Description
Students will be introduced to web page development using HTML and CSS. Starting from building their very first web page, they progress to learn about paragraphs, lists, tables, inserting images, audio and video files and hyperlinking while they work on 14 different hands-on practical do-it-yourself projects, several hands-on programming challenges, and assessment quizzes throughout the course. Finally they build a photo gallery and their own version of Instagram to compete this course.
This course is ideal for students who are comfortable with text entry. It is recommended that the students have completed at least one Tynker block-coding course so that they are familiar with the basics of programming logic and computational thinking. This course will help them transition to HTML and CSS - the web development languages, and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of HTML and CSS syntax, as well as the ability to create their own web sites from scratch. They will be able to create web pages for other projects in their academic curriculum, such as book reports, presentations and STEM assignments. This course does not cover the use of JavaScript in web development.
Topics Covered: Basic web page design, formatting text and images, numbered and bulleted lists, tables, sections and div blocks, styling using CSS, creating hyperlinks, Embedding video and audio, creating modal popups, building responsive sites, creating pixel art, building a photo gallery, and building an Instagram clone.










What Students Learn
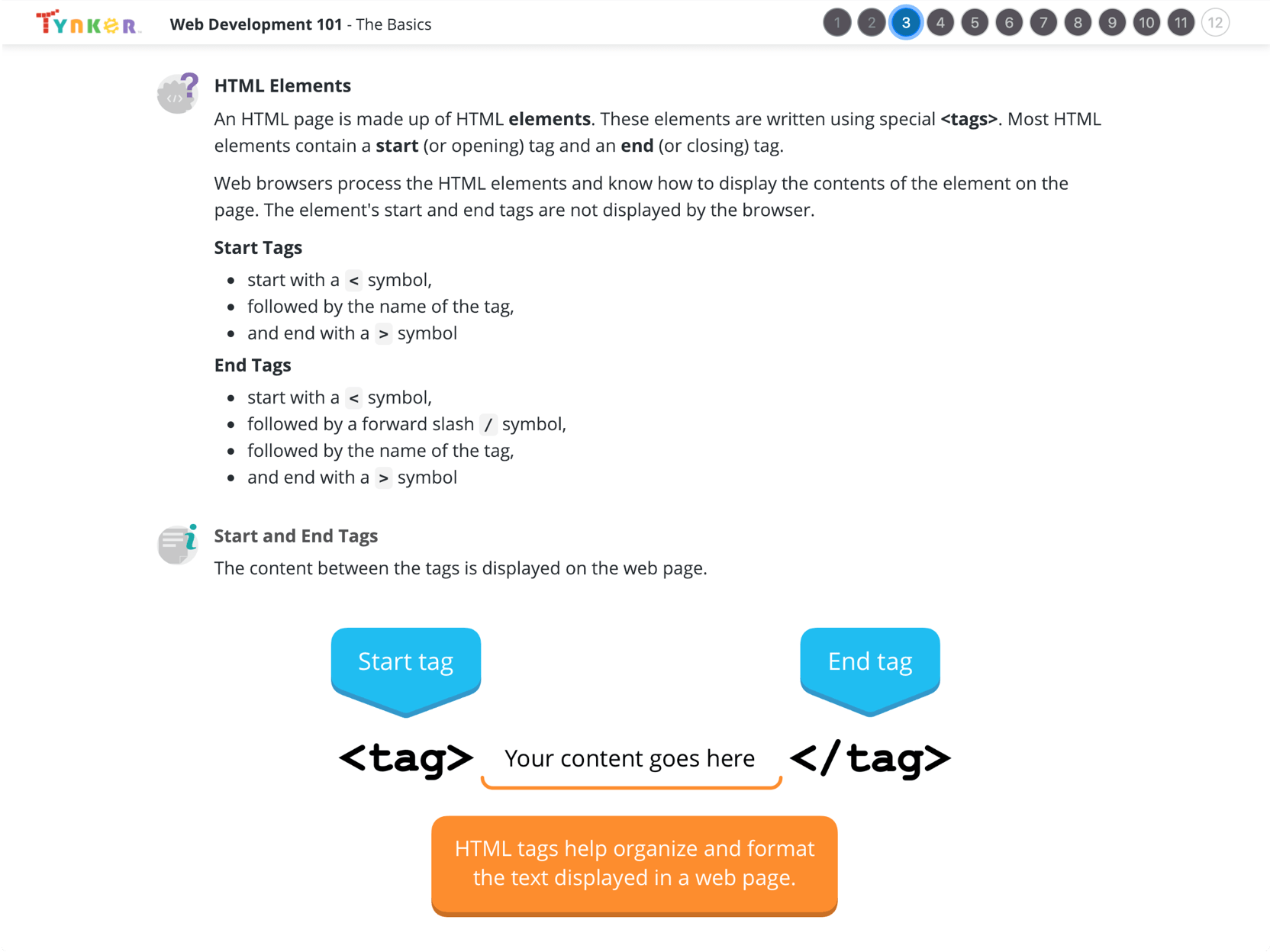
- Basic web page design
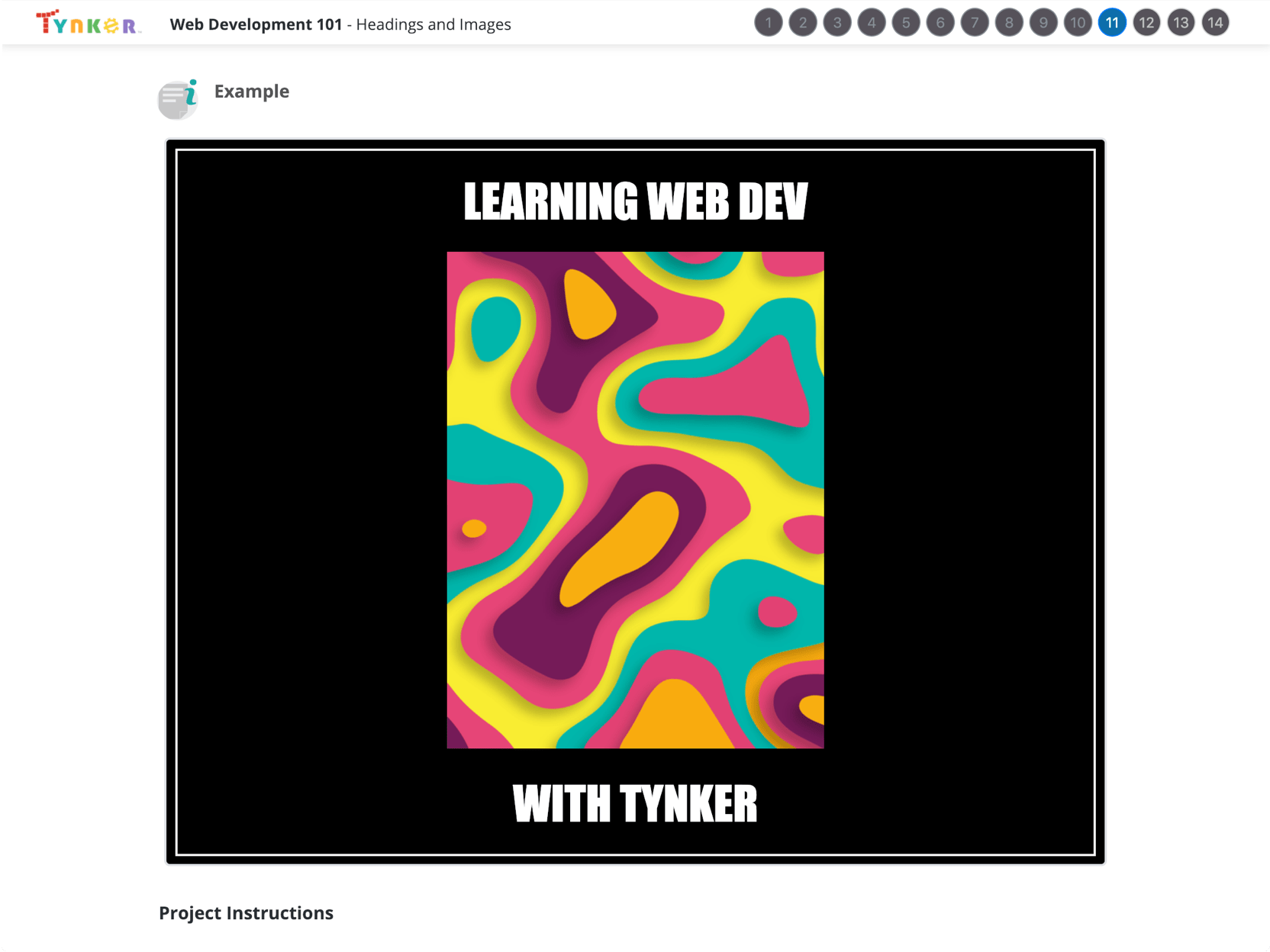
- Formatting text and images
- Numbered and Bulleted lists
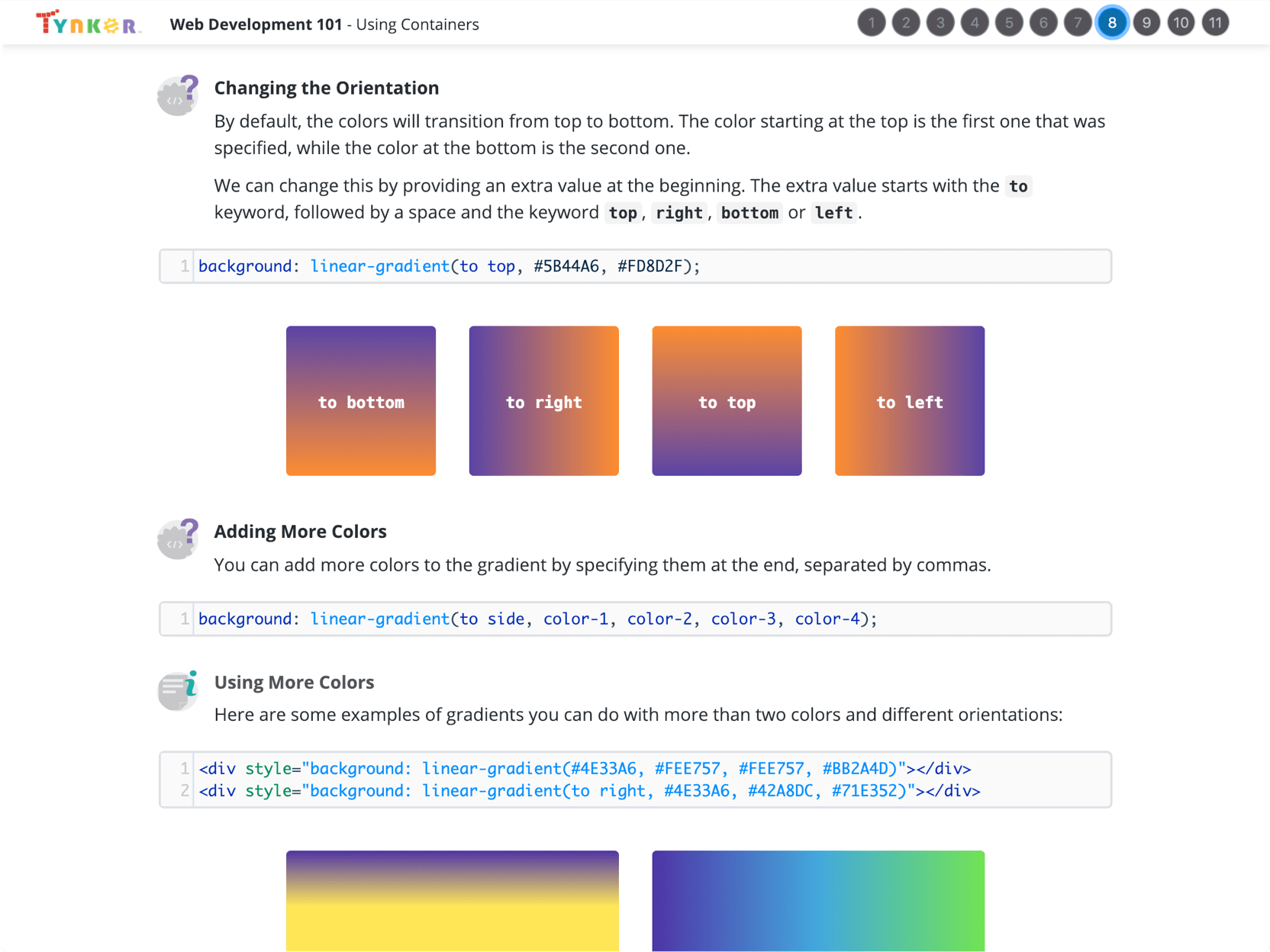
- Styling using CSS
- Creating Hyperlinks
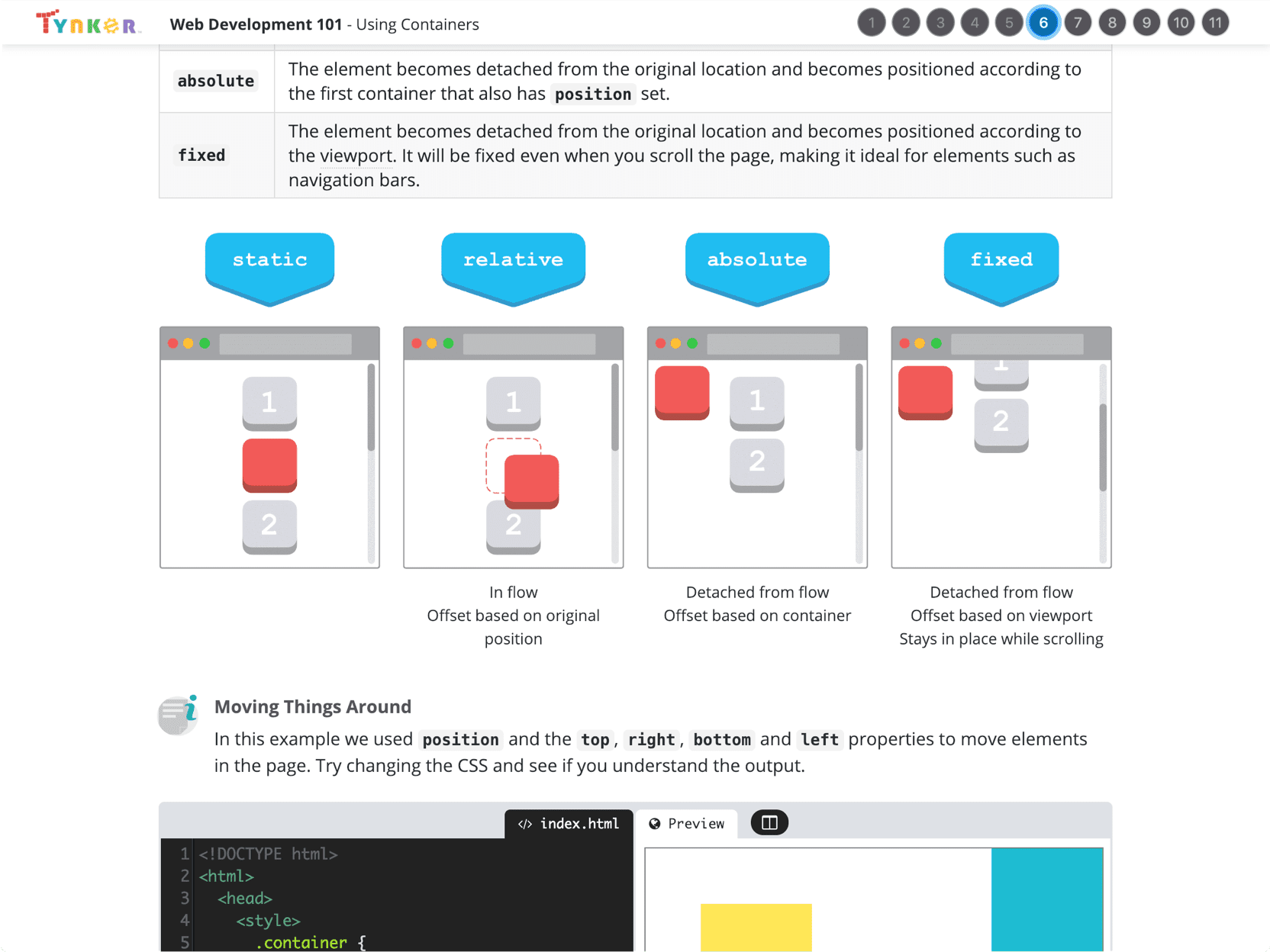
- Tables, sections and div blocks
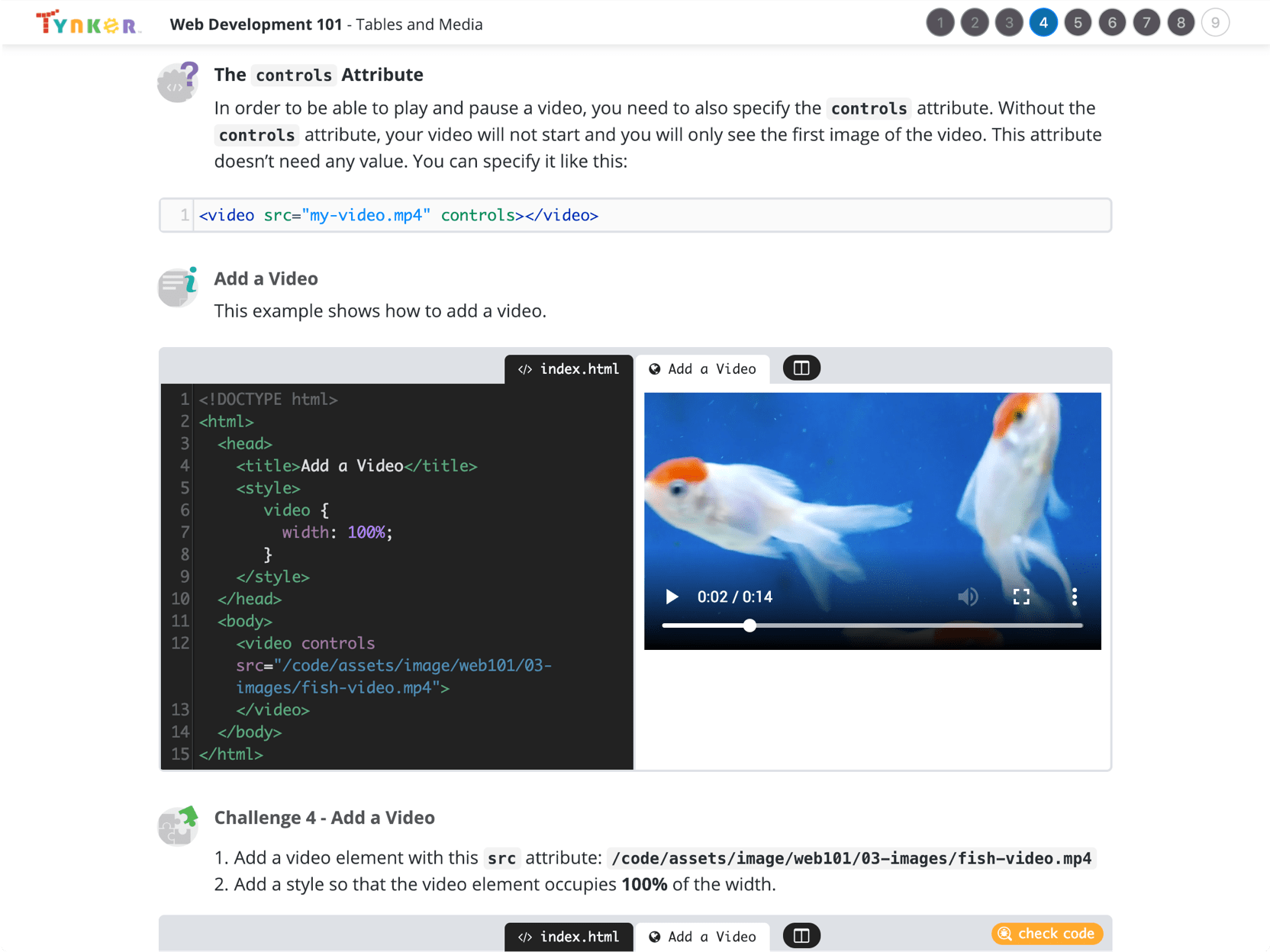
- Embedding video and audio
- Creating modal popups
- Building responsive sites
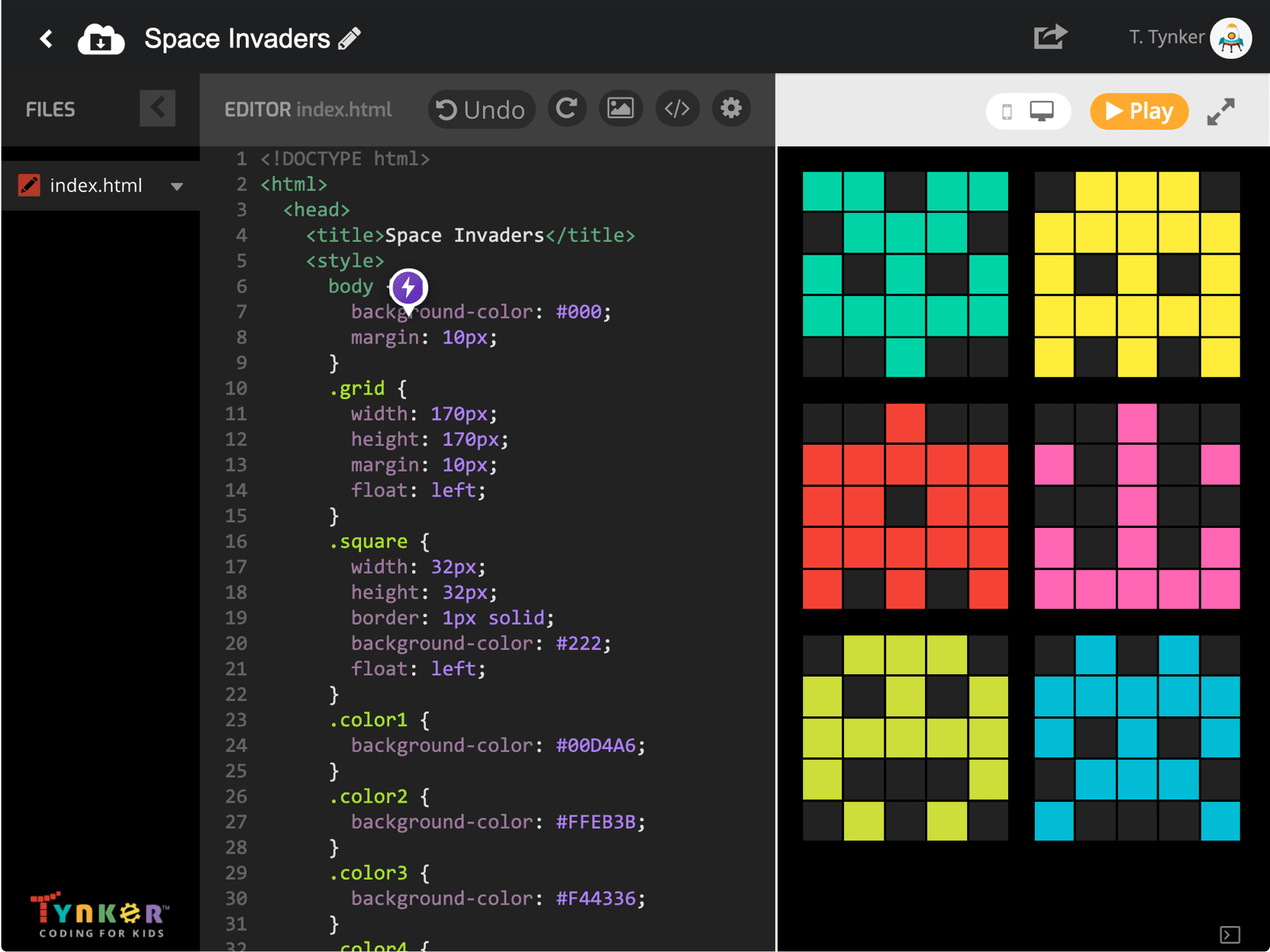
- Creating pixel art
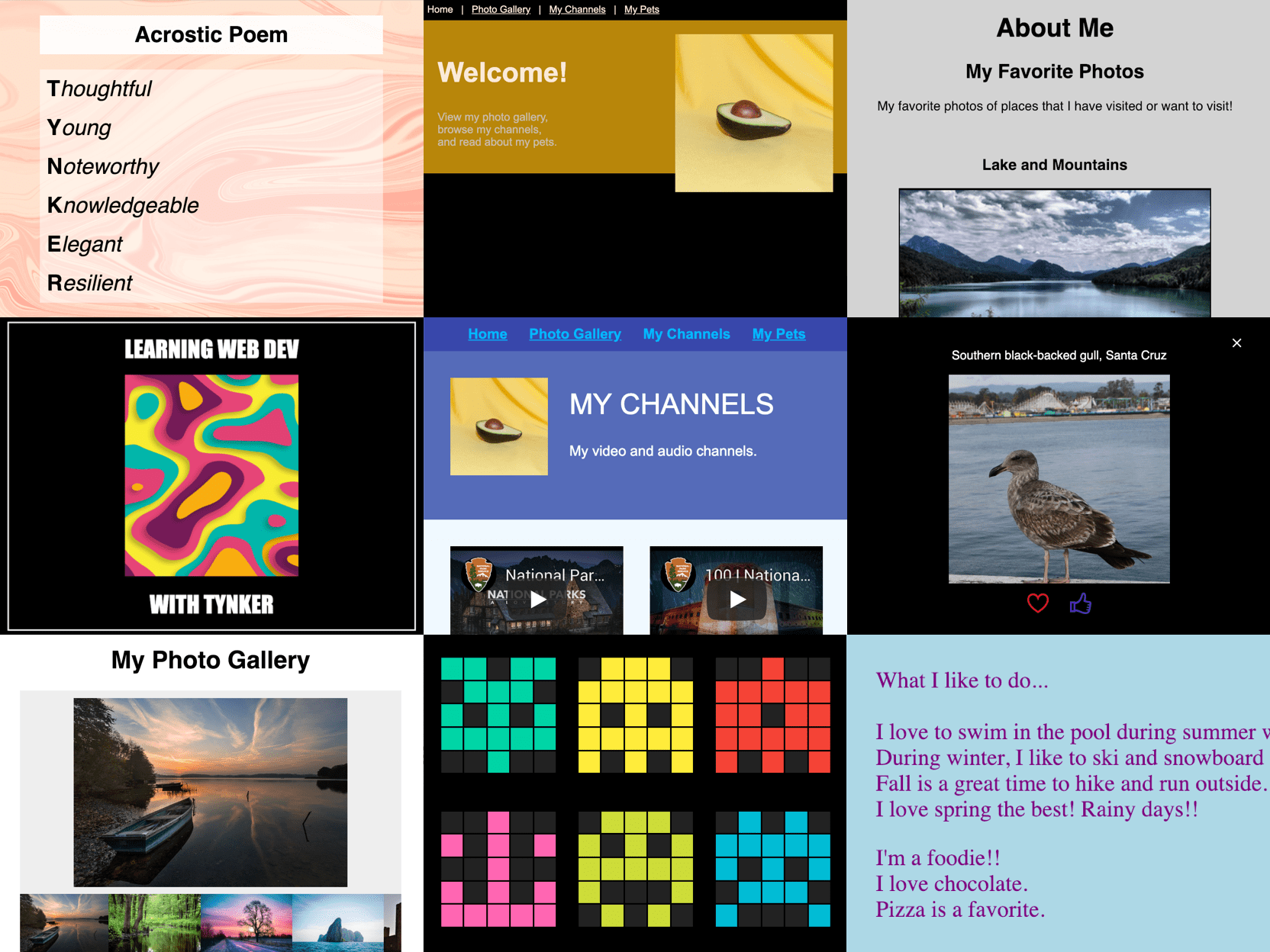
- Build a Photo Gallery
- Build an Instagram clone
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.