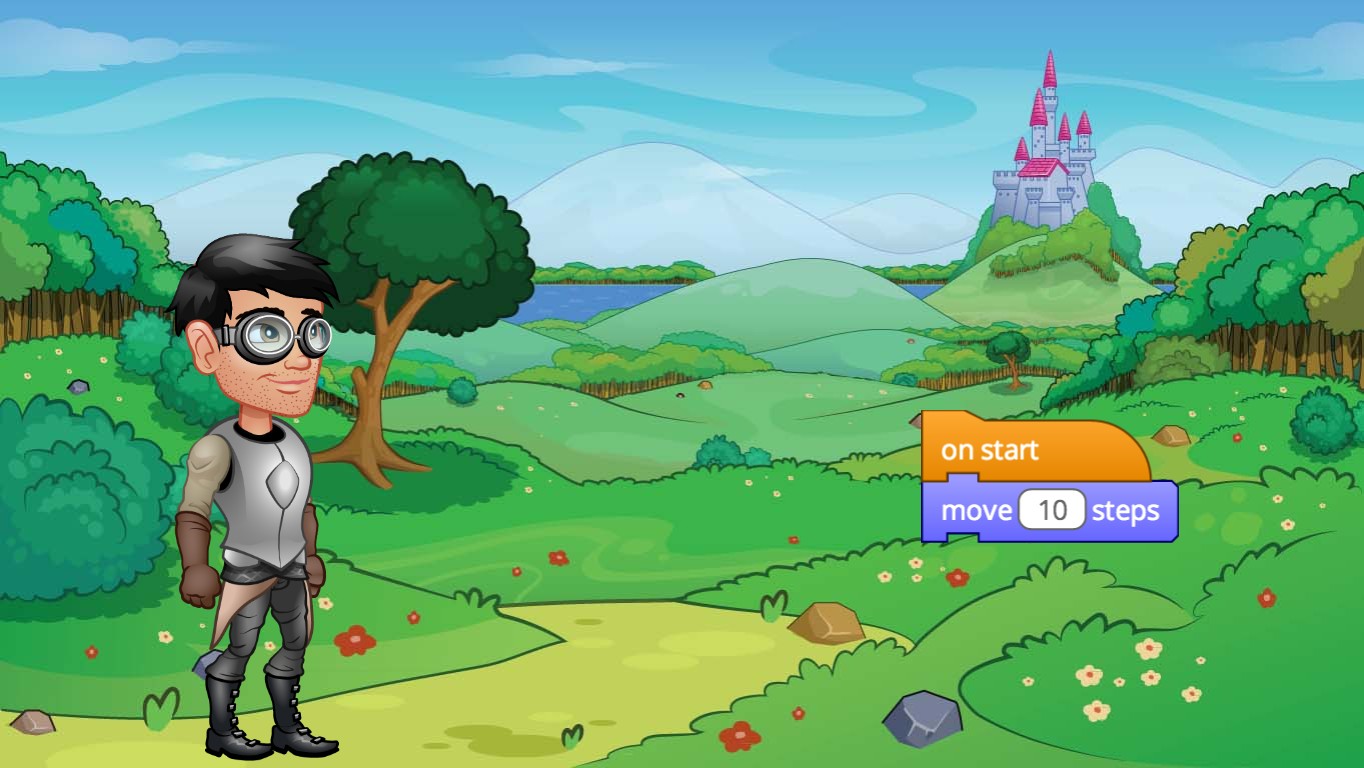
Code Blocks
Vocabulary
Objectives
Materials
Warm-Up (15 minutes)
Activities (45 minutes)
Facilitate as students complete all Loops and AnimationTime: 60+ mins modules on their own:
1. Introduction (Video)2. Play the Game (Example)
3. Concepts (Video)
4. Animate Gus Example (Example)
5. Animate Gus (DIY)
6. Fix the Animation Speed (Puzzle)
7. Animate Your Own Example (Video)
8. Animate Your Own (DIY)
9. Quiz (Multiple Choice)