Answer Key
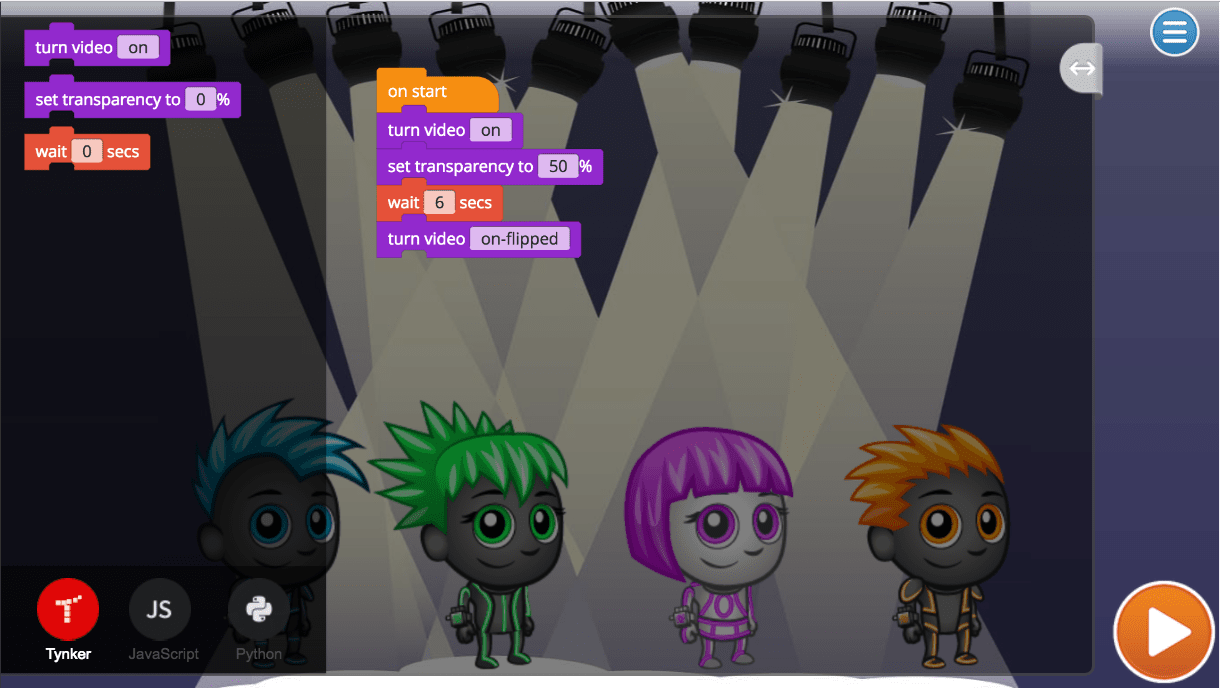
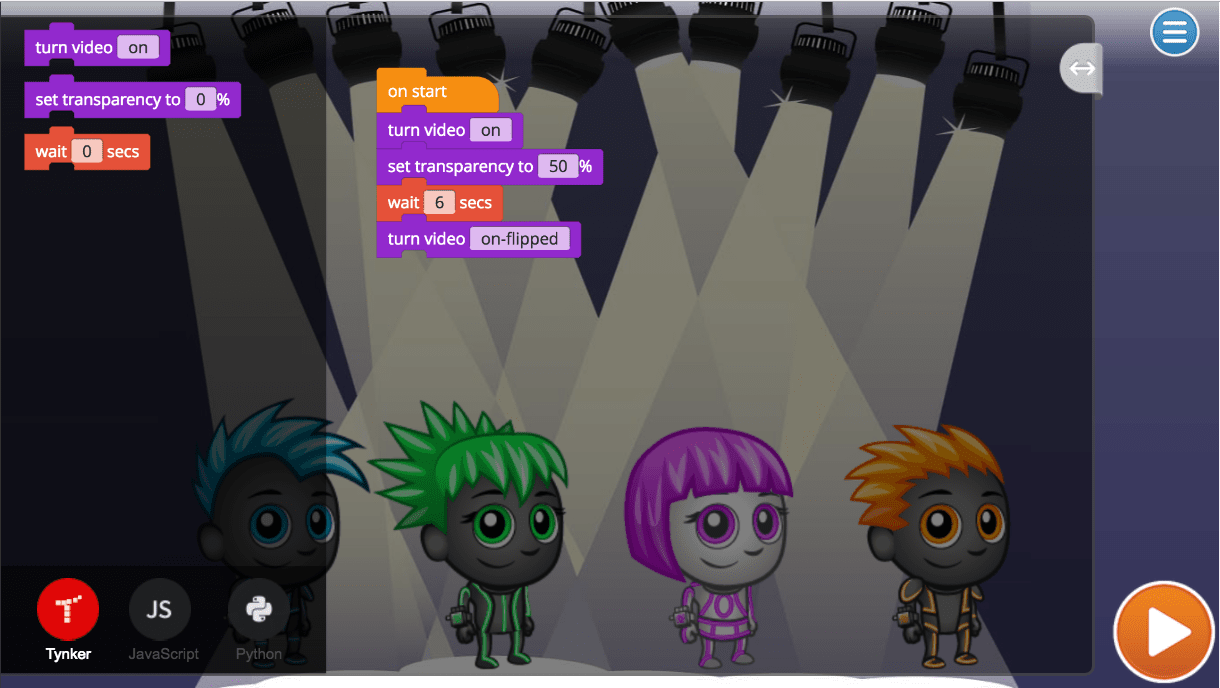
Module 4: Dance-Off

Module 9: Quiz
1.
2.
3.
4.
5.
6.
7.
8.
U.S. Standards
- CCSS-Math: MP.1
- CCSS-ELA: SL.3.1, SL.3.3, SL.4.1, SL.4.1.C, SL.5.1, SL.5.1.C, SL.5.1.D, SL.6.1, SL.6.1.C, SL.7.1, SL.7.1.C, SL.7.1.D, SL.8.1, SL.8.1.C, SL.8.1.D
- CSTA: 1A-AP-09, 1A-AP-10, 1A-AP-11, 1A-AP-14
U.K. Standards
Key stage 2
Pupils should be taught to:- design, write and debug programs that accomplish specific goals, including controlling or simulating physical systems; solve problems by decomposing them into smaller parts
- use sequence, selection, and repetition in programs; work with variables and various forms of input and output
- use logical reasoning to explain how some simple algorithms work and to detect and correct errors in algorithms and programs
- understand computer networks, including the internet; how they can provide multiple services, such as the World Wide Web, and the opportunities they offer for communication and collaboration
- use technology safely, respectfully and responsibly; recognise acceptable/unacceptable behaviour; identify a range of ways to report concerns about content and contact
Key stage 3
Pupils should be taught to:- design, use and evaluate computational abstractions that model the state and behaviour of real-world problems and physical systems
- undertake creative projects that involve selecting, using, and combining multiple applications, preferably across a range of devices, to achieve challenging goals, including collecting and analysing data and meeting the needs of known users
- create, reuse, revise and repurpose digital artefacts for a given audience, with attention to trustworthiness, design and usability
- understand a range of ways to use technology safely, respectfully, responsibly and securely, including protecting their online identity and privacy; recognise inappropriate content, contact and conduct, and know how to report concerns
Description
Bring the real world into the virtual world in your AR games. Learn to add special effects to your camera feed and use hand gestures to interact with virtual game elements.








What Students Learn
- Day 1: Take photos and detect motion.
- Day 2: Add special effects and track colors.
- Day 3: Edit photos and detect hand gestures.
- Day 4: Build a Boxing Match and a multiplayer Pong.
- Day 5: Build Brick Breaker and Fruit Ninja.
Technical Requirements
* Online courses require a modern desktop computer, laptop computer, Chromebook, or Netbook with Internet access and a Chrome (29+), Firefox (30+), Safari (7+), or Edge (20+) browser. No downloads required.
Lesson
3 : Visual Effects
Augmented Reality
Time: 45+ minutes
Introduction
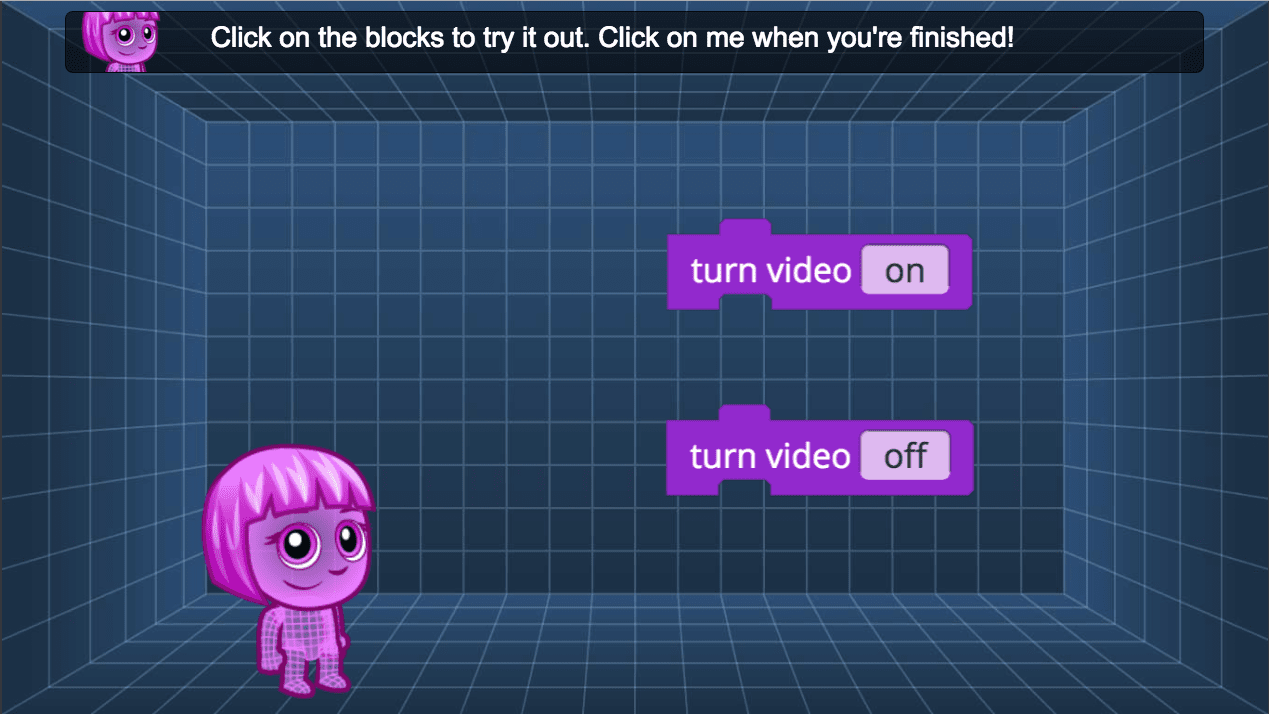
Tynker Blocks Introduced
Vocabulary
Objectives
Materials
Warm-Up (5 minutes)
Activities (40+ minutes)
Facilitate as students complete all Visual Effects modules on their own:
1. Introduction (Video)2. Concepts (Video)
3. Dance-Off Intro (Video)
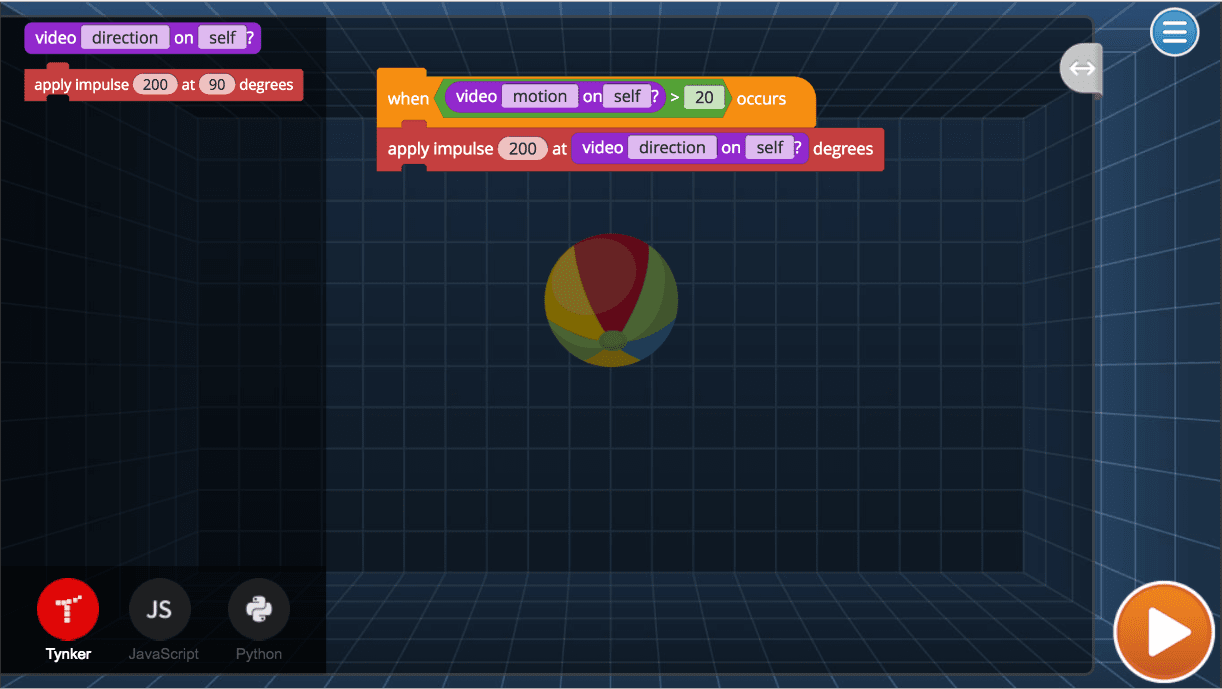
4. Dance-Off (Puzzle)
5. Music Video Intro (Video)
6. Music Video (DIY)
7. Dance Moves Intro (Video)
8. Dance Moves (DIY)
9. Quiz (Multiple-Choice)