Answer Key
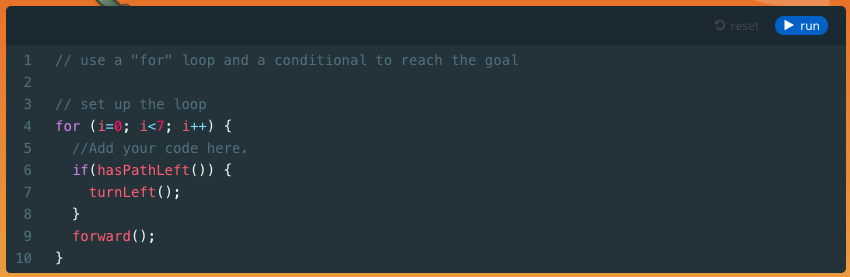
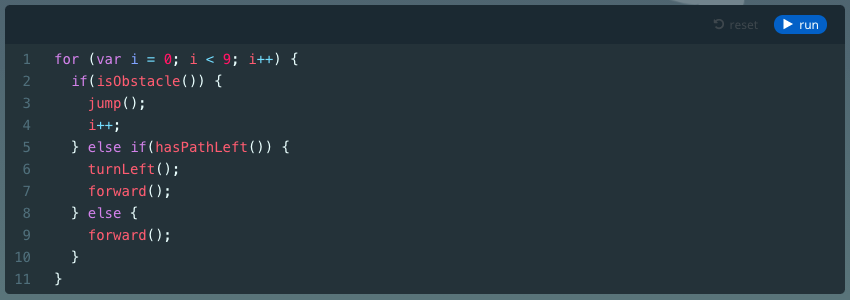
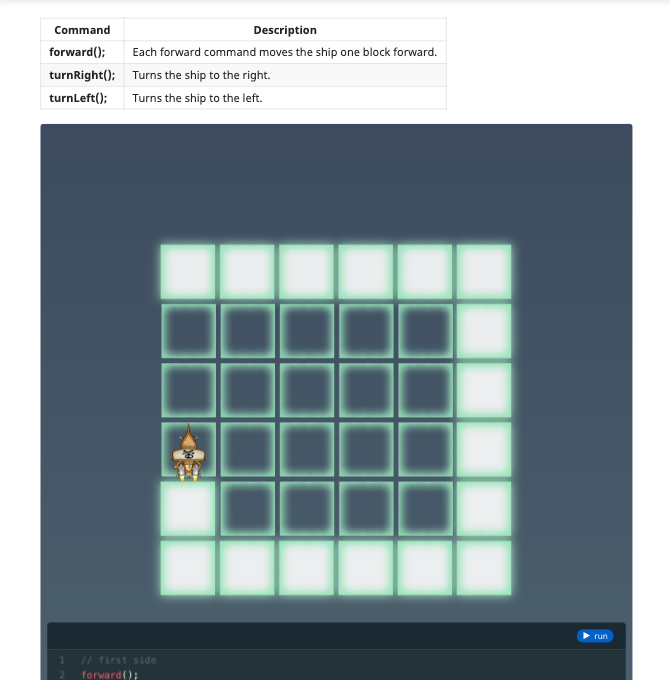
Module 2: Path Left

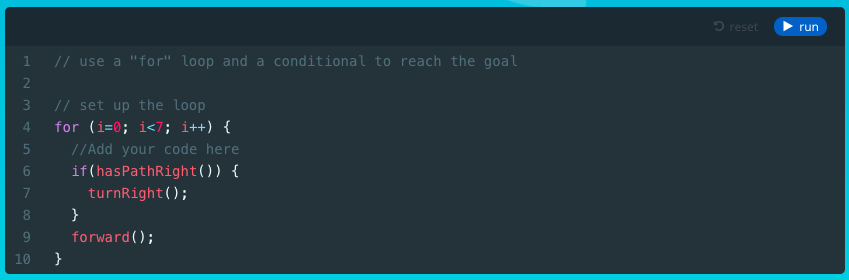
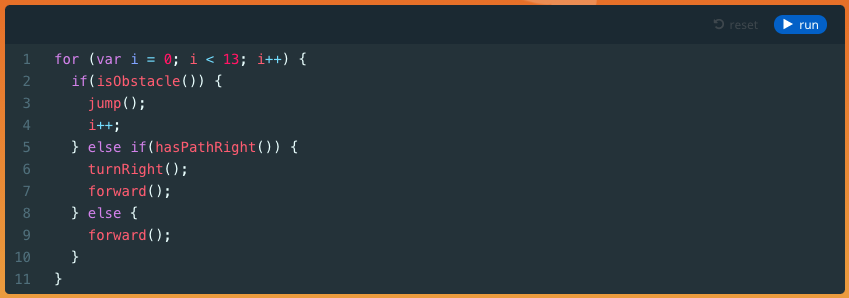
Module 3: Path Right

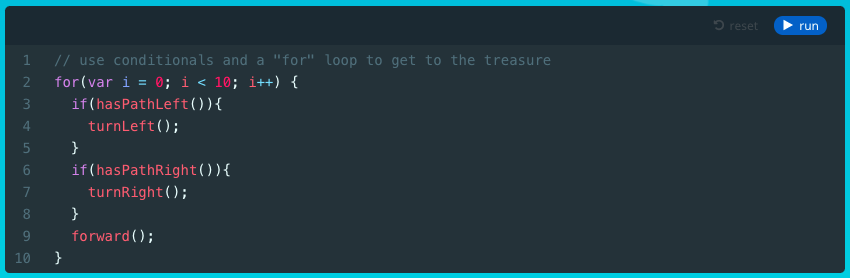
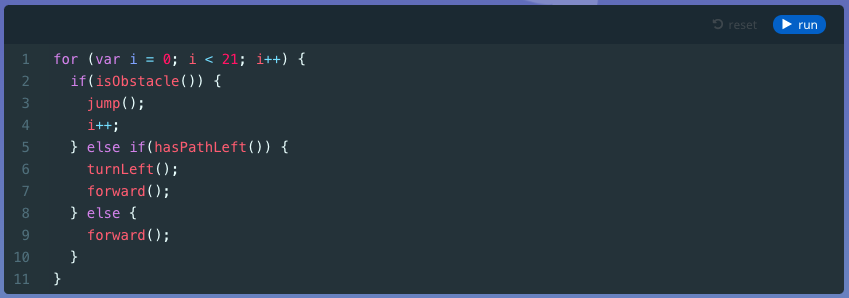
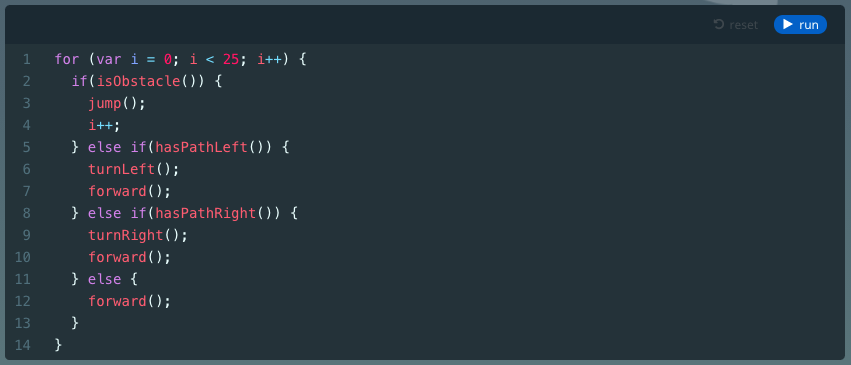
Module 4: More Turns!

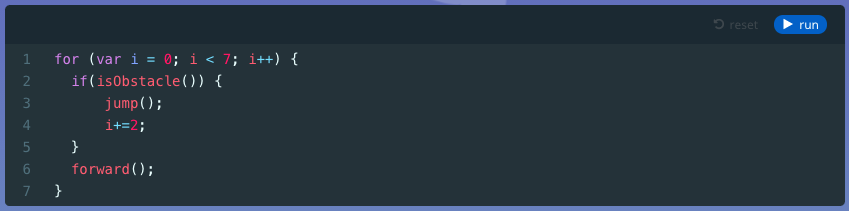
Module 8: Stormy Path

Module 10: Stormy Turns 1

Module 11: Stormy Turns 2

Module 13: Stormy Night 1

Module 14: Stormy Night 2

Module 16: Quiz
1.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
U.S. Standards
- CCSS-ELA: SL.7.1, SL.8.1, RI.9-10.3, RI.9-10.6, L.9-10.3, L.9-10.6
- CCSS-Math: HSN.Q.A.1, HSN.Q.A.2, HSN.Q.A.3, MP.1, MP.2
- CSTA: 2-AP-11, 2-AP-12, 2-AP-13, 2-AP-15, 2-AP-17, 3A-AP-17, 3A-AP-19, 3B-AP-11, 3B-AP-12
- CS CA: 6-8.AP.11, 6-8.AP.12, 6-8.AP.13, 6-8.AP.15, 6-8.AP.17, 9-12.AP.12, 9-12.AP.14, 9-12.AP.16, 9-12.AP.18
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d
U.K. Standards
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- understand several key algorithms that reflect computational thinking [for example, ones for sorting and searching]; use logical reasoning to compare the utility of alternative algorithms for the same problem
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Key stage 4
All pupils must have the opportunity to study aspects of information technology and computer science at sufficient depth to allow them to progress to higher levels of study or to a professional career. Pupils should be taught to:- develop their capability, creativity and knowledge in computer science, digital media and information technology
- develop and apply their analytic, problem-solving, design, and computational thinking skills
- understand how changes in technology affect safety, including new ways to protect their online privacy and identity, and how to report a range of concerns
Lesson 3: Conditional Logic
Course: | Web
Description
An introduction to JavaScript for intermediate or advanced coders in upper middle or high school. In this advanced lesson plan, students will be introduced to JavaScript as they complete engaging lessons, solve challenging puzzles, and build their own games in JavaScript. This course is ideal for students who have already completed at least one Tynker course and are comfortable with the basics of programming logic and computational thinking. This course will help them transition to JavaScript and adapt to the additional challenges of text-based syntax.
Students who successfully complete this lesson plan will demonstrate a strong mastery of JavaScript syntax, as well as the ability to creatively program games and other projects and debug their own code. Students will also be able to come up with an idea for a game and take it through the entire design and implementation process, creating custom versions of many of their favorite games in JavaScript.
Topics Covered: JavaScript syntax, sequencing, repetition, conditional logic, nested loops, automation, pattern recognition, simple motion, keyboard and mouse events, creating and using an HTML canvas, operators, expressions, variables, collision detection, using arrays and objects to store structured data.






What Students Learn
- Day 1: JavaScript Basics
- Day 2: More JavaScript Basics
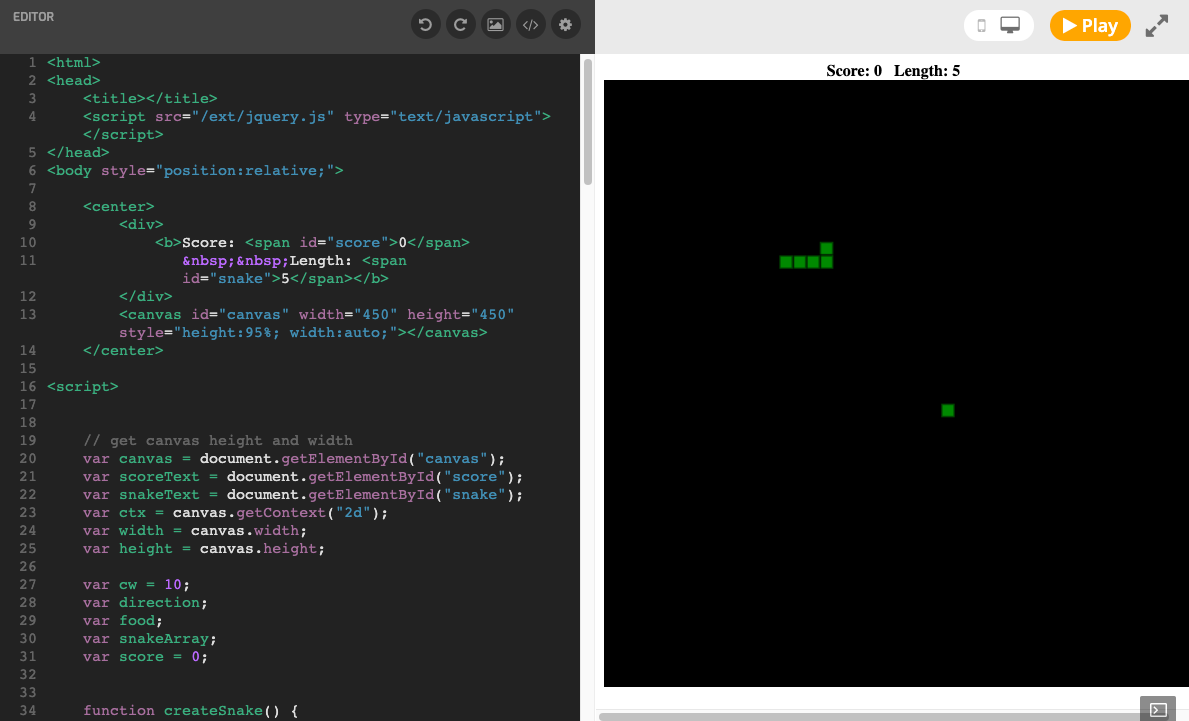
- Day 3: JavaScript Game Design
- Day 4: JavaScript Games
- Day 5: Collaborative Exercise
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
3 : Conditional Logic
JavaScript Coding
Time: 40+ minutes
Introduction
Commands Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (35 minutes)
Facilitate as students complete all Conditional Logic modules on their own:
1. What Are Conditionals? (Document)2. Path Left (Puzzle)
3. Path Right (Puzzle)
4. More Turns! (Puzzle)
5. What Are Assignment Operators? (Document)
6. What Are Comparison Operators? (Document)
7. What Are Logical Operators? (Document)
8. Stormy Path (Puzzle)
9. What Is an "Else"? (Document)
10. Stormy Turns 1 (Puzzle)
11. Stormy Turns 2 (Puzzle)
12. What Are Nested Ifs? (Document)
13. Stormy Night 1 (Puzzle)
14. Stormy Night 2 (Puzzle)
15. Review (Document)
16. Quiz (Multiple Choice)
