U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: RF.3.4.A, RF.4.4.A, RF.5.4.A
- CSTA: 1B-AP-10, 1B-AP-11, 1B-AP-12, 1B-AP-15
- CS CA: 3-5.AP.10, 3-5.AP.12, 3-5.AP.13, 3-5.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Description
Learn what it takes to build your own video game worlds. Design and build your own games from start to finish by connecting Lego-like code blocks. Build 2D game worlds, design animated heroes and villains, program game controls and motion, add music, and program game logic. At the end of the week, show off your own original games and play them with friends and family. No prior programming experience required.















What Students Learn
- Day 1: Lights... Music... Action!
- Day 2: Animation and 2D Motion
- Day 3: Computer Generated Art
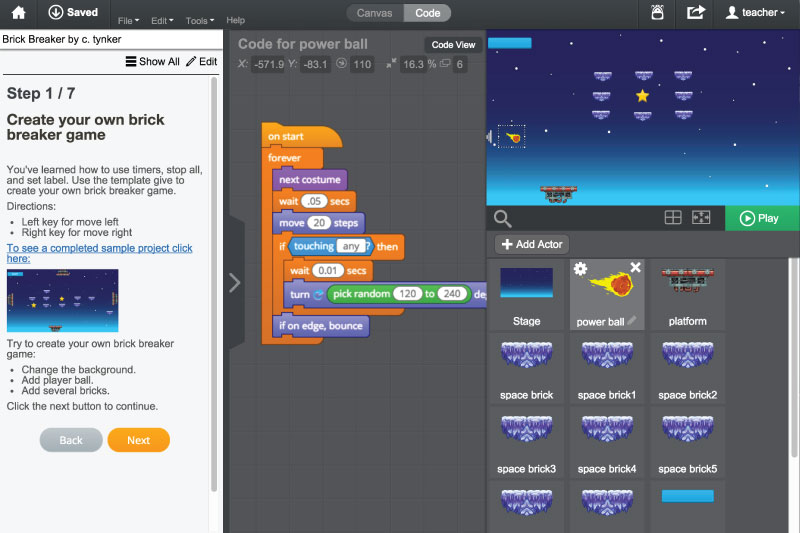
- Day 4: Game Design
- Day 5: Level Creation
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.

Lesson
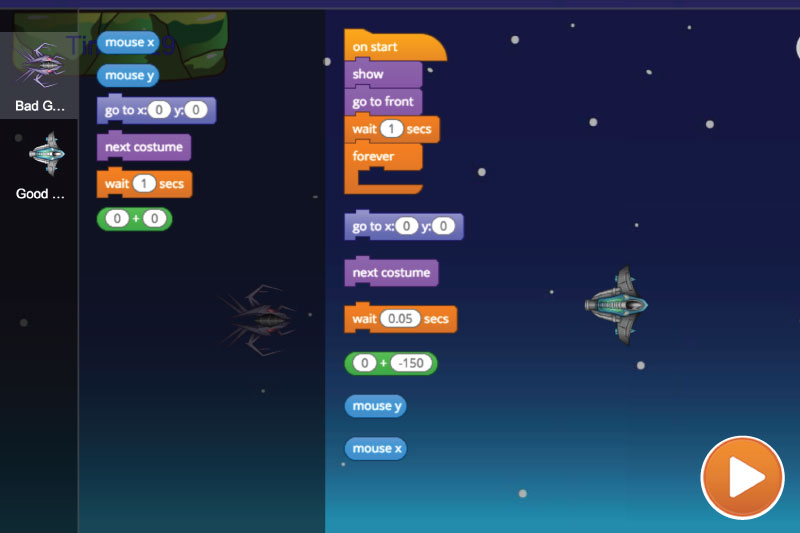
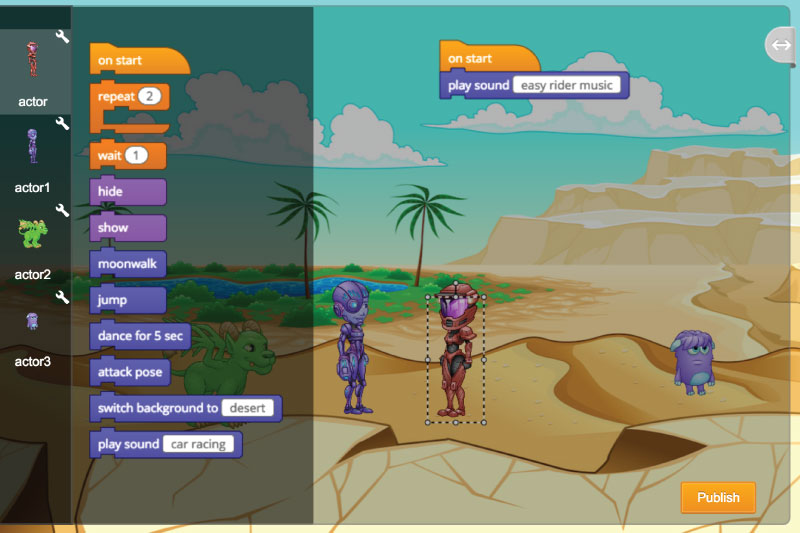
9 : Make Games - Animated Greeting Card
Game Design Studio 1
Time: 45+ minutes
Introduction
Tynker Blocks Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (40+ minutes)
Facilitate as students complete all Make Games - Animated Greeting Card modules on their own:
1. Introduction (Video)2. Animated Greeting Card (DIY)




