Answer Key
Module 4: Destroy the Enemy Invaders

U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: RF.3.4.A, RF.4.4.A, RF.5.4.A, 6-8.RST.3, 6-8.RST.4, 6-8.RST.7
- CSTA: 1B-AP-10, 1B-AP-11, 1B-AP-12, 1B-AP-15, 2-AP-13, 2-AP-17
- CS CA: 3-5.AP.10, 3-5.AP.12, 3-5.AP.13, 3-5.AP.14, 3-5.AP.17, 6-8.AP.13, 6-8.AP.16, 6-8.AP.17
- ISTE: 1.c, 1.d, 4.d, 5.c, 5.d, 6.b
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Description
Discover programming through art, music, and math. Collaborate with other campers as you plan and build amazing projects using visual programming. Create interactive greetings, experiment with sounds and musical notes, make your own comics, design characters and animate them, generate math art, and build level-based games. No prior programming experience required.








What Students Learn
- Day 1: Sounds and music
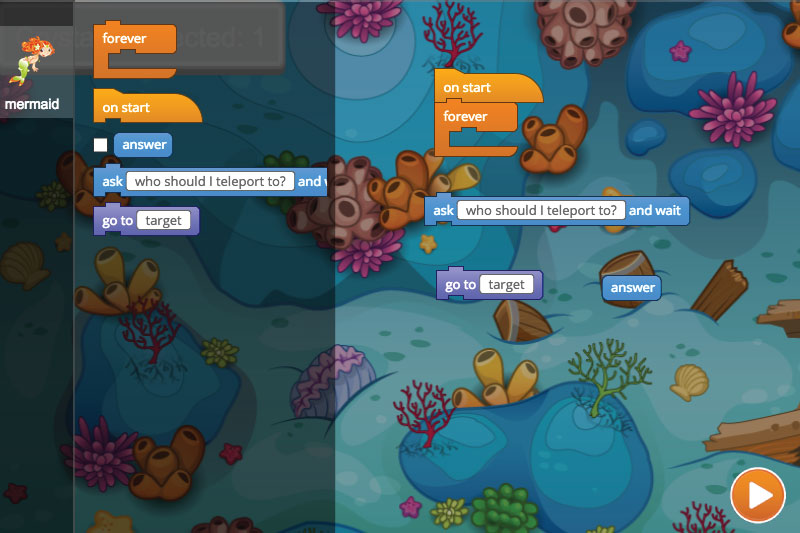
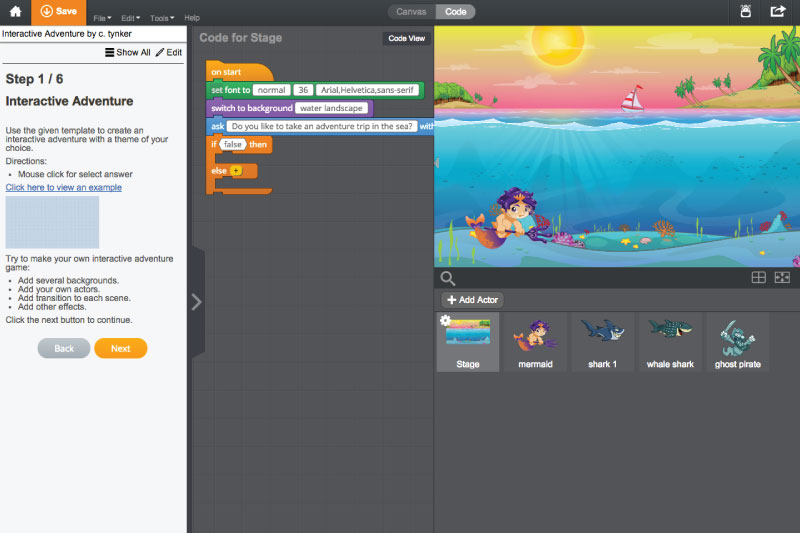
- Day 2: Interactive Stories
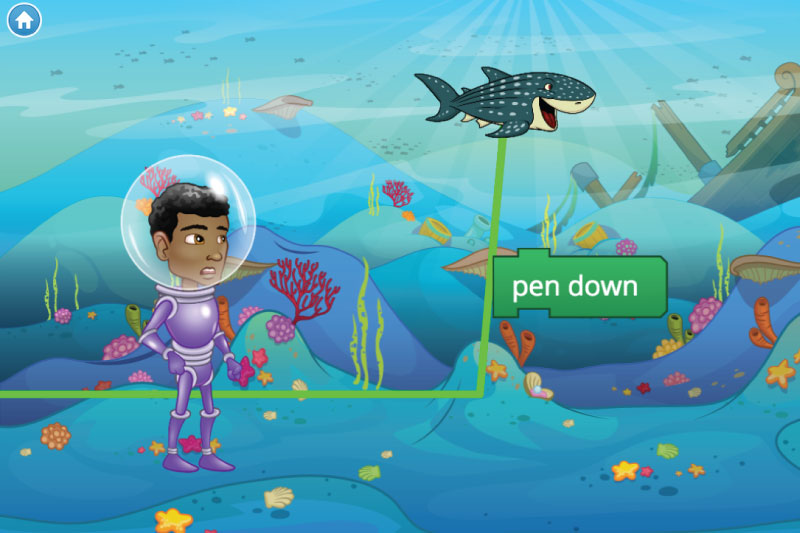
- Day 3: Pen Drawing
- Day 4: Game Design
- Day 5: Collaborative Project
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
15 : 2 Player Games
Creative Coding Studio
Time: 45+ minutes
Introduction
Tynker Blocks Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (40+ minutes)
Facilitate as students complete all 2 Player Games modules on their own:
1. Concepts (Video)2. Create Player One (Tutorial)
3. Create Player Two (Tutorial)
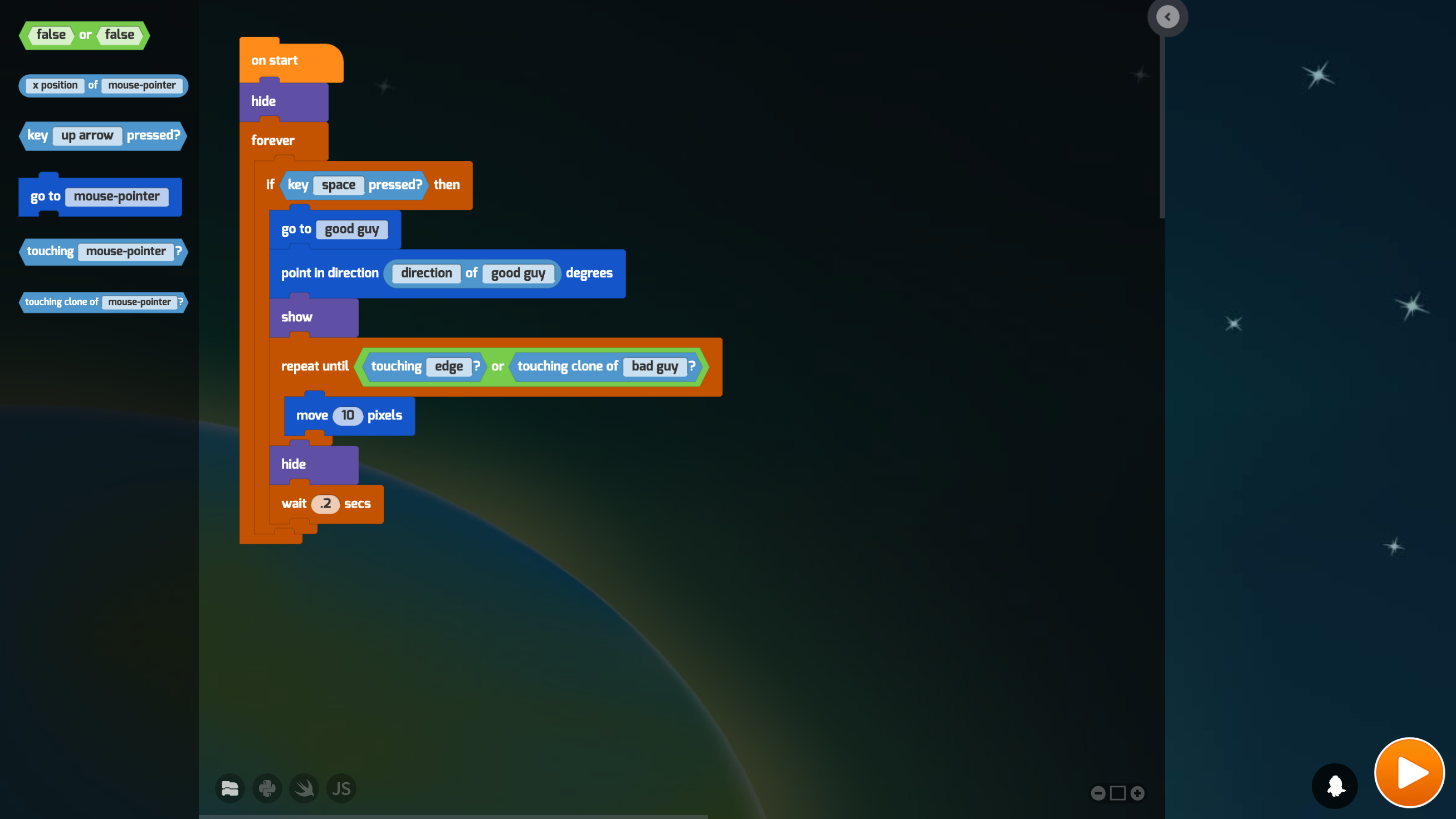
4. Destroy the Enemy Invaders (Puzzle)
5. Create Your Own Battle Scene (DIY)